Are you tired of being bossed around by the Call of Duty Black Ops player card / emblem videos? Then you've found the right one, because this design leaves plenty of room for customization. The video will teach you how to make a nice-looking generic logo background that you can customize with whatever colors and symbols you like.

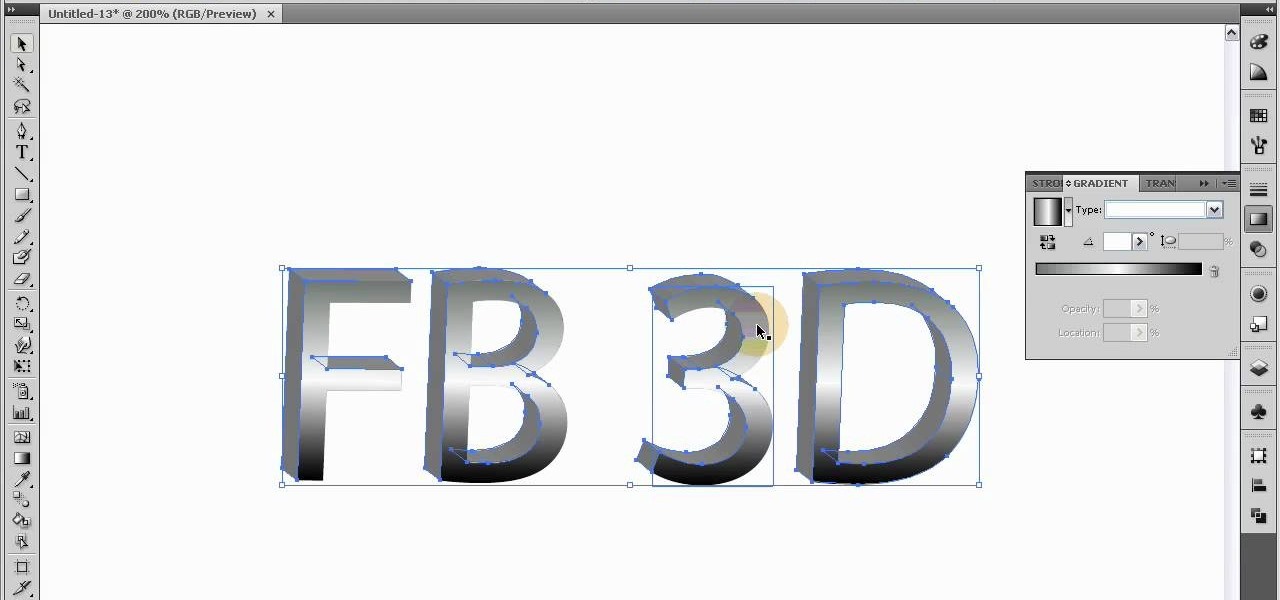
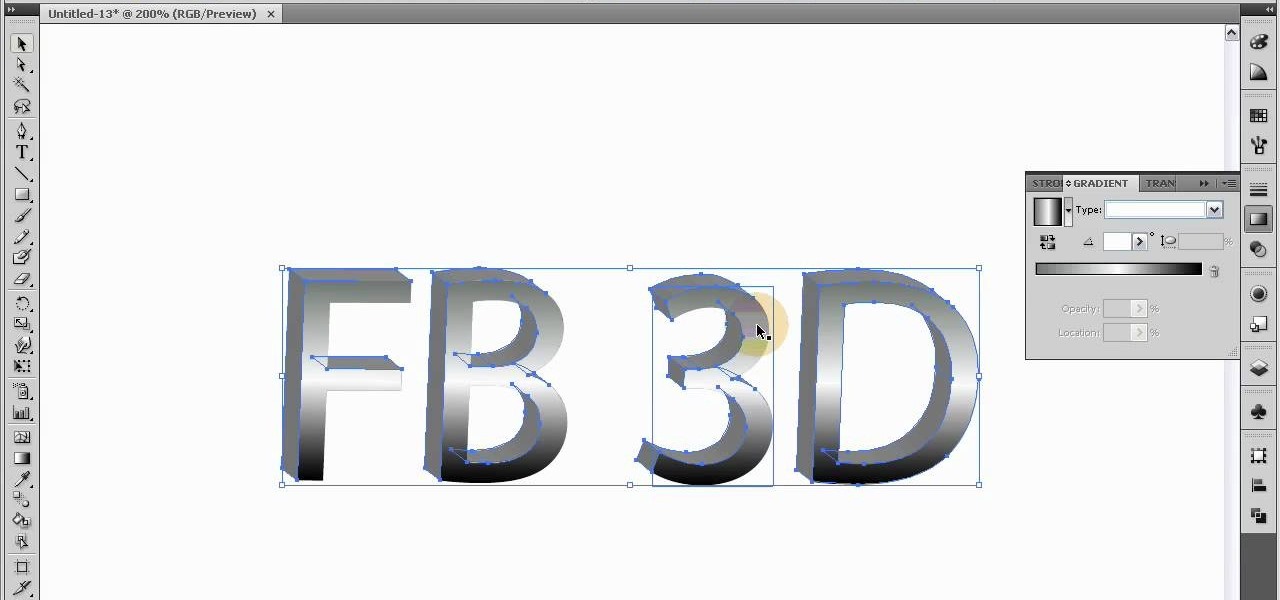
She how to use the 3D bevel and embossing tools in Adobe Illustrator CS4 to create 3D text-based logos. Whether you're new to Adobe's popular vector graphics editor program or a seasoned graphic arts professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

