Aimed at people who have never created a website before, this tutorial shows you how to use a graphics program to create a website that will have an impact, load quickly and index easily with various search engines. You won't even need to know much coding!

CakePHP is the Ruby on Rails of the PHP world, an open-source web application framework that allows users to create really cool websites and software without spending money on expensive programs. This extensive video series will teach you everything you need to know about working with CakePHP and should make your website a lot more interesting.

When you need a website to showcase your product or service, it can be quite confusing. Follow these easy steps to gather everything you need to have a successful website. Start your search for a domain name in the domain name registrar. (Example: www.companyname.com) Rent space from a hosting company to hold the files for your website. Set up an email account for your company. Create the content for your website (example: products, prices, services, etc). Get internet security to protect sen...

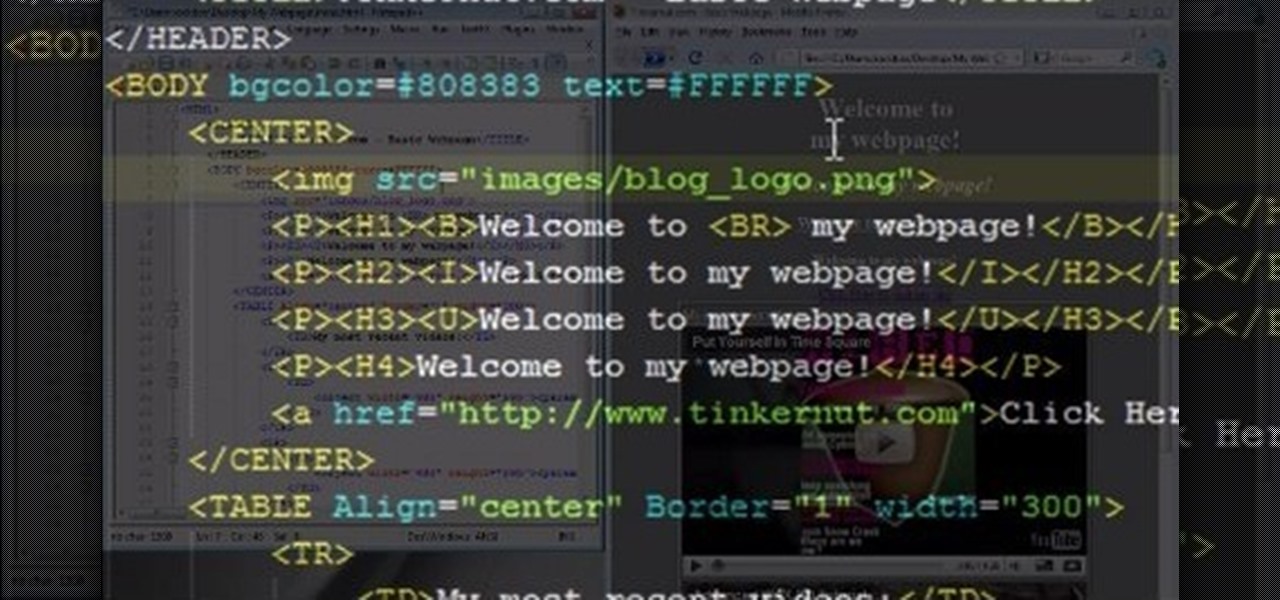
You can create a free website using HTML. HTML is hyper text mark up language. Create a folder "my webpage" with all of the images and information for the webpage. Use notepad to write the HTML for the website. Notepad plus is the best which can be found on Sourceforge. Open the browser and the notepad and begin to construct. These codes will help in the creation of the page: <html> opens instructions </html> closes instructions. These are called tags. One opens the commands or instructions a...

In this video tutorial, viewers learn how to create a Face-book badge for a website or blog. Begin by going to your Face-book profile. Scroll down the page and click on Create a Profile Badge. Then click on Create Badge and select the layout, format and information that you want to display on your page. Once your finished, click on Save. Now copy the given HTML code and paste it onto your website or blog. This video will benefit those viewers who use Face-book and would like to learn how to e...

