How To : Use Microsoft Publisher to add a shadow to text
Learn how to use Microsoft Publisher to add a shadow to text or objects to make text or objects stand out from the background of your Publication.

Learn how to use Microsoft Publisher to add a shadow to text or objects to make text or objects stand out from the background of your Publication.
This video shows you how to style text using the CSS panel, instead of using the Property inspector in Dreamweaver CS3. You'll also learn how to tackle cross-browser CSS rendering issues using CSS Advisor. Check out this cool tutorial from Joseph Lowery now! Style text using C ...more
Even people who are new to using Photoshop will be able to understand this simple tutorial. Take a piece of text (a single word, a heading or even a whole line) and then apply a series of effects to the text to give a perspective look. Then apply the drop shadow effect for a l ...more
There are tons of apps to help you create unique and compelling posts and stories on Instagram, but you already have the tools you need to make something eye-catching. You can insert line breaks in captions, create translucent overlays for photos, rainbow-up your story font, a ...more
Safari's massive upgrade in Apple's latest iPhone software update includes new features you won't find in any other web browsers on iOS, from better ways to stay organized to enhanced security and further privacy protections. Apple's latest Safari improvements make web browsi ...more
Formatting text in Dreamweaver requires a slightly different approach than other programs you may be used to like InDesign or Word. Styling web pages (and text on those web pages) is controlled through Cascading Style Sheets and in Dreamweaver that means using the CSS Style Pa ...more
Learn how to create glowing text in Photoshop with this awesome video! 1. Write any text using text button T on the selected image as a background. Write a suitable text and place it somewhere. 2.Select the text and make it Bold. 3. right click and set Opacity and Fill options ...more
Learn how to create a drop shadow that runs along your site, and, if your site expands, expands with it! Start in Photoshop to create a nice little drop shadow graphic and then head to Dreamweaver for some fun with CSS and divs. Looking for an easy way to create 3D shapes? Hav ...more
Learn how to create shiny, reflective and vector text in Adobe Ilustrator. Open a new file in Illustrator. Select pixel dimensions and orientation. Select the text tool and enter desired text. Ungroup the text. Select a portion of the text. Use the gradient editor to select a ...more
See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some und ...more
Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, y ...more
In this clip, you will see how to create a cool parallax effect with some CSS and images. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'l ...more
In this free web developer's guide, you will learn the basic of creating a basic CSS layout. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, yo ...more
With help from this free video tutorial, you'll learn how to style list items with CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll ...more
This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build webs ...more
This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll n ...more
In this free video CSS tutorial, you will learn how to use floats and absolute and relative positioning. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build ...more
Pixel Perfect is the "perfect" show to help you with your Photoshop skills. Be amazed and learn as master digital artist Bert Monroy takes a stylus and a digital pad and treats it as Monet and Picasso do with oil and canvas. Learn the tips and tricks you need to whip those dig ...more
Forget tables, start using list items and some css to start styling your forms. In this CSS tutorial, you learn just that. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if ...more
This clip will show you how to add external CSS stylesheets to an HTML document in a number of different ways while explaining the significance of ordering. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a bareb ...more
Hulldo teaches you how to create indented text in GIMP. First, create a new document of any size. Then use the text tool to write some words. Next, select that text and go to Script fu-layer effects-inner shadow. Once you've done this, duplicate the layer. You will now want to ...more
ChadandToddPodcast shows how to create 3D text in after-effects without plug-ins. This can be accomplished by an effect called shatter. First turn off the text layer, then apply shadow to your text image. Change your pattern to custom; it will go blank. Take the custom to text ...more
In this episode of Web Design TV Paul Wyatt tackles page layout in Dreamweaver. In this web development software tutorial we cover basic CSS layout, working with Divs to create a simple site template. This episode follows on from last week’s Dreamweaver primer on formatting te ...more
Jimmy R shows you how to make a website from scratch using just a text editor (notepad), HTML and CSS in 30 minutes.
