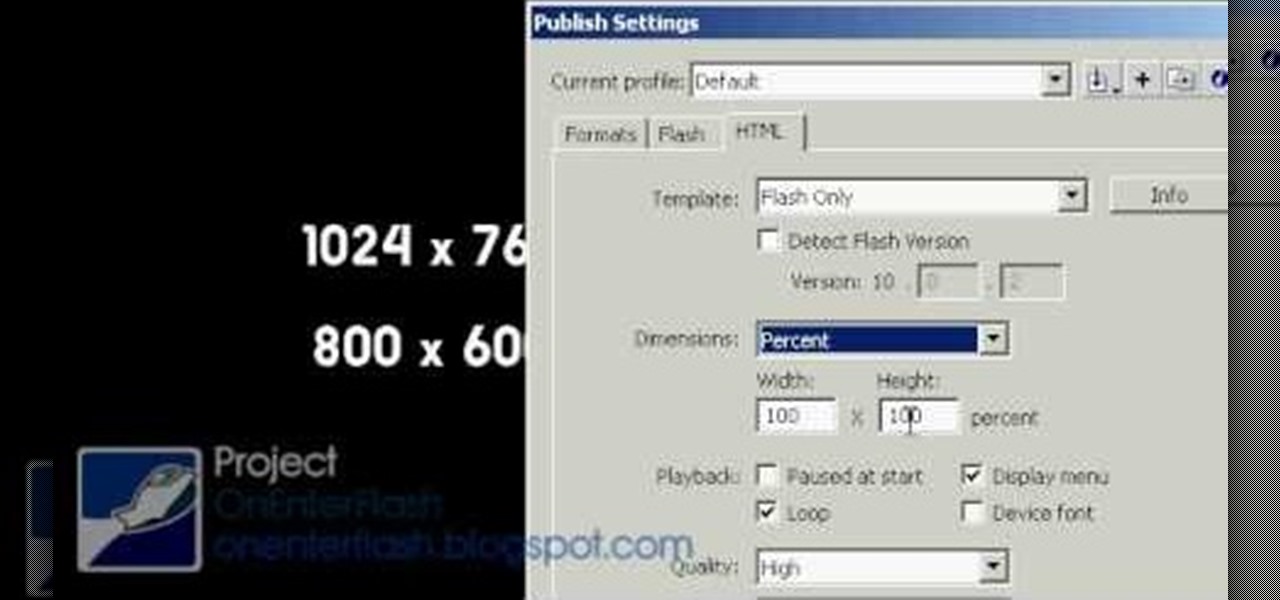
Use ActionScript 3 and Adobe Flash CS3 to add in a slider component to the website or project you're building in Flash. A slider component can allow users to do things like change the size of animations on your website.