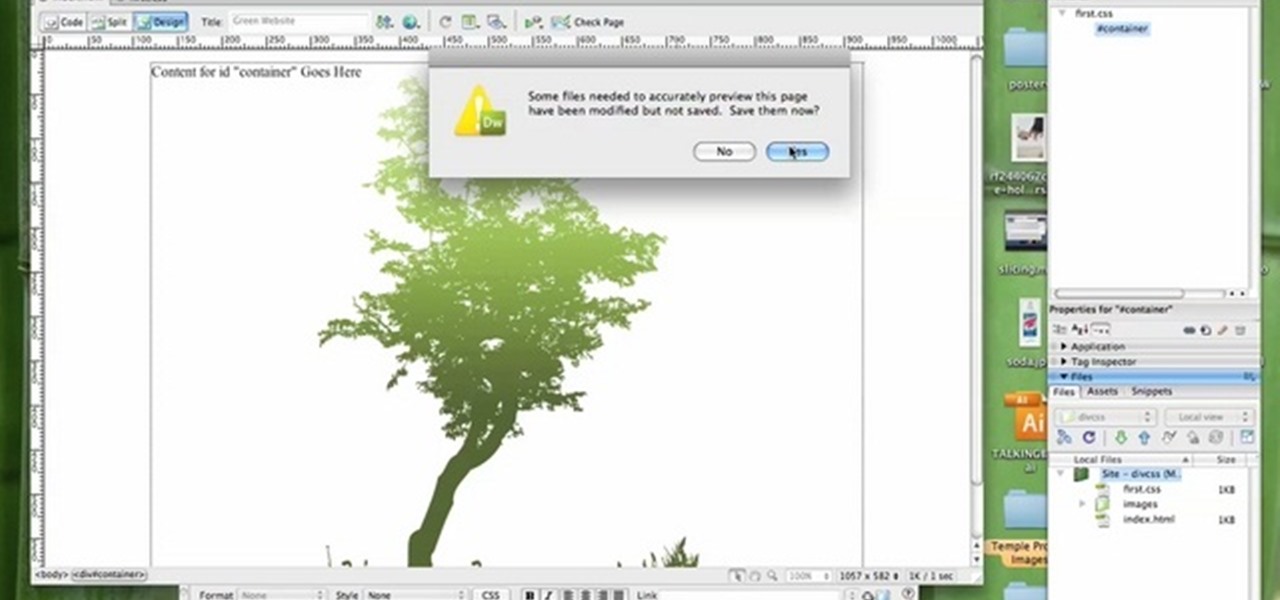
In this tutorial, we learn how to create a website with external CSS and HTML. Start off by managing your site like usual, then create a new HTML document and new CSS document. Now, name both of these to what you would like, then link them both together by linking the CSS in your HTML document. Now, make a container div, which is what will center your main document. Change your different settings so your div will be exactly how you want it to be. Next, make a banner for your page and set the ...

Google is the biggest and best search engine on Earth, and if you are a webmaster and want your website to be a big success it would really behoove you to know as much about how it works as possible. The Google Webmasters series of videos and website were created to teach webmasters, SEO professionals, and others how Google works by answering their questions and giving them insights into how they can best integrate and utilize Google's functionality to improve their business. This video will ...

If you're a filmmaker or graphic designer, you need a good way to present your work, and in today's age, you need a website portfolio. But really, anyone in the visual arts could benefit form a web portfolio, and the easiest way to make on is in WordPress. This video series will guide you through setting up a WordPress site using pages to create a portfolio website.

Add music content to your website! If you want to add a scrollable, clickable playist to your Flash-based website (like to show off your band's music), this tutorial shows you a step by step process to building this interactive .mp3 player using Adobe Flash CS3 and Action Script

This tutorial is for anyone who wants to create their own Flash-based website, even those with little to no coding experience. You're shown how to incorporate animations, loader bars, and other interactive content into your website; as well as how to manage it all from the admin side.