Are you bored with the similar font styles? Open Adobe Illustrator, click the text tool. Select Arial font, bold & italic and a size of 48. Type some text and give its fill color-white and stroke color-black. Duplicate the layer text by going into layers. Then change the dupli ...more
First double click on the image in layer window then name it and click on OK. Now if you use magic tool on the image and delete the background, it will also delete some of the image part. So to fix it you need to find that kind of places of the image and use brush tool to fill ...more
This video tutorial by Tasktutorial shows you how to create an Apple style bar in Illustrator. First, select the rectangle tool in Illustrator and draw a bar as shown. Now select the path, go to gradient and choose the black and white gradient from the swatches. Select two sha ...more
First of all create a website. Go to 'file' and then click 'new'. Choose it as ‘general’ and then as 'empty'. Name this as 'practice site'. Click 'ok'. Now create your first webpage. Click on 'general', 'html' and then 'ok'. Now click on the 'file ' and then choose 'ccs' t ...more
What's the difference between a webpage and a text file? CSS. See how to use CSS styles to format your content when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acq ...more
Email is not, and shouldn't be, the only way your site visitors could contact you. In this Dreamweaver 8 video tutorial you will learn how to create a simple contact form. Learn how to add form elements,text boxes, and style buttons using CSS. Make sure to hit "play tutorial" ...more
Melvin from QZPStudios takes you on a quick tutorial in which he creates an embedded text effect in Photoshop. This could be a useful trick for website designers who want to create banners containing text which have a shadow effect. 1. Create a new photoshop document and unlo ...more
In this three-part video tutorial, a HTML/CSS expert shows how to build a web page from scratch with a case study example. He begins with a basic text web page and advances up through graphics, CSS, and more. Part 1 of 3 - How to Start & design a basic web page from scratch. ...more
In this how to video, you will learn how to style documents with the Google Docs CSS editor. First, create a new document in Google Docs. First, click on the drop down menu for style. Type in a title in the document. Select heading 2 in the menu and type in the section title. ...more
Learn about Layer Styles (drop shadow, bevel & emboss, etc.) in Photoshop and how to use them to create text effects in Photoshop.
Formatting text can be tedious. In the print world we use Paragraph and Character styles. In the web world we use Cascading Style Sheets (CSS). In this video we'll take the wraps off GoLive's new CSS interface and learn how to transform those standard H1, H2, etc. tags into so ...more
Aharon Rabinowitz shows you several popular techniques and tools for creating 3D extruded text in After Effects. Some of the solutions he discusses are the shatter effect, plug-ins like Zaxwerks and another shadow and RGB value method. Create 3D extruded text in After Effects. ...more
In this tutorial, we learn how to create text in GIMP. To start, create a new image with the width and height at 600 each. Then, click the text box button and choose a font, font size, and other options open on the window. After this, create the box and for the text and type w ...more
First select the rectangle tool and draw the bar. Now you have to open up the layer style and choose gradient overlay. Now you need to edit the colors as showing in the video and then go to drop shadow option, you have to change the opacity of it to 20%, distance to 2 and clic ...more
In this online video training tutorial, Task Training shows us, how to create a web button using Adobe Illustrator. The 1st step is to select the rectangular tool in Illustrator and set the size you want your button to be. The 2nd step is holding the shift key you can re-size ...more
Whether you're using a fancy WYSIWYG (what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for ...more
In this software tutorial you will learn how to make a drop shadow in Photoshop easily. Drop shadows can be applied to any object or text you are using in Photoshop and give elements a more 3 dimensional and realistic look.
Step1. First of all you need to remove all the borders. Scroll up and then select all the text lines that have 'border' mentioned and then delete them. Step2. Double click on 'p3text' to open the 'css style panel'. Click on 'positioning' to control the 'height' and 'width' of ...more
See how to add a background image to an CSS image container div with this handy hand-coder's guide. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websi ...more
Want to take control of your web site elements? This tutorial helps you tone down their transparancy or turn it up! Use your CSS opacity ability to get the look you want. Set your text apart from background elements by separately adjusting thier opacity. Learn how to make you ...more
This video shows how to create a menu with rollover images in Dreamweaver. Open a new document and create a table with one row and one column. To add your rollover images, go to the "Image" tab and select “Rollover Image”. In the “Insert Rollover Image” box, give the i ...more