Learn how to create and render custom animated 3D logos within Swift 3D v6. Whether you're new to Electric Rain's popular Flash-oriented 3D modeler or just looking to better acquaint yourself with the program, you're sure to find much of value from this free video software tutorial. For more information, including a complete walkthrough of the process, watch this web developer's guide.

In this tutorial, we learn how to display a custom-designed Google logo on your Mac/PC. First, you will want to download GreaseMonkey as a Firefox add-on. After you have installed this on your Firefox browser, type a search in Google for "how to change Google using greasemonkey". After this, click on the first page that come sup and download Java for Greasemonkey. Next, go to your Google page and you will be able to change what the "Google" logo says to say whatever you would like! This is a ...

Learn how to recreate the OpTic Gaming logo as a custom, multilayer Black Ops playercard emblem! This COD Emblem Editor tutorial presents a complete, step-by-step walkthrough of the drawing process.

There are much better things that can go in your iPhone's status bar besides an always-on indicator displaying what carrier you're shelling out money to every month. While it would be nice to get rid of the carrier name altogether at the top of the screen, an even better option is switching it out with something else to better personalize your iPhone.

The Rolling Stones still tour, against all odds, and their tongue logo might be the coolest any band has ever had. This video will show you how to start it up by making a custom Rolling Stones tongue Call of Duty Black Ops emblem.