Code your Flash-based website so that your content can remain the same, no matter if visitors are viewing your site on a computer screen, smartphone display or even a high-definition TV. This tutorial shows how you can code your fluid website to achieve the true fit effect.

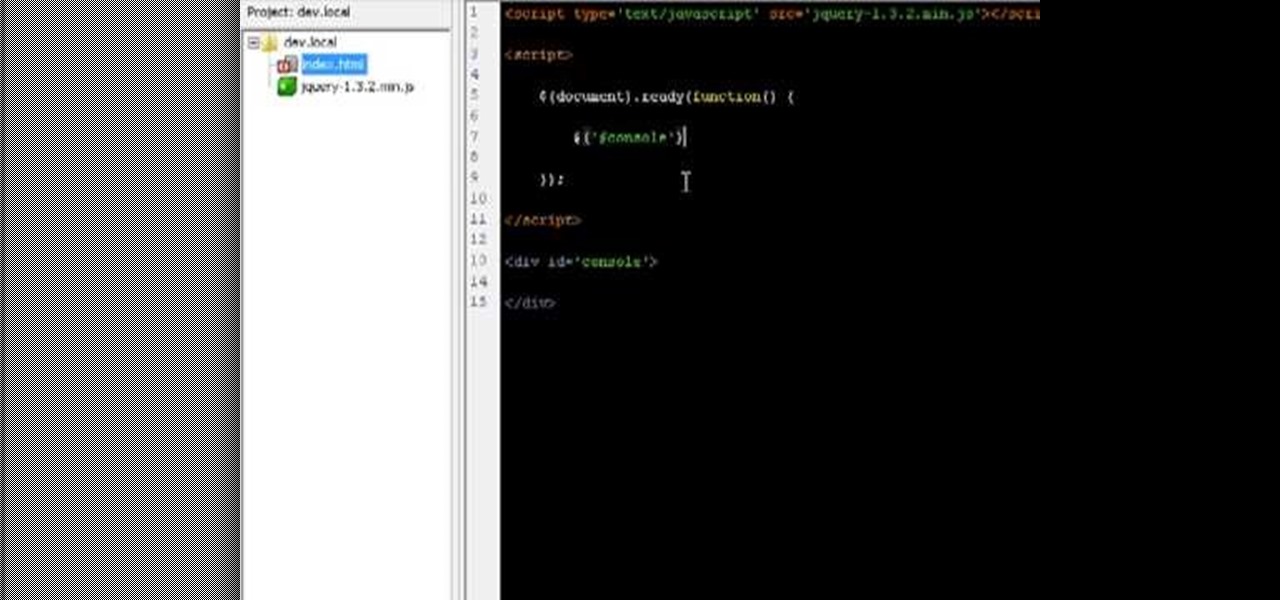
AJAX (Asyncronous Java and XML) is one of the most important parts of web design, allowing web designers to create much more dyanmic and interactive websites then they could in the past. This video for beginners will show you how to get started using AJAX with jQuery, an easy-to-use but powerful Javascript library, to make websites. It won't walk you all the way through creating a website, but is a good place to get started.