Adobe Photoshop CS4 lets you create images and graphics that represent your personality. This video tutorial demonstrates how to make a quick, cool, and easy wallpaper design for your personal computer desktop. Either copy the provided example, or make your own tweaks and come ...more
In this free video CSS tutorial, you will learn how using attribute selectors easily add images to download links and email links. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Note ...more
This video shows you how to apply opacity effects to an object in InDesign, such as drop shadow, directional feather, and gradient feather. You learn how to separately control the opacities of stroke, fill, and text in an object, and create an object style from you transparenc ...more
Open up dreamveiwer and click HTML on creat new. If the new page opens then go to design view and then go to insert and then layout object and then diff tag in that then click ok for that. There we have to create a scrollbar content. Then we have to right click there and go to ...more
In this video, we learn how to create an engraved text effect in Photoshop. First, start a new document in Photoshop and make it as large as you want it. Now, select the foreground color as a dark gray. Next, grab the rectangle tool and draw a shaped layer, making the color wh ...more
Egg Bram teaches you how to create a cut text effect in Xara Extreme. Create a simple colored rectangle and add some text on top. Then select these two objects and go to Arrange - Combine Shapes - Subtract Shapes. Now the two objects have combined into one. Although the text a ...more
This clip presents a general overview of how to utilize content tags when writing a website using HTML5, the new HTML standard. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad ...more
To create glossy or reflective vector image, you will need to know how to use the offset options in Adobe Illustrator and the basics for pathfinder. You will be creating a vector image that can be resized without hurting its quality. To start select you text style, which be gl ...more
Let's learn how to create a website button in Illustrator! First draw a rectangle with rounded corners. Then create some text named 'click here'. Resize the bar according to the text. Again take rectangle tool and create two of them diagonally and place them one below the othe ...more
Open your video in Final Cut Pro. Go to Effects>Video Generators>Boris. Then drag the option called Title 3D over your video. Then select Title 3D and go to your controls. Then click on "Title 3D Click for options". Now a new box should be open. Type your text into it. Then, h ...more
Hulldo teaches you how to create your own headlines in GIMP. You start off with a new file and paint that a light brown. Make a selection on the file and create a new layer on top. Color that layer black and add Gaussian blur. Put that layer beneath so it will make a shadow on ...more
This video shows you how to create text for comic books, using just a few easy steps. It's explained simply, so that a beginner that has never used Illustrator before, could do this. It shows how to stretch, and shadow your lettering, as well. Detailed illustrations will show ...more
Who doesn't love Star Wars? No one, that's who. And if you love Stars Wars, logic would follow that you like lightsabers, so central are they to the tale's mythology. It's part sword, part laser, and makes a sound like a humming motor have multigasms. If I saw one in real life ...more
Typography is an important aspect of the video editing process. You deal with it when adding captions to news clips, giving on-screen recipes in food videos, creating burned-in subtitles for short films, making no-sound-needed videos for social media, and so much more. Enlight ...more
Welcome fellow Null-Byters! Sorry for the delay, this time of the year can be hectic for all of us. Hopefully this will not happen again. In this "tutorial" we will go over more styling and make our page look even better! In this "tutorial" we will be learning: Divs Aligning ...more
 Home Screen Customization:
How to Hide and Show Specific Home Screen Pages on Your iPhone
Home Screen Customization:
How to Hide and Show Specific Home Screen Pages on Your iPhone
 How To:
Apple's Upcoming Repair Mode for iOS Makes Prepping Your iPhone to Be Fixed Easier and More Secure
How To:
Apple's Upcoming Repair Mode for iOS Makes Prepping Your iPhone to Be Fixed Easier and More Secure
 How To:
Make Your iPhone Do All Your Talking for You on Calls and in Person
How To:
Make Your iPhone Do All Your Talking for You on Calls and in Person
 How To:
Add Website Shortcuts to Your iPhone's Home Screen for Fast Access to Web Apps and Bookmarks
How To:
Add Website Shortcuts to Your iPhone's Home Screen for Fast Access to Web Apps and Bookmarks
 News:
Apple Pencil 3 Is Almost Here — And It Comes with Squeeze Gestures and These Other Features
News:
Apple Pencil 3 Is Almost Here — And It Comes with Squeeze Gestures and These Other Features
 How To:
The Messaging Trick You Never Knew You Needed
How To:
The Messaging Trick You Never Knew You Needed
 How To:
Customize and Use Control Center on Your iPhone for Quick Access to Your Most-Used Apps, Features, and Settings
How To:
Customize and Use Control Center on Your iPhone for Quick Access to Your Most-Used Apps, Features, and Settings
 How To:
11 Features Coming to Apple News on Your iPhone with iOS 17.5 — Including Some Big Ones!
How To:
11 Features Coming to Apple News on Your iPhone with iOS 17.5 — Including Some Big Ones!
 How To:
Apple's Integrating Game Center Leaderboards into News+ Puzzles with iOS 17.5
How To:
Apple's Integrating Game Center Leaderboards into News+ Puzzles with iOS 17.5
 How To:
Apple Has a Killer New Word Game Puzzle Called Quartiles Hiding on iOS 17.5
How To:
Apple Has a Killer New Word Game Puzzle Called Quartiles Hiding on iOS 17.5
 How To:
Identify Any Song Playing on Instagram, TikTok, and Other Apps on Your iPhone Using Shazam
How To:
Identify Any Song Playing on Instagram, TikTok, and Other Apps on Your iPhone Using Shazam
 How To:
Apple News Gives You More Options for Automatic Downloads on iOS 17.5
How To:
Apple News Gives You More Options for Automatic Downloads on iOS 17.5
 How To:
29 New Features and Changes Coming to Your iPhone with iOS 17.5
How To:
29 New Features and Changes Coming to Your iPhone with iOS 17.5
 How To:
Download and Install iOS 17.5 Beta on Your iPhone — And Try New Features Before Everyone Else
How To:
Download and Install iOS 17.5 Beta on Your iPhone — And Try New Features Before Everyone Else
 How To:
Download and Install iPadOS 17.5 Beta on Your iPhone to Explore New Features Before Everyone Else
How To:
Download and Install iPadOS 17.5 Beta on Your iPhone to Explore New Features Before Everyone Else
 How To:
Update Your iPhone's Lock Screen with an Attention-Grabbing Note, Reminder, Warning, or Other Custom Message
How To:
Update Your iPhone's Lock Screen with an Attention-Grabbing Note, Reminder, Warning, or Other Custom Message
 How To:
Your iCloud Email Lets You Create Aliases to Protect Your Primary Email Address and Organize Your Inbox
How To:
Your iCloud Email Lets You Create Aliases to Protect Your Primary Email Address and Organize Your Inbox
 How To:
Use Your iPhone's Built-in Image Analyzer to Reveal the Hidden Meaning Behind Symbols, Signs, and More
How To:
Use Your iPhone's Built-in Image Analyzer to Reveal the Hidden Meaning Behind Symbols, Signs, and More
 Text Replacements:
The Secret Weapon to Typing More with Less on Your iPhone, iPad, or Mac
Text Replacements:
The Secret Weapon to Typing More with Less on Your iPhone, iPad, or Mac
 How To:
Focus Profiles Will Change How You Use Your iPhone — Here's How to Set Them Up for Distraction-Free Experiences
How To:
Focus Profiles Will Change How You Use Your iPhone — Here's How to Set Them Up for Distraction-Free Experiences
 Home Screen Customization:
How to Hide and Show Specific Home Screen Pages on Your iPhone
Home Screen Customization:
How to Hide and Show Specific Home Screen Pages on Your iPhone
 How To:
See Passwords for Wi-Fi Networks You've Connected Your Android Device To
How To:
See Passwords for Wi-Fi Networks You've Connected Your Android Device To
 How To:
Use FaceTime's Secret Hand Gestures and Reaction Buttons to Add Animated On-Screen Effects to Your Video Feed
How To:
Use FaceTime's Secret Hand Gestures and Reaction Buttons to Add Animated On-Screen Effects to Your Video Feed
 How To:
Apple's Upcoming Repair Mode for iOS Makes Prepping Your iPhone to Be Fixed Easier and More Secure
How To:
Apple's Upcoming Repair Mode for iOS Makes Prepping Your iPhone to Be Fixed Easier and More Secure
 How To:
Dox Anyone
How To:
Dox Anyone
 How To:
Send Star Wars Emoji in Text Messages & Chats
How To:
Send Star Wars Emoji in Text Messages & Chats
 Spice Rack Explosives:
How to Make Gunpowder with Salt & Sugar
Spice Rack Explosives:
How to Make Gunpowder with Salt & Sugar
 Warning:
Sensitive Info You Black Out in Images Can Be Revealed with a Few Quick Edits on Your iPhone
Warning:
Sensitive Info You Black Out in Images Can Be Revealed with a Few Quick Edits on Your iPhone
 How To:
16 Harry Potter Spells for Siri That Turn Your iPhone into a Magical Elder Wand
How To:
16 Harry Potter Spells for Siri That Turn Your iPhone into a Magical Elder Wand
 How To:
Make Siri Say Whatever You Want Every Time You Connect Your iPhone to a Charger
How To:
Make Siri Say Whatever You Want Every Time You Connect Your iPhone to a Charger
 How To:
Dial These Secret Codes to See if Someone Is Hijacking Calls & Texts on Your iPhone
How To:
Dial These Secret Codes to See if Someone Is Hijacking Calls & Texts on Your iPhone