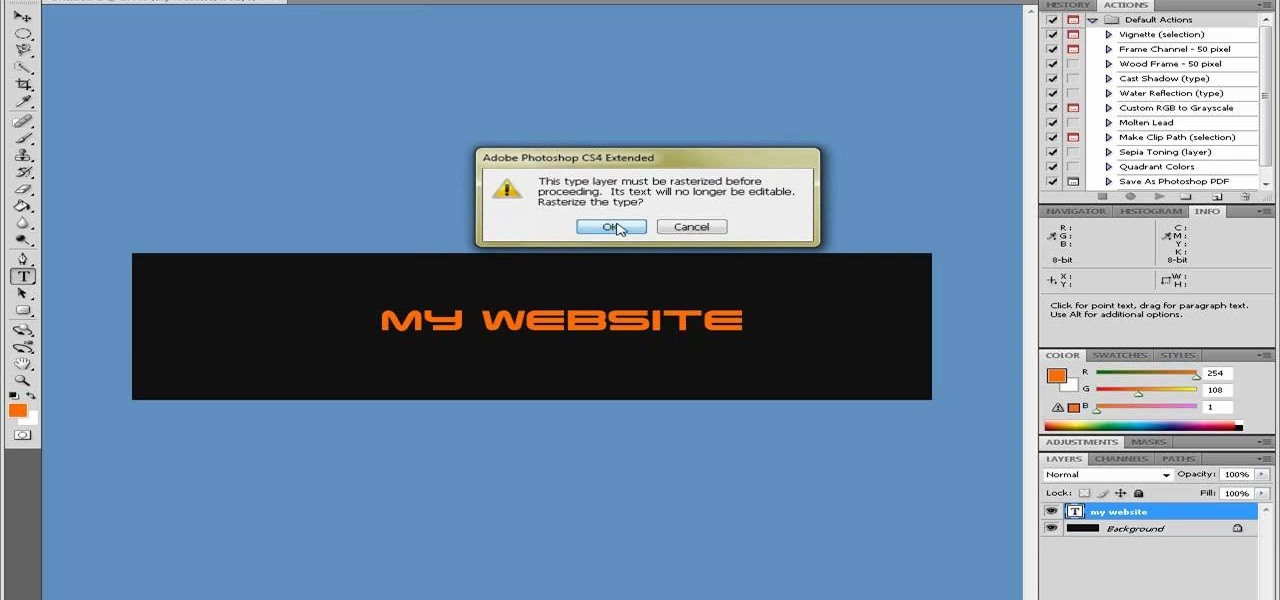
Want to create a header logo for your website in Photoshop? This lesson will show you how. Meet the Adobe Photoshop pen tool! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial, which presents a complete step-by-step guide to designing custom website logos in Adobe Photoshop.

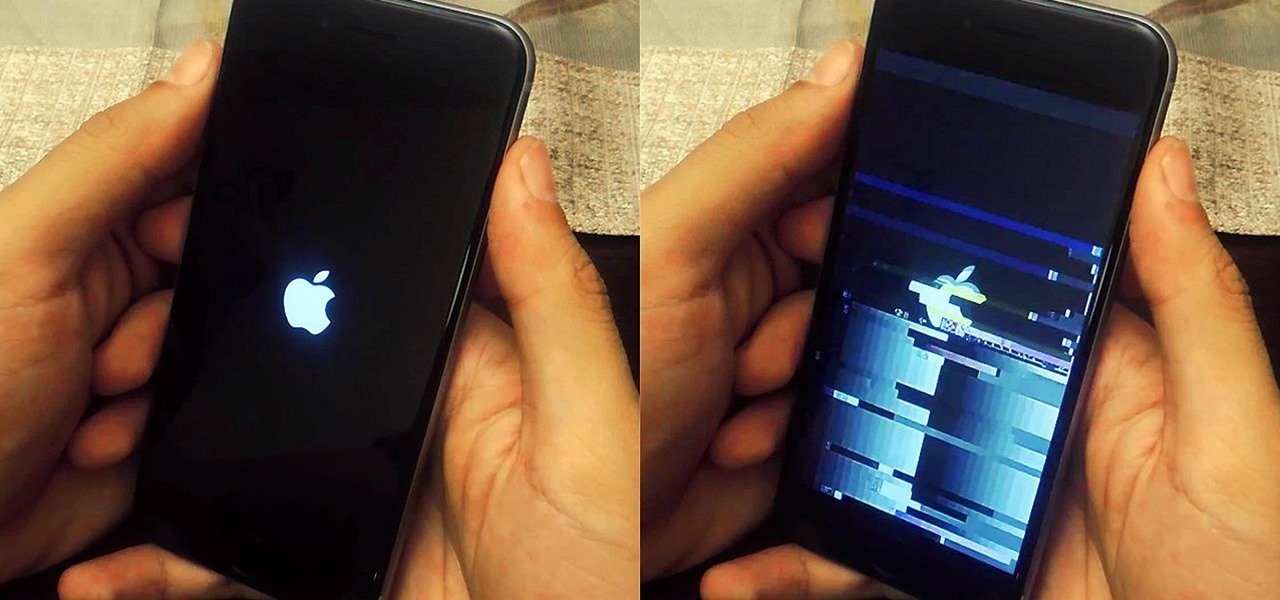
With its white Apple logo on a plain black background, iOS 8's animated boot screen isn't very interesting. While there is no built-in way to change this boring animation, you can customize this boot screen animation if you have a jailbroken iPhone, and the process is fairly easy. You can even create your own using your favorite GIF file.