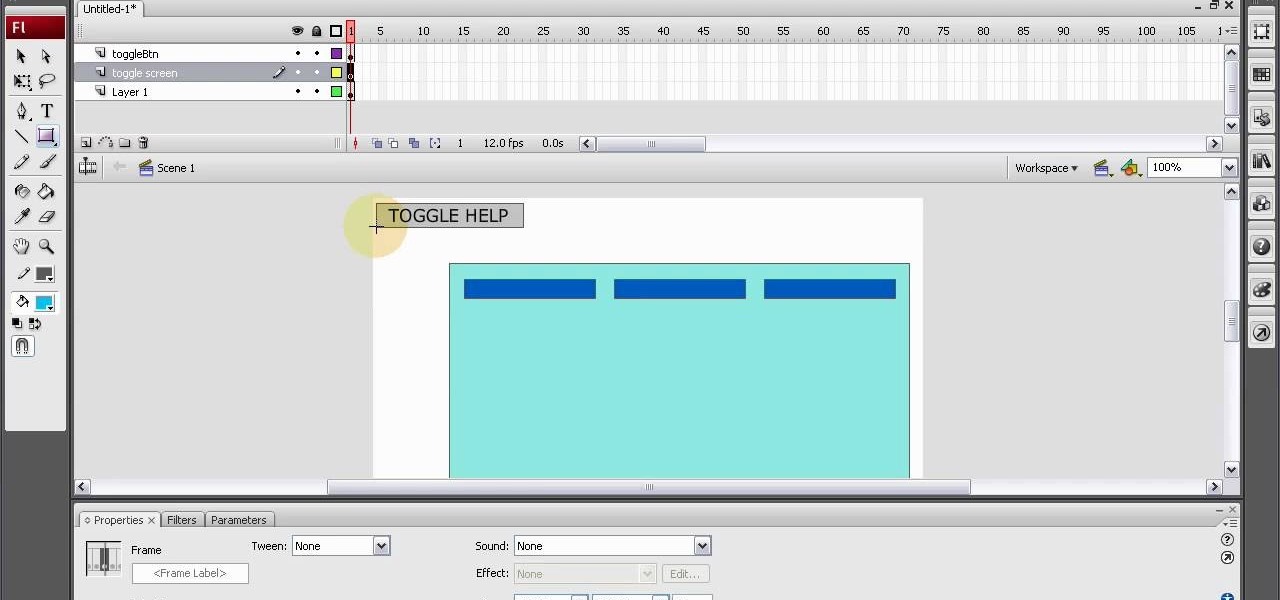
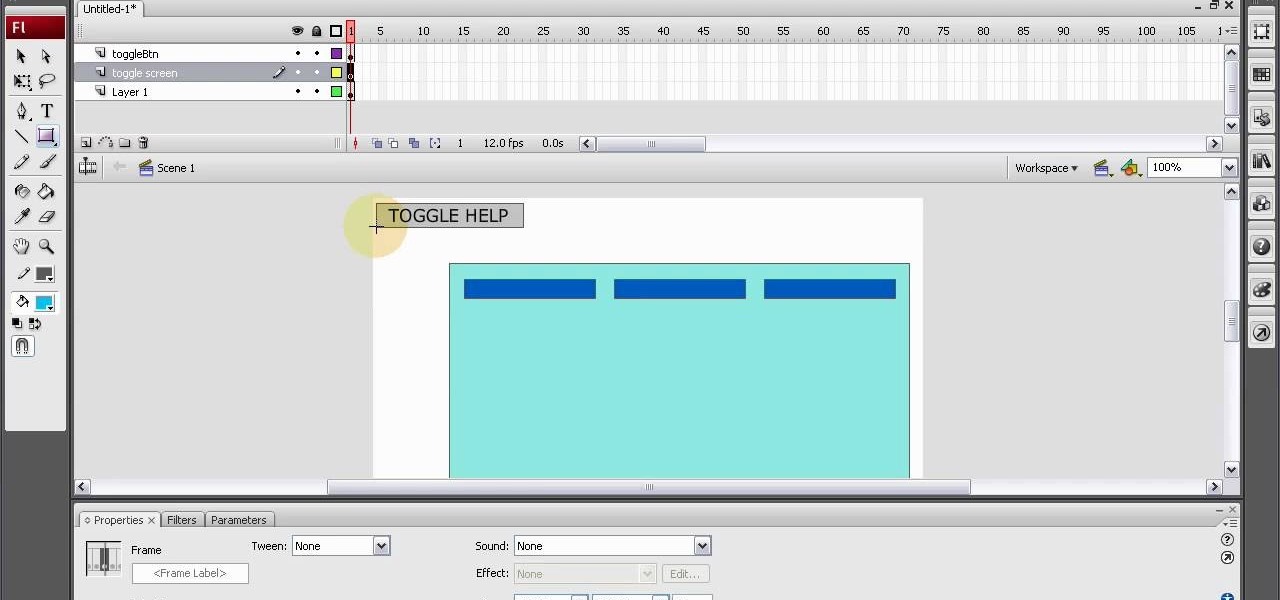
A toggle button can let visitors to your website hide or reveal content (such as a product description or explanation attached to an image). This tutorial shows you how to make your own content toggle buttons for your Flash-based website.

Add a small bit of content which appears whenever visitors to your website mouse over a specific area of your website - such as having your company's slogan appear in a small text box when users hover their mouse over the log.

A numeric stepper component is one which you can add to your website to allow users to select numbers or from a list of avaiable items - useful, for instance, if you wanted a webstore which allowed for a quantity function. This Adobe Flash CS3 tutorial shows you how to create and use a numeric stepper component.

Want to embed a Buy Now Paypal button on your website? Let this video be your guide. It's easy and this clip presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started selling goods and services on your own website with PayPal, take a look.