 How To:
Use Odin to Flash Samsung Galaxy Stock Firmware
How To:
Use Odin to Flash Samsung Galaxy Stock Firmware
 How To:
Turn Your Gag Reflex Off with Pressure Points
How To:
Turn Your Gag Reflex Off with Pressure Points
 How To:
15 Hidden iMessage Features for iPhone You Probably Didn't Know About
How To:
15 Hidden iMessage Features for iPhone You Probably Didn't Know About
 How To:
The Complete Guide on How to Build a Crystal Radio—Plus How They Work
How To:
The Complete Guide on How to Build a Crystal Radio—Plus How They Work
 How To:
The Simple Way to Stop Your iPhone from Sending Unwanted Audio Messages
How To:
The Simple Way to Stop Your iPhone from Sending Unwanted Audio Messages
 VLC 101:
How to Stream Movies from Your Computer to Your Android Phone
VLC 101:
How to Stream Movies from Your Computer to Your Android Phone
 TWRP 101:
How to Mount Your SD Card or USB OTG Drive to Flash External ZIPs
TWRP 101:
How to Mount Your SD Card or USB OTG Drive to Flash External ZIPs
 How To:
Clone Any Android App on Your Samsung Galaxy Phone Without Using Any Third-Party Tools
How To:
Clone Any Android App on Your Samsung Galaxy Phone Without Using Any Third-Party Tools
 How To:
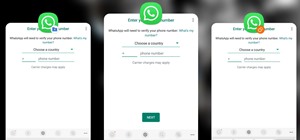
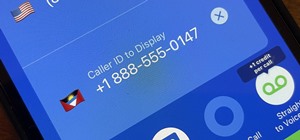
Make Spoofed Calls Using Any Phone Number You Want Right from Your Smartphone
How To:
Make Spoofed Calls Using Any Phone Number You Want Right from Your Smartphone
 How To:
See What Traffic Will Be Like at a Specific Time with Google Maps
How To:
See What Traffic Will Be Like at a Specific Time with Google Maps
 How To:
Find Vulnerable Webcams Across the Globe Using Shodan
How To:
Find Vulnerable Webcams Across the Globe Using Shodan
 How To:
Your iPad Has a Hidden Built-in Calculator You're Not Using — Here's How to Unlock It
How To:
Your iPad Has a Hidden Built-in Calculator You're Not Using — Here's How to Unlock It
 BT Recon:
How to Snoop on Bluetooth Devices Using Kali Linux
BT Recon:
How to Snoop on Bluetooth Devices Using Kali Linux
 Redstone Logic Gates:
Mastering the Fundamental Building Blocks for Creating In-Game Machines
Redstone Logic Gates:
Mastering the Fundamental Building Blocks for Creating In-Game Machines
 How To:
Download & Watch the Original Star Wars Trilogy Unaltered
How To:
Download & Watch the Original Star Wars Trilogy Unaltered
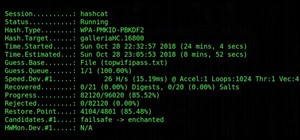
 How to Hack Wi-Fi:
Cracking WPA2 Passwords Using the New PMKID Hashcat Attack
How to Hack Wi-Fi:
Cracking WPA2 Passwords Using the New PMKID Hashcat Attack
 How To:
Revive a Stale Baguette Using the Miraculous Water Trick
How To:
Revive a Stale Baguette Using the Miraculous Water Trick
 Modular Origami:
How to Make a Cube, Octahedron & Icosahedron from Sonobe Units
Modular Origami:
How to Make a Cube, Octahedron & Icosahedron from Sonobe Units
 How To:
Turn Your iPhone into a Bedside Clock, Digital Photo Frame, or Full-Screen Smart Display with iOS 17
How To:
Turn Your iPhone into a Bedside Clock, Digital Photo Frame, or Full-Screen Smart Display with iOS 17
 How To:
Hack Coin-Operated Laudromat Machines for Free Wash & Dry Cycles
How To:
Hack Coin-Operated Laudromat Machines for Free Wash & Dry Cycles
 How To:
Use Your Smartphone as a Keyboard for Your Smart TV
How To:
Use Your Smartphone as a Keyboard for Your Smart TV
 How To:
Intercept Images from a Security Camera Using Wireshark
How To:
Intercept Images from a Security Camera Using Wireshark
 How To:
Make Furniture in Minecraft
How To:
Make Furniture in Minecraft
 How To:
Run USB Rubber Ducky Scripts on a Super Inexpensive Digispark Board
How To:
Run USB Rubber Ducky Scripts on a Super Inexpensive Digispark Board
 How To:
Beat LFI Restrictions with Advanced Techniques
How To:
Beat LFI Restrictions with Advanced Techniques
 How To:
Scan Websites for Interesting Directories & Files with Gobuster
How To:
Scan Websites for Interesting Directories & Files with Gobuster
 How to Hack Wi-Fi:
Cracking WPA2-PSK Passwords Using Aircrack-Ng
How to Hack Wi-Fi:
Cracking WPA2-PSK Passwords Using Aircrack-Ng
 How To:
Exploit WebDAV on a Server & Get a Shell
How To:
Exploit WebDAV on a Server & Get a Shell
 How To:
Create a Hidden Piston Door in Minecraft
How To:
Create a Hidden Piston Door in Minecraft