In this tutorial, learn how to convert a logo that was hand drawn and scanned, into a Photoshop custom shape with text and made a scalable vector watermark for your photography. This method is very useful so that no one will be able to claim or use your work as their own. Follow along and you will see just how easy this is.

This tutorial shows you how to add some more functionality to the clips on your iMovie films. Create custom title screens by adding logos, transparent images and watermarks to your videos using this versatile and powerful movie editing software for Mac.

Want to create neon-tube style text in Photoshop? It's easier than you might think. Watch this graphic designer's guide, which presents a full, step-by-step guide to accomplishing just that. For more information on how to create your own custom neon-style logos and headers, watch this free video software tutorial.

There's nothing better than a cool logo design, except maybe a cool 3D logo design. A 3D logo might just be what you need to have your company stick out. Watch this Illustrator video tutorial to learn how to make a 3D logo. You may want to apply a glassy text feel to the finished 3D text logo. It is a pretty complex logo, but it is good to learn some great techniques for doing some interesting things in Illustrator.

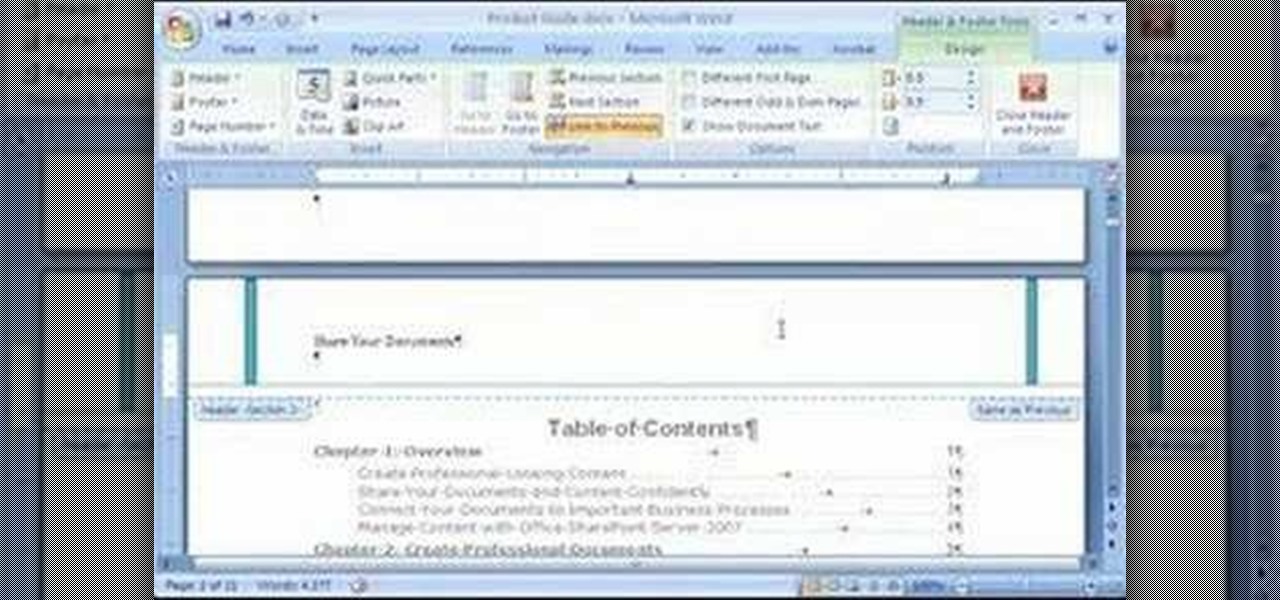
With watermarks, you can add a new layer of information to your Microsoft Office Word 2007 documents. This tutorial shows you how to add a watermark to whatever section of your document you want and position it on the page where you want it. It demonstrates how to use graphics and text to create a custom watermark, such as your company logo.

