Thanks to popular folklore, few of us would be happy to cross paths with a black cat or a raven on our way home. The creatures supposedly bring you bad luck (though, frankly, we've seen our share of black cats who were chubby and adorable).

If you recently got a hold of the DLC, Dark Forest, for Dante's Inferno, you may want to check out this next tutorial. Not only will it show you how to beat the DLC, but also how to unlock an easy achievement.

In this video tutorial, viewers learn how to rent bikes in Europe. The cost to rent a bike is about $15 and the cost decreases per day the longer you rent it. Bikes can easily be rented in towns in small rental shops. Europe has many bike paths with signs for tourists to travel along without any traffic. To find these paths, users should get information from the tourist information centers or bike rental shops. This video will benefit those viewers who will be visiting Europe and would like t...

In this how to video, you will learn how to change hair color in a photo using GIMP. First, download and install the program. Open it and find the image you want to change. Next, zoom in to get a full view of the hair. Now you should go to the paths tool. Highlight all around the hair to select it. Once this is done, go to select and select From Path. Marching ants should go around the selection. Now, go to colors and select Color Balance. Adjust the color sliders to change the hair color. On...

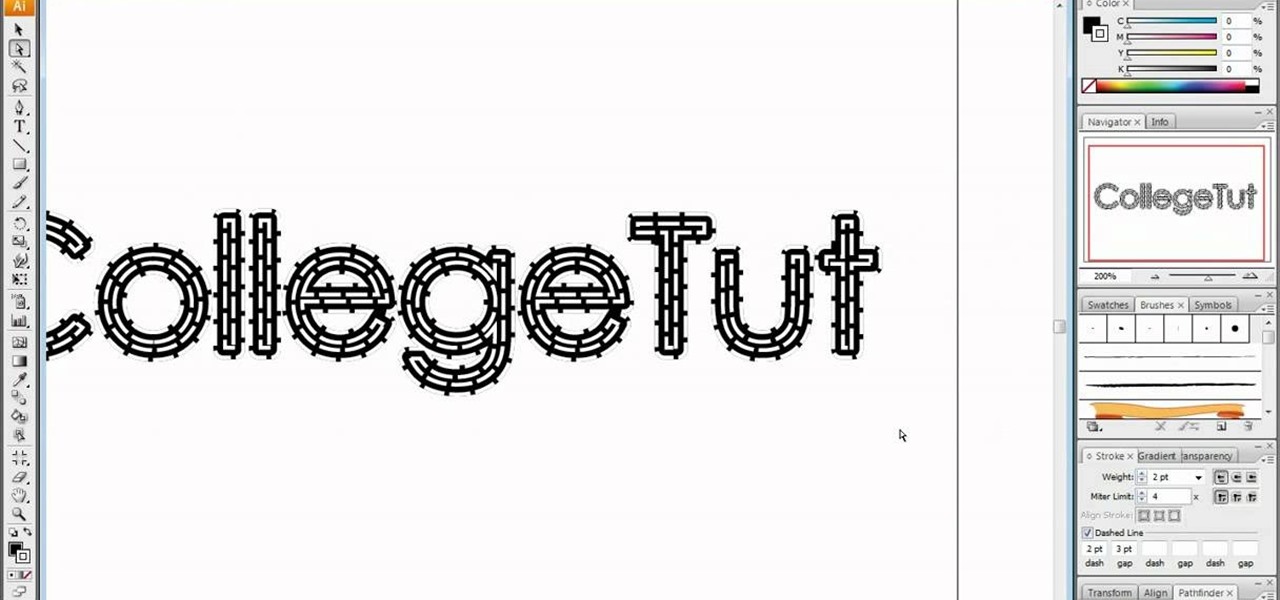
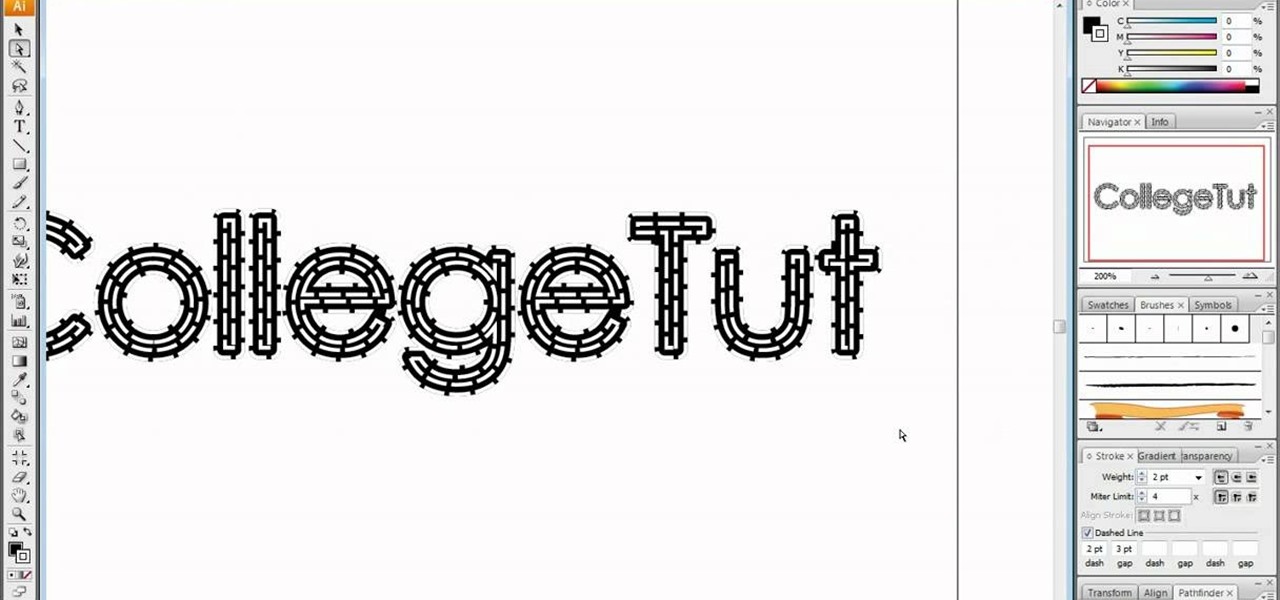
In this tutorial, user CollegeTut shows you how to customize the shapes of various fonts and text, essentially creating your own custom fonts, by converting the text of any font to outlines and then editing those outlines (bezier paths/strokes). You can modify the points on the path to create different shapes for the letters in your text, or you can manipulate the strokes of the text. You'll create some cool text effects such as text that looks like it's made of bricks, by converting the stro...