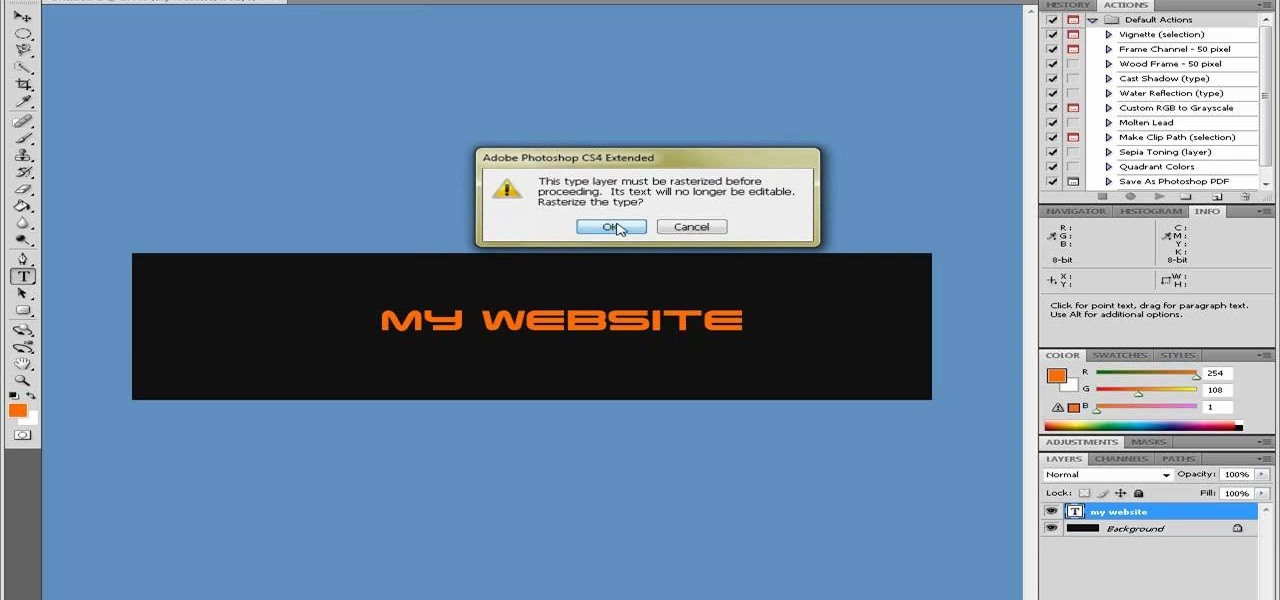
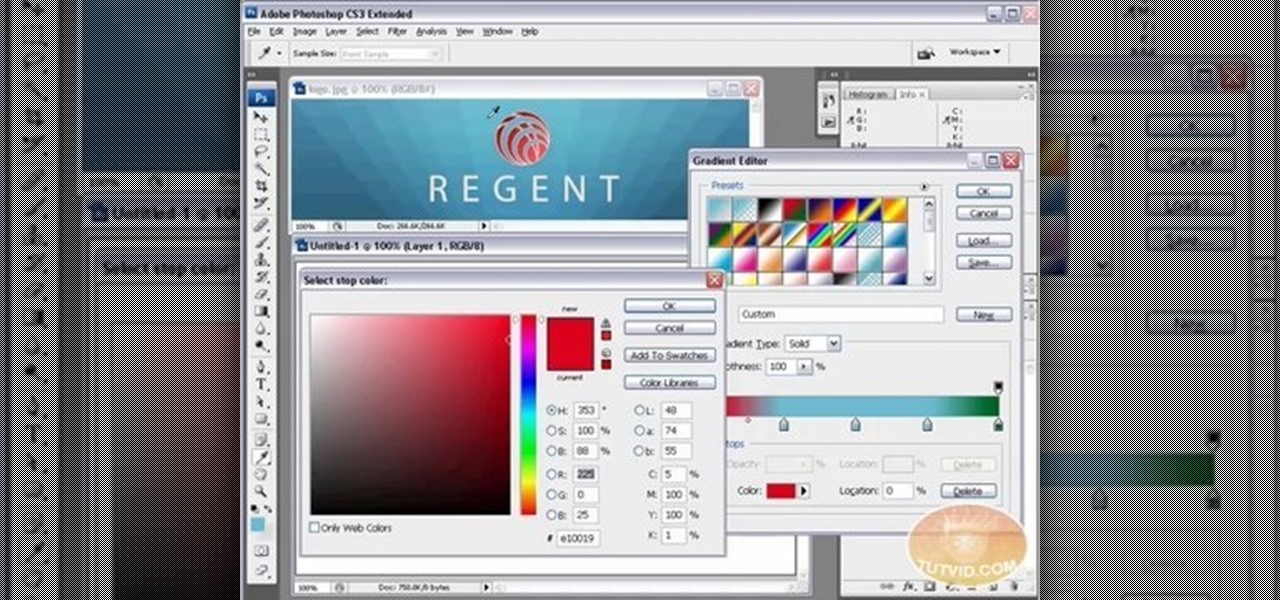
Want to create a header logo for your website in Photoshop? This lesson will show you how. Meet the Adobe Photoshop pen tool! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial, which presents a complete step-by-step guide to designing custom website logos in Adobe Photoshop.