Love Assassin's Creed? Learn how to use the Assassin's Creed logo as custom Black Ops playercard emblem! This COD tutorial presents a complete, step-by-step walkthrough of how to draw it in the Black Ops Emblem Editor.

This clip will teach you everything you'll need to know to draw a custom Pepsi logo playercard emblem in the Call of Duty: Black Ops Emblem Editor.

This clip will teach you everything you'll need to know to draw a custom Gears of War logo playercard emblem in the Call of Duty: Black Ops Emblem Editor.

This clip will teach you everything you'll need to know to draw a custom U.S. Air Force logo playercard emblem in the Call of Duty: Black Ops Emblem Editor.

Learn how to recreate the Adam Bomb logo as a custom, multilayer Black Ops playercard emblem! This COD Emblem Editor tutorial presents a complete, step-by-step walkthrough of the drawing process.

On September 1st, 2015, Google made headlines by introducing their new logo. It may not seem like huge news to some, but as I write this, there have been 2,167,914,729 searches on Google so far today. So there's a large amount of people who see their logo when browsing the Web.

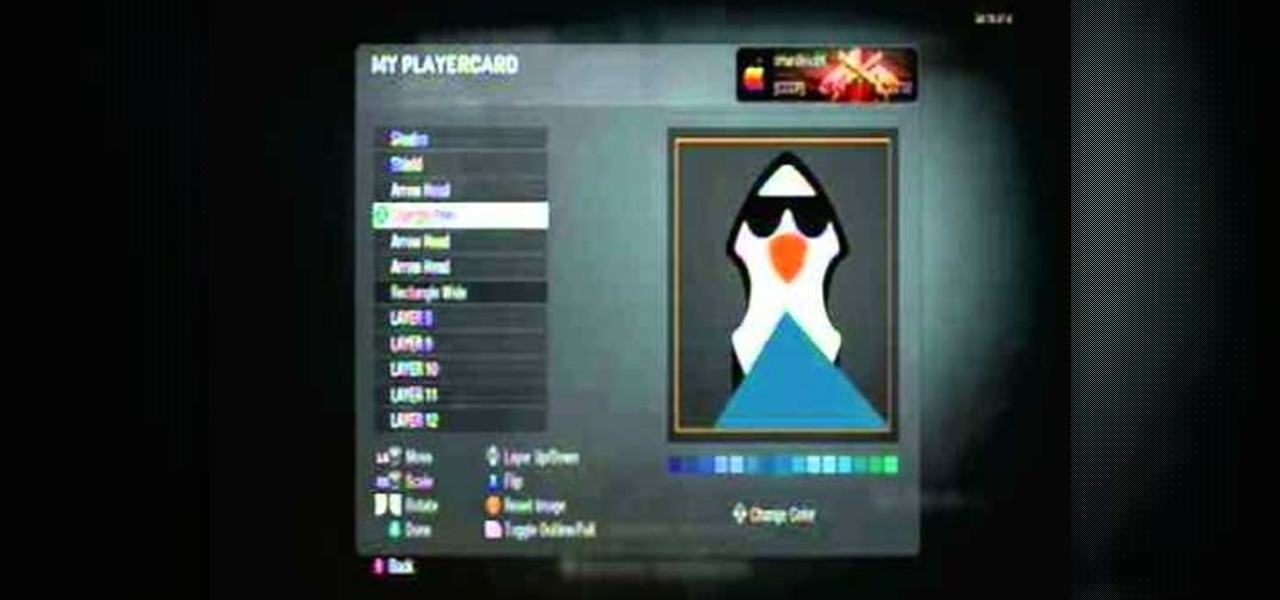
What's cooler than a penguin? A penguin with sunglasses, that's what. This clip will teach you everything you'll need to know to draw a custom penguin logo playercard emblem in the Call of Duty: Black Ops Emblem Editor.

