Can't afford a high-speed camera? Fake it! In this clip, you'll learn how to achieve a slow-mo frame-blending effect with Adobe After Effects CS4 or CS5 and two digital photos of your choice. Whether you're new to Adobe's popular motion graphics and compositing software or a seasoned video professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, s...

In this video tutorial you will learn to create a motion blur effect in your images using Photoshop. It's a cool trick to enhance the feeling of motion in an image. Like any other tool in Photoshop, don't overuse it!

Adding motion to graphics using Photoshop can create an exciting and dynamic effects. Select a picture you want to add motion to. First, duplicate the background layer. Then under Filters, select blur, and then select Motion Blur. Then you set the angle of the Motion Blur. You can select any direction and also set the intensity of the blur by setting the distance setting. Then you will need select the eraser tool and select under Options select the brush. Chose a soft edge brush and erase ove...

This tutorial shows you how to use Photoshop to add motion (or motion blur) to an image.

Creating a motion tween in Flash CS4, which is moving one image from one position to another position.

Inserting computer generated images, like logos and CG characters like the one in this video, into video clips is difficult but highly desirable. This video will teach you how to use motions to do just that in Adobe Premiere Pro.

Getting started with motion tweening? You've found the beginner's guide! Motion tweening is one of the best and easiest ways to animate just about anything. Learn how to motion tween in Flash 8 Professional in a matter of minutes... Also taught? Learn how to make a simple image fade & swap movie using the skills you will have learned!

Use a 2D image of clouds to generate realistic video footage of 3D cloud motion. In this tutorial from All Bets Are Off, Aharon Rabinowitz demonstrates how to create this effect using a single 2D image of clouds and a few simple clicks.

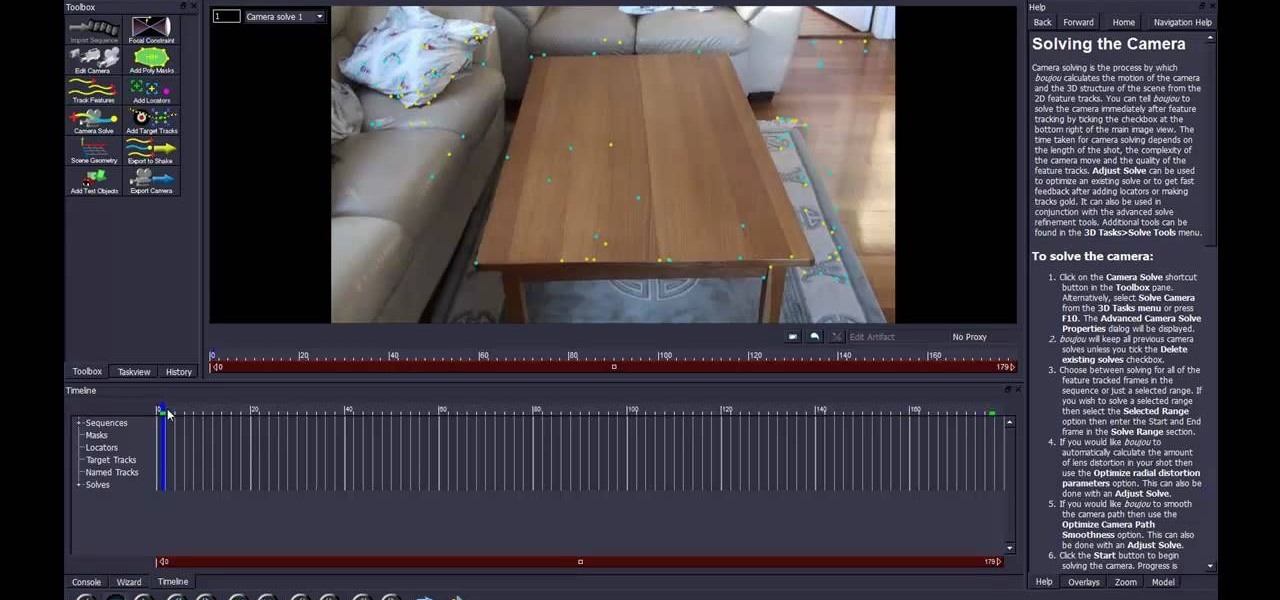
Most of the 3D modeling tutorial videos out there work within one program or at most two, often Photoshop in conjunction with a 3D modeling program like Maya. This video will walk you through a complete project using four program: 3DS MAX for modeling, Boujou for 3D tracking, Photoshop for texture editing, and finally After Effects for compositing. If you have all of those programs and want to create a seriously good-looking image, look no further.