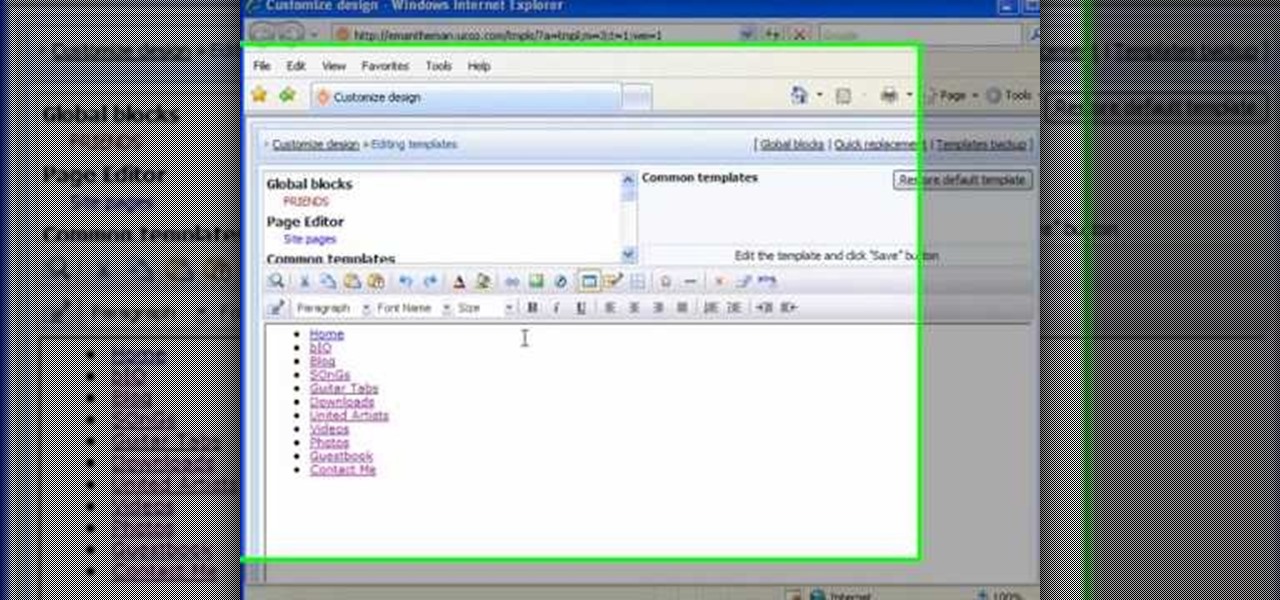
In this tutorial, we learn how to create a free website with uCoz. First, register an account at uCoz. After this, log into the site and add your page to the website by clicking "page editor" on the side toolbar. Next, click "add new page", then use the HTML editor and type in the page name at the top. After this, your page will be brought to the site and you can save it. Then, you use the website to edit your page and change different things on it. Add friends and links to your site to get y...

In this Tasktutorial video, learn how to create a button for a website using Illustrator software. To begin, create a rectangle with the rectangle tool and then make the outline gray with a stroke of 3 points. Fill this box with a gradient and change the angle to 90 degrees. A second box within this rectangle, will contain the actual text. Then follow the rest of the steps in the tutorial to show how to change the opacity and color so that the two boxes match in color. To actually animate thi...

In this video, we learn how to create a good "make money" website. If you are starting out and trying to make money online, it can be done if you do a lot of work. If you aren't making any money, don't do this, wait until you have money so you are a credible source. You must be able to prove to people that you make a lot of money with this, and you can share with people how to do it as well. Your site will just get included with all the other websites that don't give enough information and do...

JQuery is a new type of JavaScript that you can use to write and design your own websites. This tutorial shows you how to download the JQuery software and set up a few basic items, like script tags. Now you're ready to start learning JQuery!