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

Radford Education teaches you how to create a website using Google Sites. You need to have a Gmail account for this. Go to Google and click More - Sites. After the login, click Create new site in the upper left corner. Complete all the fields, starting with the name of your site. You can also select your site theme below. Hit the Create Site button at the bottom, when you're done. You will then be taken to your brand new site.

Interested in creating your own custom start page with links to all of your favorite webpages? This clip will show you how it's done. It's simple! So simple, in fact, that this home-computing how-to can present a complete, step-by-step overview of the process in just over two minutes. For more information, including complete, step-by-step instructions, take a look.

Interested in creating your own website? Have access to a copy of Dreamweaver CS3? This video guide will get you started. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS3 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Envious of web 2.0-style websites and their fancy backgrounds? Want to learn how to make your own? You're in luck. Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create fancy web page backgrounds, watch this graphic designer's guide.

An aurora effect or color burst effect can blend several different colors in an airy, attractive background. You can make your background reflect, as well. And a benefit of this style is that it's very lightweight and usually does not take up much memory to load.

Learn how to create a drop shadow that runs along your site, and, if your site expands, expands with it! Start in Photoshop to create a nice little drop shadow graphic and then head to Dreamweaver for some fun with CSS and divs. Looking for an easy way to create 3D shapes? Have Photoshop CS3 or later? Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids.

In this clip, learn how to create lightbox galleries for images posted to your WordPress blog. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

For first time users of Dreamweaver, this tutorial shows you how to begin designing your own new website. Start from creating a new site entirely, and then set up the program and your website to look exactly how you want it.

In this video, we learn how to create a free flash website using Wix. First, log online and go to "www.wix.com" and either create a screen name or log into your account. Now, click on "create" and choose a premade template or make one from scratch. Now, change the background to a color you prefer, then add in a frame and different media to your page. You can also add a title to the website by clicking on the "text" section. You can play around with the different effects and additions, making ...

By creating a blog, you can publish an online journal about anything you want. This iLife tutorial shows you how to create a blog to put on your website. iWeb makes it easy to add a blog to your site by providing templates. Learn how to create, add and delete blog entries in this iWeb tutorial.

In this video, we learn how to create a free Weebly website. First, type a title in that you want for your website. After this, you will be brought to a new page where you can change the elements and designs. The design can easily be changed until you find one that works for you. After this, you can start to customize the template that you have chose and add in new paragraphs, columns, pictures, and more. Next, you can change the pages and add in links and more information. Adjust the setting...

Here are five different techniques you can use to create rounded corners for boxes on a website. There are always different ways to do things with CSS and rounded corners is a great example of that. Each of these five techniques has advantages and disadvantages. Knowing all of them so you can choose the perfect one in each situation is the kind of thing that makes you the best CSS ninja you can be! So if you want to make cool Internet websites and be the best designer around, why not start he...

Having downloadable files on your website is often an essential. It is an easy and fast way to share programs via the web and allow your visitors to experience software and files that you enjoy. In this tutorial, you will learn how to make a file downloadable for you website, so your visitors can easily download any file. This process is surprisingly straight forward and easy. You can follow this same process whether it is a text file, image, movie or music file. You will also learn how to tu...

If you don't want to use a preloader bar, you can use the circular animation instead. This tutorial shows you how to code a circular preloader and have the animation go either clockwise or counterclockwise using a mid-level masking technique in Action Script 3.0.