In this how-to video, you will learn how to add movement to still images using Final Cut Pro. Click on the view mode button in the canvas window. Set the mode to Image and Wire Frame. Move the canvas play head to the clip you would like to affect, and select the time line. To control the scale, grab the corner to shrink or enlarge. Reposition the clip by clicking on the image and dragging it around. To rotate the clip, move the mouse over the edge and click and drag it to spin it. Select the ...

Patent holder Genedics, LLC has filed a legal complaint alleging that hand-tracking startup Leap Motion is infringing on its intellectual property.

After weathering an executive departure and reports of a failed sale to Apple, Leap Motion is getting back to the business of pushing the envelope for augmented reality development and interaction.

For anyone interested in creating a slideshow with stationary photos, follow the steps in this video tutorial. The video shows how to take multiple images to create an animated slideshow in Flash, with fluid transitions between each image change. Using this technique can add motion to pictures and added interest. By following these steps, you can learn how to take your photos to the next level with a professional touch in a matter of minutes.

Set up a series of shifting panels or a slideshow in Adobe Flash CS3. This technique can be added to a website, where a user can click on an array of thumbnail images to cause your panels to transition. This technique shows you how to create this animation without using motion tools.

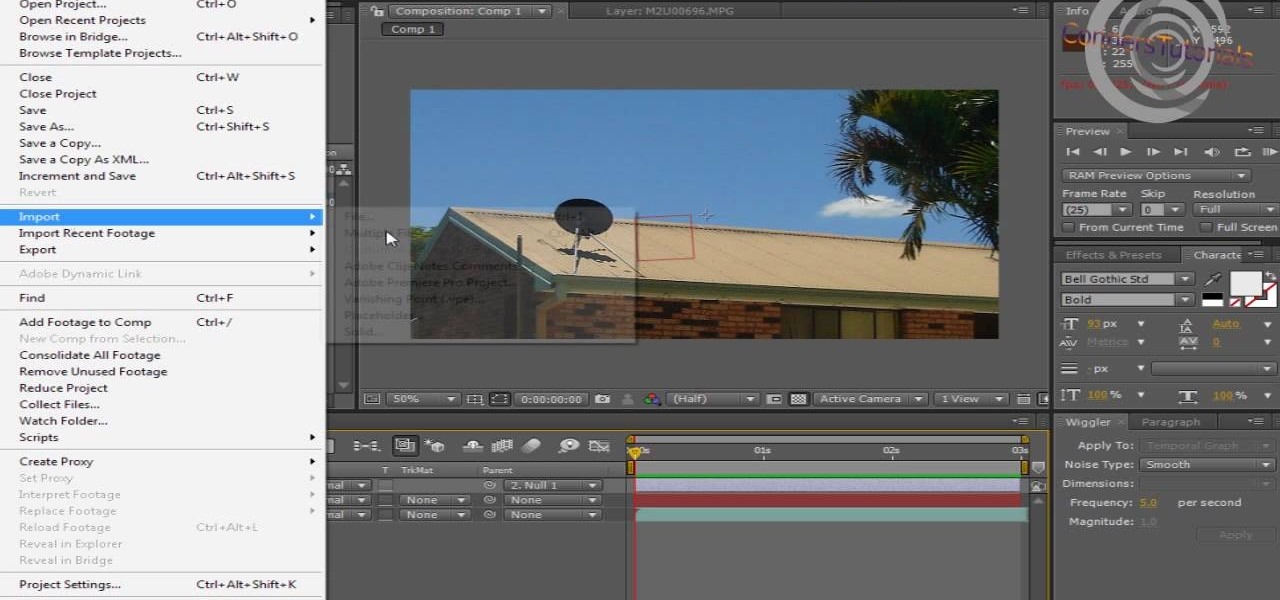
In this video, viewers learn how to add realistic camera movement to a still image using Adobe After Effects CS4. Adobe After Effects is a digital motion graphics and compositing software. This tutorial will go over how to add realistic camera movement to a still image or photo and make it seem that it is an actually video. This tutorial will also teach viewers about motion tracking and basic chroma keying. This video will benefit viewers who enjoy producing videos and creating special effects.