Learn how to make a fancy border in GIMP with this GIMP tricks video tutorial. This border can be used to frame images for YouTube videos or other things. Take your image, and go to Image and Canvas Size. The size should be made larger to allow room for your border and then click Center. On Layers, select All Layers. Then, click Resize. This allows you to make room for your Layer. On the far left side, right click on your layer and select Alpha to Selection. Go to Select, To Path, Select, and...

In this video, Chopping It Up, we see how some men camping and scouting in the remote central Brazilian jungle hack their way through the thick brush with machetes. We watch as they clear a path to the top of a mountain. It's a lot of work! We're told how they identified a route where the need for hacking would be minimized, on an old trail. The problem, however, is the sunlight on an old trail causes it to get choked up with vines and other thick growth. To clear the path with the machetes, ...

Are you bored with the similar font styles? Open Adobe Illustrator, click the text tool. Select Arial font, bold & italic and a size of 48. Type some text and give its fill color-white and stroke color-black. Duplicate the layer text by going into layers. Then change the duplicated path's color to black. Then create a new background with some different color and keep it below all layers. You can change the opacity of the text for a shadow effect. This will help in bringing innovative presenta...

Transform that tumbleweed 'do into bouncy, beautiful Botticelli curls. In this video, learn how to blow dry your curly curls to create sexy, bouncy curls.

There's four shadow arena fights in this level of the Xbox 360 game Darksiders. In the Drowned Pass, there's the Counter Killer, Wrath of War, World of Pain, and Defender. The Drowned Pass features a deep lake in the middle of the area, a path that runs about the outer edge, and various hidden nooks and caves (some which can only be reached by swimming under water). Follow the path to the left. As you proceed along this path, keep an eye out for an opening along the right side. This will lead...

Hello Everyone! I wanted to share a free and open source note taking tool that I've been using for quite some time now.