Flash is a great piece of software that has been around for some time. It's easy to use and can add some much needed character to a potentially boring web page. This video tutorial will show you how to make a preloader for your website. If you don't know what a pre loader is, it's basically an animation showing you that the computer is thinking and gathering all the information needed to open up a new page or play some sort of video or song. It's a great way to let your viewers know that ever...

This tutorial will teach you how to create a custom favicon for your website using MS Paint and Adobe Fireworks.

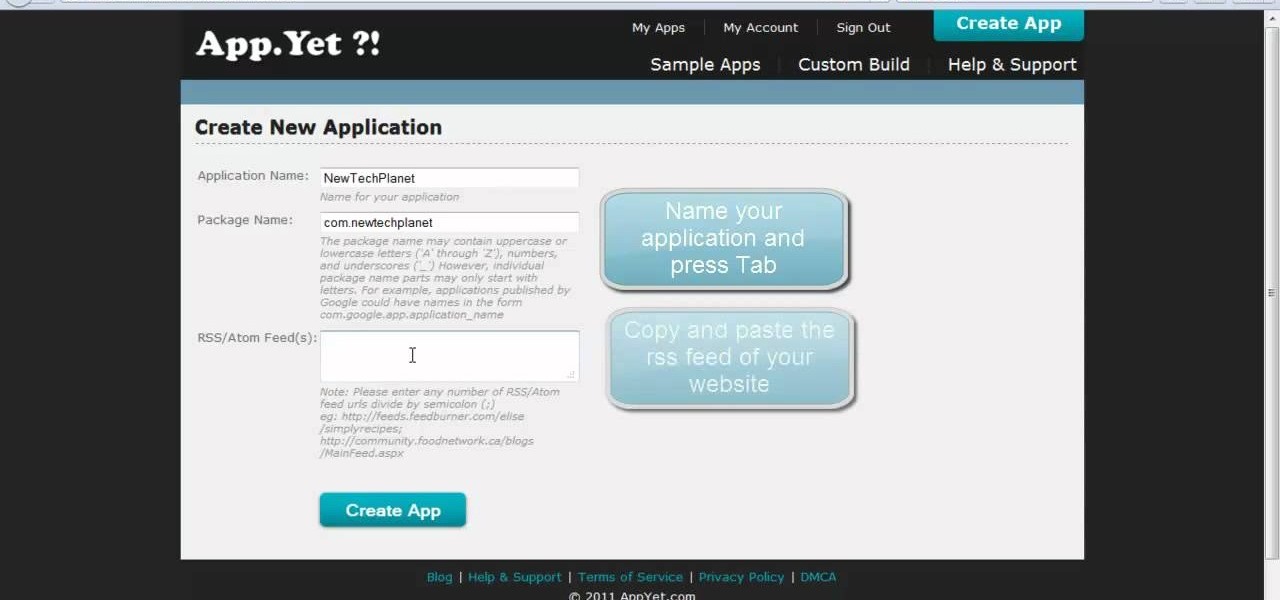
There's a quick and easy way to create an Android app for your website, and you can do it yourself. Watch this video to learn how to use AppYet.com to create an Android app for your website in less than five minutes.

In this clip, you'll learn how to create a a simple membership system for a website with PHP and MySQL. Whether you're new to the PHP scripting language or a seasoned developer mereley looking to pick up a few new tips and tricks, you're sure to benefit from this video tutorial. Take a look.

Want to access a website without using bookmarks or, heaven forbid, typing its URL into your address bar? This video tutorial offers instructions for creating a desktop shortcut to a given website while running any version of the Windows operating system and running any browser. Take a look!

In this video, we learn how to create a free website with Office Live. First, go to the website OfficeLive and sign up for an account. After this, you can get started designing your site. In this window, you will see an editor and a site designer. Through here, you can change the different information that is listed on your site and also change the layout. You can add images, music, videos, and more. You can also create tables and change the text that is written. Have fun with creating your w...