Learn how to use Batman's spotlight logo as custom Black Ops playercard emblem! This COD tutorial presents a complete, step-by-step walkthrough of how to draw it in the Black Ops Emblem Editor.

Make a soccer ball in Adobe Photoshop! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from the folks at IT Stuff TV. For more information, including step-by-step instructions on how to get started making your own custom soccer ball logos in Photoshop, watch this graphic designer's guide.

HIM (His Infernal Majesty) have ridden the support of Bam Margera to massive fame, and their logo is one of the coolest ever devised for a band. This video will teach you how to make the HIM logo in the Call of Duty Black Ops emblem editor.

Create your own version of the logo for your favorite RTS game! Starting from a new, blank document, this tutorial walks you through the processes and techniques which go into replicating the logo for the fastest selling strategy game in the world!

Change the Snow Leopard login screen with this video tutorial. Download and install the application Ravissant, an app that lets you customize the login screen in every aspect. Have a background image ready and an Apple logo image, if you want. Modified Apple logos can be found here , created by Evil-Slayer]. Open Ravissant, and you should see your login screen, but don't try to log-in! IMPORTANT! If you want to keep your original login screen, go to the top...

The value of having a good logo for your enterprise, no matter what it is, is not new and very great. Flash and other modern digital art tools have taken the art of logo creation to heights never before imagined. This video will teach you how to create a cool 3D logo using Flash CS3 and Swift 3D version 5. Brand yourself.

Want to make animated logo that will pop for your business website or ad? Look no further. In this video, learn how to take a logo and go through some different stages of animation using masks and both shape and motion tweens, as well as a neat trick for creating animated sparkles with relative ease. Get your flash animated logo up and running with help from this free tutorial!

OnePlus One's CyanogenMod firmware comes packed with personalization options that standard Android devices could only achieve with root-level access. By simply entering the Settings app, OPO owners can make changes to their lock screen, status bar, and notification drawer, as well as apply themes and gestures to make their device a little more customized.

In this video, we learn how to create a web logo with Photoshop Elements. First, go into Photoshop and select the text tool to enter in your logo words. Now, put your picture logo underneath it and change the font and size that you want for your text. Change the colors as you prefer, then place the logo in the background of your image and create a new layer. Place the icon behind the text so that the text is what stands out the most. Now, use FTP to place this logo up onto your website and sa...

In this tutorial, we learn how to change your logo image in Joomla (1.5). First, clear out the cache on your web browser and load your logo onto Joomla. Now, open up the CSS file of your logo, and you will be able to see the template information listed. Change the font size or color, depending on what you want it to look like. After this, save this as a new file, then refresh your page to make sure your logo looks different on your website. When you are done, your new logo will appear and you...

The Google logo is more than an image at the top of the website, it's a full blown brand. You can boost yourself to that status (at least on your own computer) by changing the logo to your name or anything else you want it to say. This video will show you the different ways you can change the Google logo.

A compelling and quick moving tutorial on making the Windows Vista logo with Adobe Photoshop. The logo can be made quick without going too in depth into some of Photoshop's more advanced features. Starting with a circle a gradient shade is layered over the shape. Two circles are cut out and shaded white to give the circle a 3D feel. Then adding a drop shadow to the entire shape really gives it the logo's appearance. The windows themselves within the logo are cut to shape and copied and moved ...

The tutorial shows you how to make a professionally looking Google Chrome logo in Photoshop CS4. To start, download the Google Chrome logo, as well as an Earth picture, in a Zip file from Inteltuts. Next, open the logo file in Photoshop CS4, turn the white background layer into transparent, and transform the logo by de-saturating the picture, but make sure you leave the blue center area untouched. The last step is to transform the Earth picture so that it fits right into the center of the des...