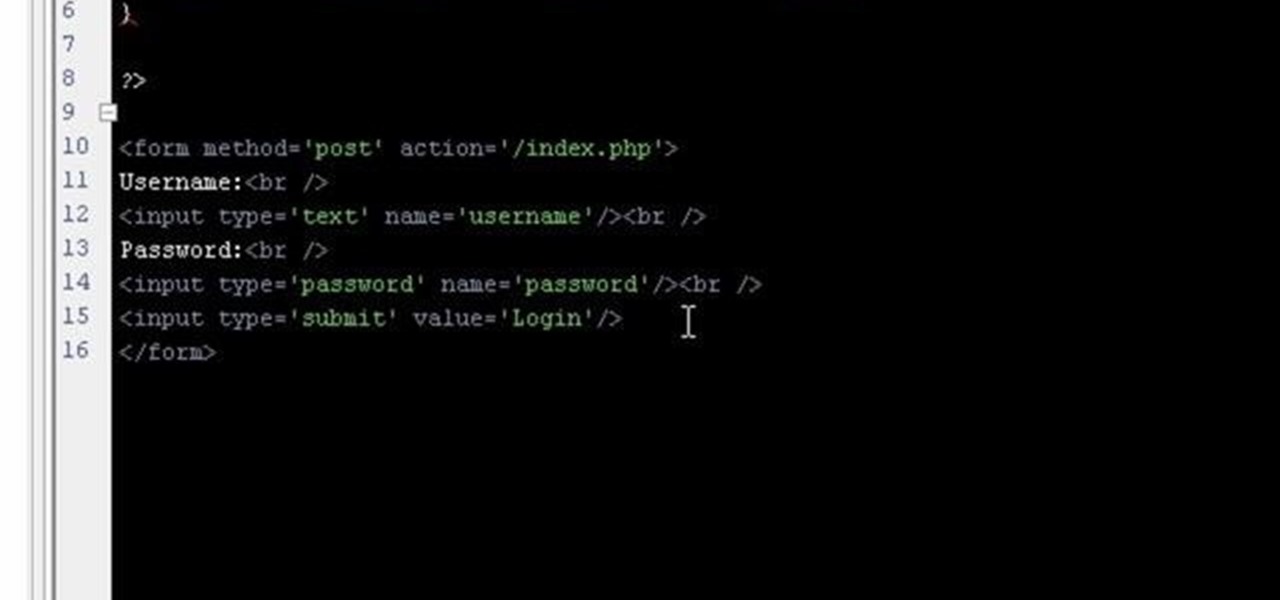
Monitor visitors to your website by using a hit counter. This tutorial shows you how to use PHP and Flash to code a hit counter for your site. You can even use the counter to measure visitors to your site as a whole, or determine the most popular pages on your site.

See how simple it is to create data-driven web sites using ASP.NET 2.0, Visual Web Developer 2005 Express Edition, and SQL Server 2005 Express Edition. Watch this video tutorial to learn how to create a database, add its data, and display that data on a web page.

Learn how to create a custom widget to use on your WordPress 3.0 blog or website. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

If you want to create a button for a website using Illustrator, you can watch this video. First draw a 20-pixel rectangle. Now use a stroke and fill the inside with a nice gradient. You can use white and ash color to make a glossy button. Now, type inside the button using the type tool. Blue is good for typing. Though any kind of button can made by this, in the video an "Add to Cart" button is used as an example. By watching this video you can make Add to Cart and any other button using Illus...

Learn how to create a web text box using Dreamweaver that get bigger or smaller depending on how much text you place in it. Also make a header that spans the users screen not matter what size.

This video is a tour of circlepad rather than a tutorial, for people who would like to make web pages without having to learn html using circlepad.

Many sites do not use any fancy Content Managment System (CMS) to generate their pages, they are just just good ol' static HTML content. A site for your grandmothers pie baking business probably only has a few pages, perhaps a homepage, about page, and contact page. Each of these pages has different main content, but much of it stays exactly the same, like the header, navigation, and footer. Think of these sections as "modules" that you can easily use PHP to insert into the page. This way, ma...

While sliding doors is far from a new concept and will be obsoleted once we see wider support for multiple backgrounds (CSS3), it is still a good one for your bag-of-tricks. The theory is that if we have an extra hook in our markup, we can apply two overlapping background images to a single spot of text. When that text grows or shrinks, these overlapping images and reveal more of themselves creating the illusion it is a single expandable graphic. In this video screencast, we do a quickly exam...

Want to sign up for a new WordPress account? This clip presents a complete overview of the process. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about its features through videos like this one. Take a look.

Start with the free Google Docs, which you can get with any Gmail account. Then get one of the free web form templates (this video uses the Contact Us form as an example) and then edit and embed it on your own website.

This video tutorial is in the Software category which will show you how to create a website in Dreamweaver and Photoshop. Open Dreamweaver and make sure you have the view on table mode. In the table mode, draw layout table and draw layout cells tools are alive. To define a new site, go to file > new folder and give the folder a name. then go to site > new site. On the site definition window that comes up now, give a name to your site and click next. Finally save this page into the ROOT folder...