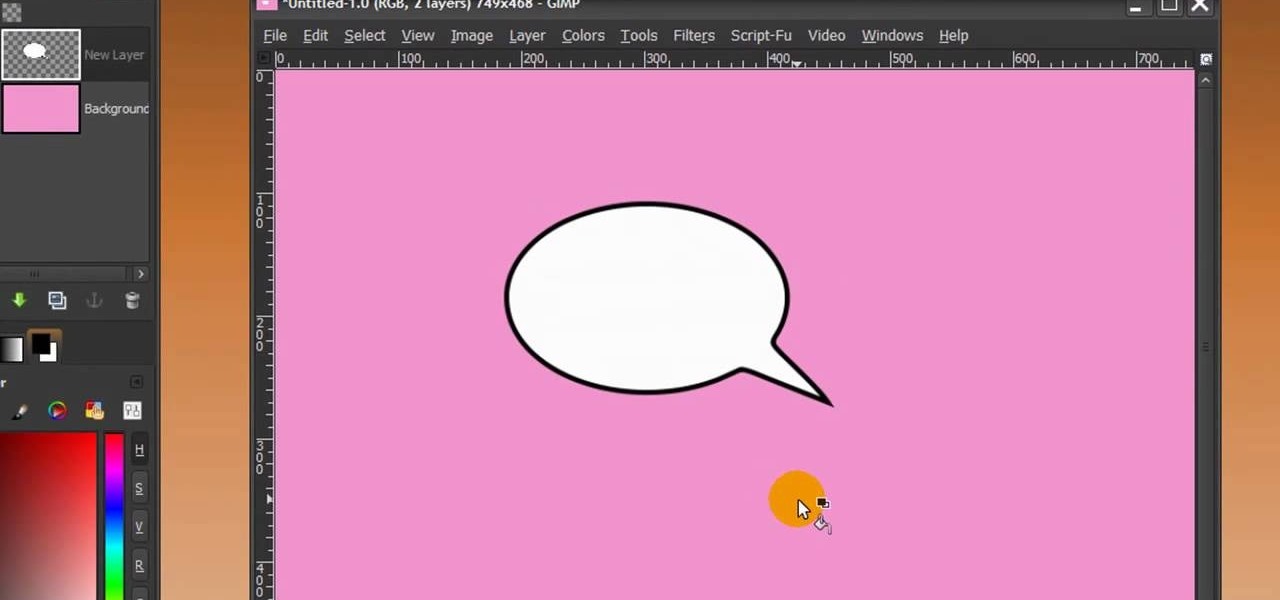
First of all open any image and create a new ‘layer’ and add it to your image. Click on the transparency and then click ‘ok’. Now from the right menu bar choose the ‘elliptical’ icon to make a round balloon. Now select the 'free select tool' and select ‘mode’ to 'add to current selection' and then draw a triangle with the base inside the previous balloon and the pointed end outside the balloon. Now select the 'bucket fill' tool and make sure your ‘background’ color is selected as white and th...

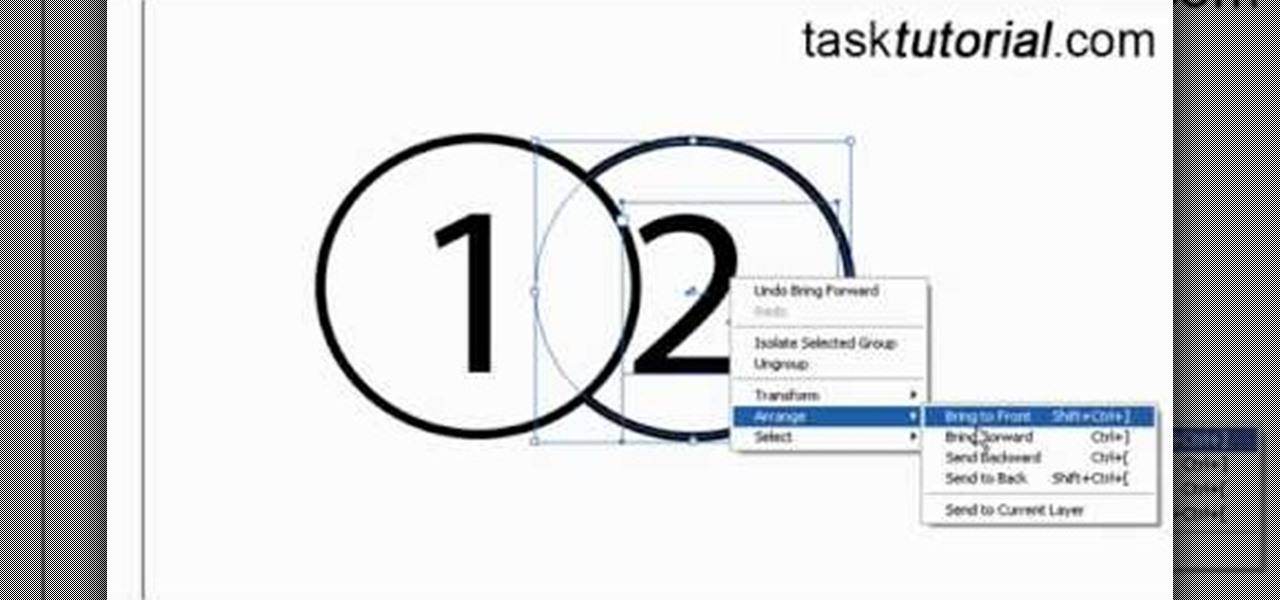
Objects used in the tutorial are available free at the website preceding this description. The project here involves two groups of paths. You will be shown three ways to change the order of these groups. Go to one of the groups and right click on the mouse, in the menu that comes up choose Arrange, and within the next box choose bring forward. This works with either group. Go to the other group, right click, choose Arrange, then choose bring forward and now this group will appear ahead other ...