Step 1 Launch the Adobe Flash program and select “Flash File (Actionscript 3.0)” under the “Create New” menu. Change the workspace layout to “Essentials” by clicking on the drop-down menu in the upper left of the top menu bar.

Stop-motion animation is somewhat out of favor in the digital age, but there will always be a demand for its timeless look. This video will teach you one important technique for making stop-motion animation out of Legos: how to make them fly. Or at least appear to by flying in your movie. It features detailed instructions on what to do in your digital photo editing software on each frame to erase the support structures you've used to elevate your Lego minifigures, leaving you with seamless im...

In this tutorial, you'll learn how to work with 32 bit float images in 32 bpc mode in After Effects. Whether you're new to Adobe's popular motion graphics and compositing software or a seasoned video professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

Creating great-looking animation is what Flash CS4 was made for. This video tutorial explains how to animate vector graphics in Flash using the classic motion tween and a simple mask. It provides step-by-step, detailed instructions that should allow you to animate any image you want quickly and effectively.

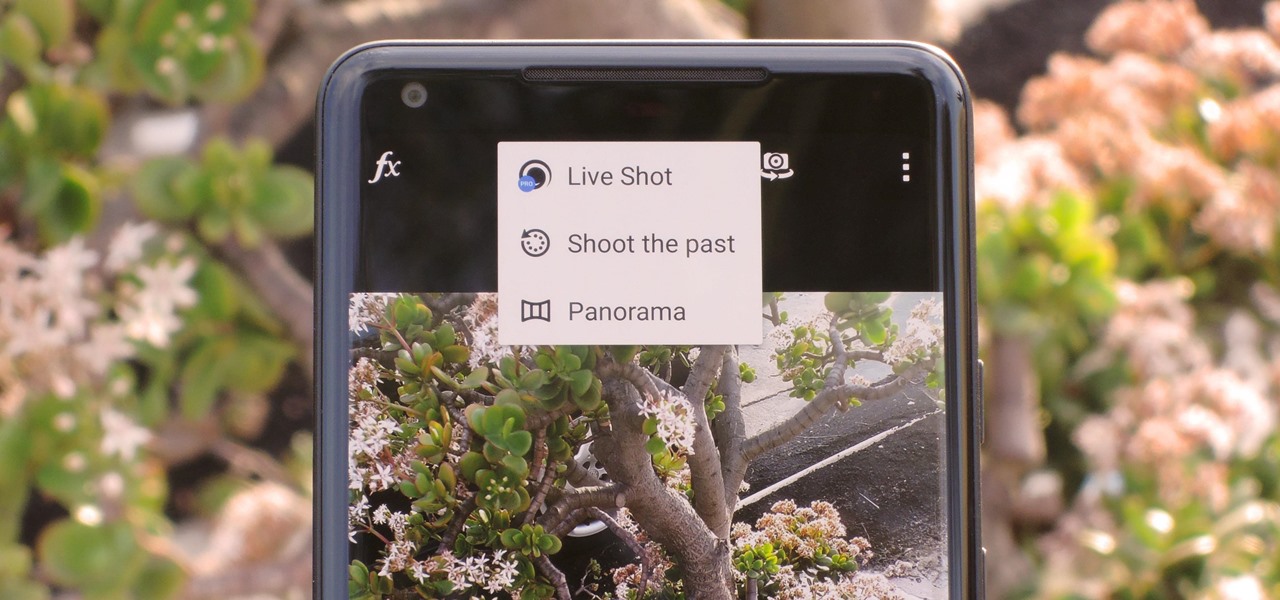
Google's new Pixel 2 and Pixel 2 XL have a new camera mode called "Motion Photos." As the name implies, it's quite similar to Apple's Live Photos feature or HTC's Zoe before it. For every picture you take, a few seconds of video footage from before and after the shot was taken will be embedded in the file, which gives you two ways to relive that moment.