Let's learn how to create a website button in Illustrator! First draw a rectangle with rounded corners. Then create some text named 'click here'. Resize the bar according to the text. Again take rectangle tool and create two of them diagonally and place them one below the other as in a shadow. Then go to window pathfinder, select both rectangles and click in pathfinder to create an arrow and fill it with background color. The button is ready. It will help in getting more ideas for creating un...

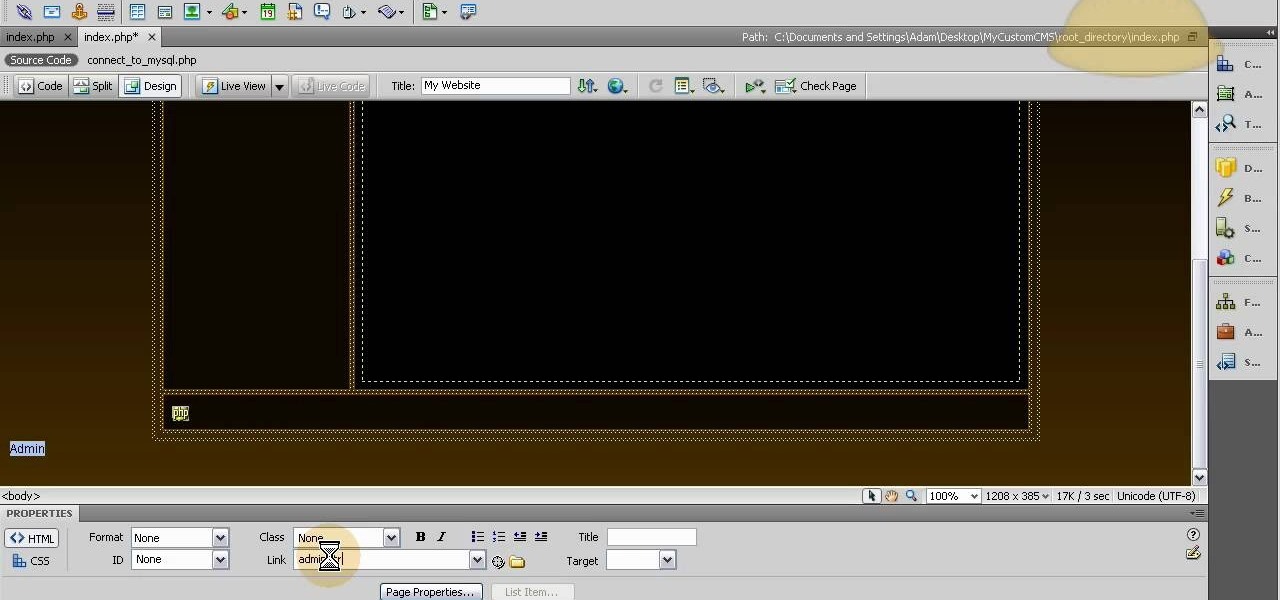
Designate a back end or administrator sector of the website, a place you can use to manage the content on the rest of the site. This tutorial shows you how to use Dreamweaver to set up this area of your website and cordon it off from the rest of your website.

In this video tutorial, viewers learn how to create a button or banner for a website in Adobe Illustrator. Adobe Illustrator is a vector graphics editor. These buttons or banners can be used on personal websites or website channels, such as YouTube. Users are able to customize their button or banner appearance. Basic knowledge on Illustrator is required, but it is straightforward. This video will benefit those viewers who design their own website and would like to enhance their the appearance...

First, make sure that your image is hosted on a secure place online (such as your own Photobucket account). Then go to ImageMaps.com and use this free site to create your own image map that can now be added to your website.

In this webmaster's guide, you'll learn how to create quick sitelinks for a website in the Google Search index. Whether you're new to the world of search engine optimization (SEO) or are merely looking to pick up a few new tips and tricks, you're unlikely to find a better source than this official video guide from Google. Take a look.