There's 6 small techniques to improving traffic on your website via web optimization. Improving your SEO (Search Engine Optimization) is the key to getting traffic to your site, especially a small business that needs to compete online. Lincoln explains 6 small business marketing strategies for improving your web traffic and small business SEO. Watch both parts of this video series.

Video: . With a clean, quick and customer-centric process, SERPholiC Media (http://www.serpholic.co.uk) is helping businesses to brand and convert their potential audience with unique website designs that not only convert and rank but also ensure repeat business and referrals. Ultimate quality and looks at very competitive pricing. Get a free quote today.

Video: . Optimize your Marketing with a Mobile Website

Everyone needs a great website. Whether you want to launch the new business you've been dreaming about in 2021, increase your brand's web presence and bring it into the digital realm, or promote yourself and your portfolio, a fully optimized website is the way to do it — and the results can be life-changing.

Apple's dedication to iPhone security is one of the company's biggest selling points. It's no surprise then that iOS 12 offers users a simple yet powerful way to make, save, and auto-fill strong passwords to your iCloud Keychain when creating accounts in both Safari and in apps. The best part? You hardly need to do a thing.

Dreamweaver and Photoshop play very well together. Learn how to use this dynamic duo to create great-looking websites. Integrate Dreamweaver & Photoshop to create websites.

This tutorial shows you how to create masked text on a website in Flash 8. This type of effect allows you to hide part of an object or text and slowly reveal or "animate" it. Great for making spotlight kind of effects. Create masked text on a website using Flash 8.

This tutorial shows you how to create a scroll bar for text on a website using Flash 8. Create a scroll bar on a website using Flash 8.

This tutorial shows you how to create a poll on your Drupal website. Create a poll on a Drupal website.

This tutorial shows you how to change stagnant text into a dynamic text field on a website using Flash 8. Create a dynamic text field for a website using Flash.

When you really think about it, registering for any website is a little scary. Not only do they now have your name, email address, and a username/password combination you might've used elsewhere, but certain sites and services ask for quite a bit more private information. From phone numbers to addresses to birth dates and more, that company now has all of your information stored.

Giveaway Tuesdays has officially ended! But don't sweat it, WonderHowTo has another World that's taken its place. Every Tuesday, Phone Snap! invites you to show off your cell phone photography skills.

Twitter is a very powerful way to create word-of-mouth buzz for your website if you can utilize it properly. One way to do that is creating a Tweet This link on your website, which allows your users to tweet about how awesome your website is without going back to Twitter. This video will show you how to create a Tweet This link and put it on your website using Dreamweaver CS4.

Flash Actionscript 3 is a wonderfully powerful, but somewhat obtuse, tool for creating websites. This video will teach you how to use one particular function in the language, creating a class that has multiple key detection enabled. This will allow you to create a website where users can key in multiple inputs and the website will respond appropriately.

If you're working on a website and want users to use it repeatedly and form a community on it, you should probably give them a way to create an account and log in to your site. This video will show you how to create an AJAX login script using AJAX with jQuery, which will allow your users to do exactly what I described above, making your website much more professional and a much better place for people to stay and click on ads or whatever else you want them to do.

Flash and Actionscript can be used together to create damn near any sort of animation or website feature that you could want. This video will teach you how to do just one thing: generate a random frame using Flash CS4 and Actionscript 3. This is handy if you want to create a button that will link to several different objects randomly. Fun if you want to add the zest of unpredictability to your user's website experience.

Creating a website from scratch is one of the most productive and most challenging things that you can do on a computer, whether the site promotes your own services and interests or you're being paid to make it for someone else. This nine-part video will walk you through the entire process of making a website using Flash CS4. It is very complete, and if you have the patience to watch all nine parts you should be well on your way to creating a really cool, high-traffic site.

This series of video is part 6 of this epic 60-part video series on how to make a website from scratch using Flash CS4. This section covers how to construct motion tweens effectively and use symbols to create more complex animations.

The mouse is the primary way in which web users interact with most websites, and it can do almost anything if your website allows it to. This video will teach you how to use Flash CS3 and Actionscript 3 to create custom mouse and movie clip interactions. This will make viewing your website, movie, or game a much more dynamic experience.

XML video players are the most efficient and accessible type of video player that you can put on your website from both a user and a web designer standpoint. This video will teach you how to create one and put it on your website using Flash CS4 and Actionscript 3. After your do this, you will have saved yourself many future headaches by making it easier to modify and add videos in your player.