Need to create a simple, but effective logo for your business or company? In this video from Oka Pixel, learn how to create a simple logo in Adobe Photoshop CS2 or CS3. Get your business the attention it deserves with the proper logo and branding!

If you have any aspirations to start a business, you'll soon discover how important it is to have a great logo. In this video tutorial, learn how to create a simple logo in the Adobe software, Photoshop. Get one step closer to starting a successful business with a smart, eye catching logo.

Nick from Greyscale Gorilla demonstrates how to create a very simple spinning logo animation. Using Cinema 4D, Mograph, and Random Effecter, Nick combines different textures and camera angles for a rich, slick finished product.

This software tutorial shows you just how easy it is to design a great looking logo in Adobe Illustrator. As with any other software package, it's all about getting to know the interface; and then from there it's all about developing your design skills. As with most others, I started out designing logos in Photoshop because that's the only program that was available to me. But Illustrator offers one advantage when it comes to designing logos, and that's one of being 100% vector. You want a lo...

Like many other smartphones, the HTC One has a few capacitive keys on the bottom of the device, but that's the problem. It only has a few keys, meaning two, which are the Back and Home keys.

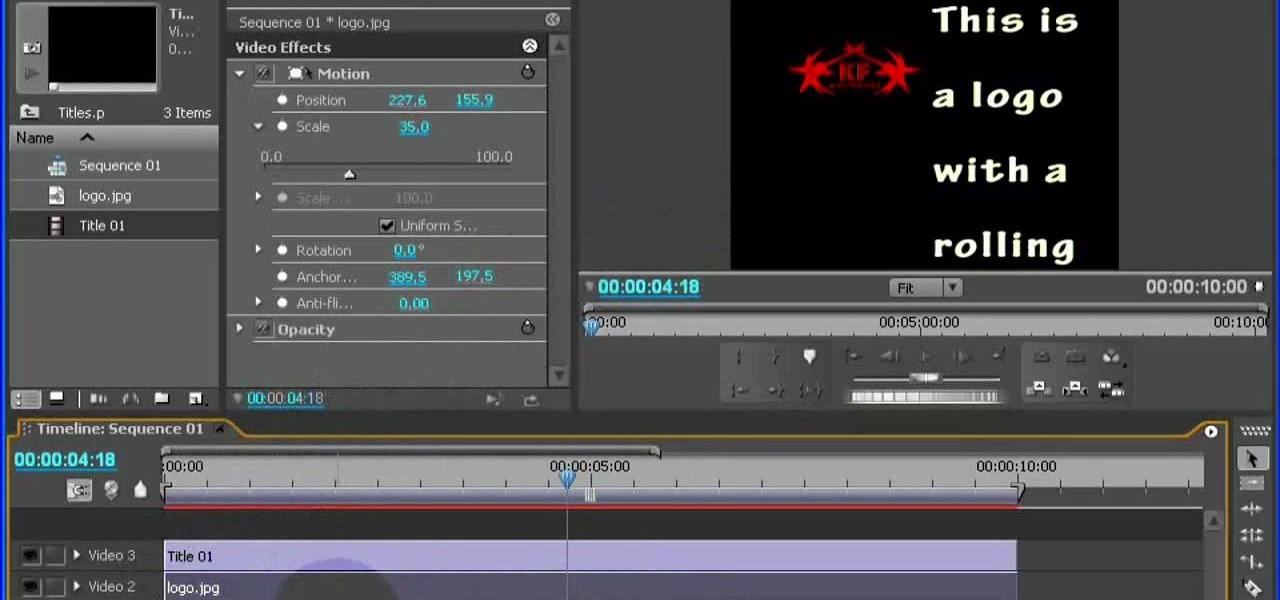
If you make videos and are lucky enough to have a sweet logo, you probably want to incorporate it into your videos smoothly. This video will show you how to do just that using the film editing suite Adobe Premiere Pro. Specifically, you will learn how to inset a logo with additional motions.