In this video tutorial, viewers learn how to make stop motion animations. Begin by mounting the camera onto a stable surface position, such as a tripod. Then layout the figure to a desired position for the first frame. Now take a picture and slightly move the figure for the second frame. Continue moving the figure and taking frames until you have completed your animation. Then upload the frames onto your computer. Open the images in a movie editing program and make sure to set the picture dur...

Augmented and virtual reality motion tracking leader Leap Motion, Inc. announced that it has secured $50 million in Series C funding to fund expansion into new territories and industries.

Creating a website using Flash CS4 is one of the most challenging and rewarding ways that you can utilize the internet. This video is chapter 5 of a comprehensive series of videos on designing your own website from scratch using Flash CS4. This chapter covers creating and using motion tweens to improve the animations on your site.

Sometimes, taking a picture of your friend doing a crazy stunt just doesn't suffice. Getting the progression of the stunt in one image does!

I know I can't be the only person whose socks go missing in a shroud of mystery, but I'm determined to catch the sock-thieving gnomes in the act. While I have my suspicions, I can't quite prove it. Sure, I could drink a load of Red Bulls and never sleep, guarding my socks—but that's just crazy right? Luckily, I've found a way to set up my phone to catch the culprits.

IShowU and Shiny White Box demonstrate how to create still image effects in Final Cut Express. First, place your scroll bar in the front of the timeline and click on the clip so that it is selected. Then, click on the motion tab in the preview window. Hit the keyframe button in the scale option. Create a keyframe also where you'd like the effect to stop on the clip. Adjust the line. When you now play the clip, the image's size will be adjusted as you have designated. You can use the same tech...

Are you interested in 2D animation in Flash? First import a image in flash. Then create a new layer and choose oval tool and take a radial gradient. In the middle of the shape, we need to have zero alpha value and pick the colors from the background of the image. Create the shape over the image and take another frame at no.10 and increase alpha. Then create another keyframe and convert it to movie clip. Then create shape and motion tween. On the new layer, write a stop command in action scrip...

In this flash tutorial the instructor shows how to make a black and white mask animation. To do this, first start by importing your image into the flash tool and bring it on to the scene. The image should be wider than the scene. Now select and distribute the layers. Now convert those images into movie clips. Now go to frame 80 and add all frames. Get back to the first layer and create a shape that is the your mask. Now go to frame 40, select key layer and add free transform tool. Now, mask t...

clipping mask Sponsored by SimpleRetouch.com Start by creating a task with the name Mask, then Choose a color and a font size.

In this tutorial, we learn how to create stop motion light painting for animation

When shooting action shots such as runners, bikers, cars, or sports shots, a cool effect that you will see in a lot of professional photography where the person is nice and clear, but the background is blurred to give the intention of being in motion and having a lot of speed. A slow shutter speed is a part of it to capture the image while still showing motion in the photo. In this video you will get tips on how to create the panning effect that will create the desired effect.

This tutorial takes one small piece of a cityscape and shows you how to replicate it. It focuses on recreating a light marquee featuring anime characters in motion. This tutorial walks you through the entire process of creating the image.

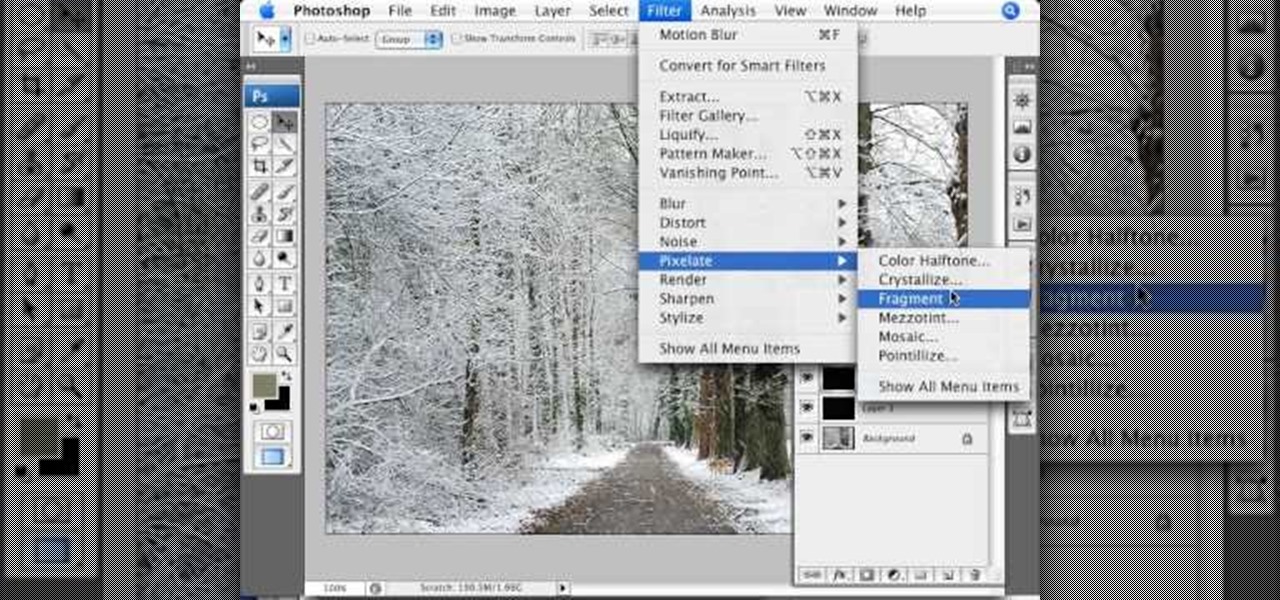
Learn how to simulate snow in your photograph in this video tutorial by photoshopuniverse. For this you'll need a photo depicting winter scenery. Add a new layer, fill it in with black, go to filer noise and add noise as shown using the given amounts. Go to filter effects and add blur to the layer. Go to images and adjust the levels to reduce the snow-flakes as shown. And add some motion blur to it. Change the blend mode to screen, duplicate the layer, rotate the new layer, apply the filter c...

Beyond spotlight-grabbing features like Dark Mode and computer mice support that iOS 13 contains, Apple has also made its mobile platform more user-friendly for people that exhibit sensitivity to on-screen animations. If you've always found the transitional effects between app pages jarring, your iPhone now has a setting to help with that, preventing possible motion sickness and anxiety.

Nowadays, our phones are capable of just more than 30 fps video. Phones like the Galaxy S10 can shoot 4K at 60 fps, even on the front camera. Slow motion functionality has recently started to appear on more and more devices — but as you may have noticed, the quality of the feature differs from phone to phone.

Less than two months since unveiling Project North Star, Leap Motion has released the reference design that will allow developers, makers, and even manufacturers to build their own augmented reality headsets based on Leap Motion's work.

Apple didn't invent the concept of photos with videos embedded (that credit goes to HTC and their Zoe feature), but they sure did popularize this functionality when they came out with Live Photos. If you're jealous of iPhone users, you certainly don't need to be — there are several great ways to recreate Live Photos on Android.

Leap Motion created gesture control for all sorts of things, including virtual reality, long ago, but developers must build in support for their tracking peripheral to use its full potential. As a result, they've created an "Interaction Engine" for Unity, the primary platform for developing virtual and mixed reality experiences, to try and take gesture interaction to the next level.

When the first version of iOS 7 was released, there was a wealth of awesome new features, but there was also a lot to complain about. The biggest issue by far was, and still is, how custom home and lock screen wallpapers work on iPads and iPhones.

Watermarks are essential for branding your online creations, but you may not always want a static image. If you're looking to create a rotating text or graphic logo, this tutorial is for you. Using 3D Studio Max, learn how to put your brand in motion!