In this video the instructor demonstrates how to make colorful glowing neon lines in Photoshop. To do this, open a new canvas in Photoshop of 1280 X 720 pixels. First make the background black. Add a new layer to it. On the new layer, using the pencil in the path mode, make a shape of a neon light, which is basically a curved line as shown in the video. Now go to the brush tool and set the hardness to 100. Now go back to the canvas, use the pencil, right click on the curve and select the stro...

"This Machine" is a powerful rifle designed to look like an M1 Garand! There are two options to acquiring this fantastic rifle, one way is against the NCR and one way is for the NCR, which path do you choose? Check out this video for more details on location and how to get the rifle!

Want to break into the video game industry? Dream of a career as a game designer? This video shows you how you can become a game designer, in specific for the large game studio Electronic Arts. Find out what's in store for you and the ideal path of study.

In this free video CSS tutorial, you will learn how to use floats and absolute and relative positioning. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this clip, you will see how to create a cool parallax effect with some CSS and images. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this free web developer's guide, you will learn the basic of creating a basic CSS layout. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn to create fern leaves by using custom brushes and adjusting brush settings along paths. Whether you're new to computer graphics, new to Adobe Photoshop CS4 or a seasoned design professional just looking to pick up a few new tips and tricks, you're certain to like this free video software tutorial. For more information, including detailed, step-by-step instructions, and to get started making your own digital fern leaves in Photoshop, take a look!

Learn to create snakeskin leather boots using textures and paths with Adobe Illustrator and Photoshop. tricks, you're certain to like this free video software tutorial. For more information, including detailed, step-by-step instructions, and to get started making your own volcanic eruptions in Photoshop, watch this guide!

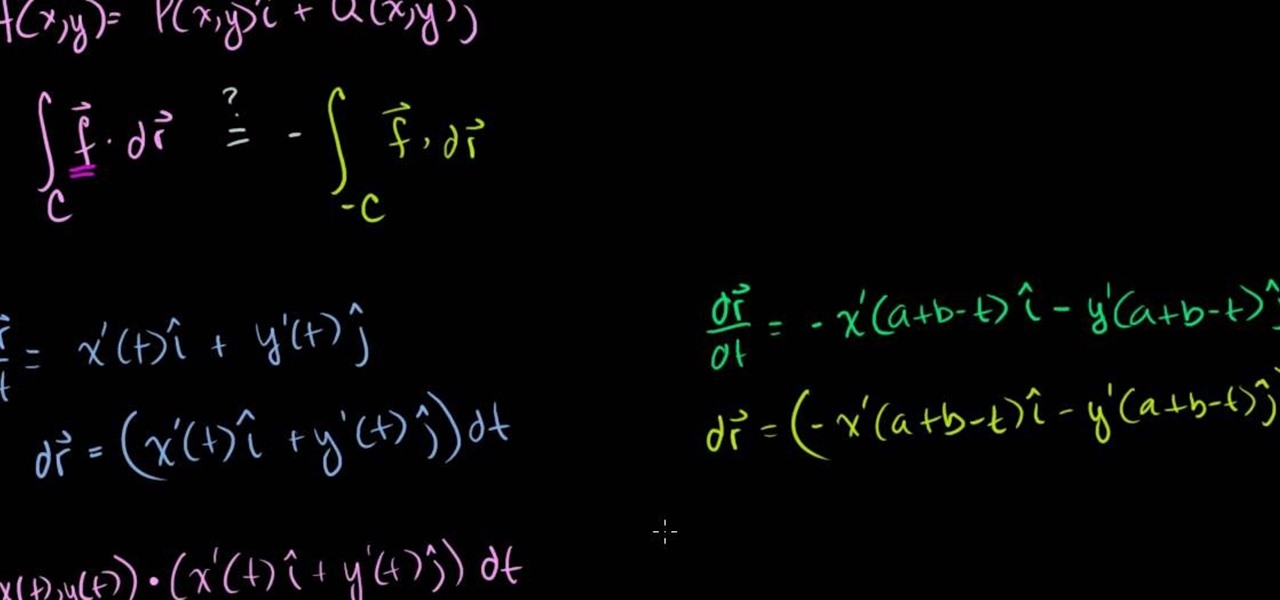
This video demonstrates that, unlike line integrals of scalar fields, line integrals over vector fields are path direction dependent. See how to solve vector-field integrals with this free video calculus lesson. From Ramanujan to calculus co-creator Gottfried Leibniz, many of the world's best and brightest mathematical minds have belonged to autodidacts. And, thanks to the Internet, it's easier than ever to follow in their footsteps (or just finish your homework or study for that next big test).

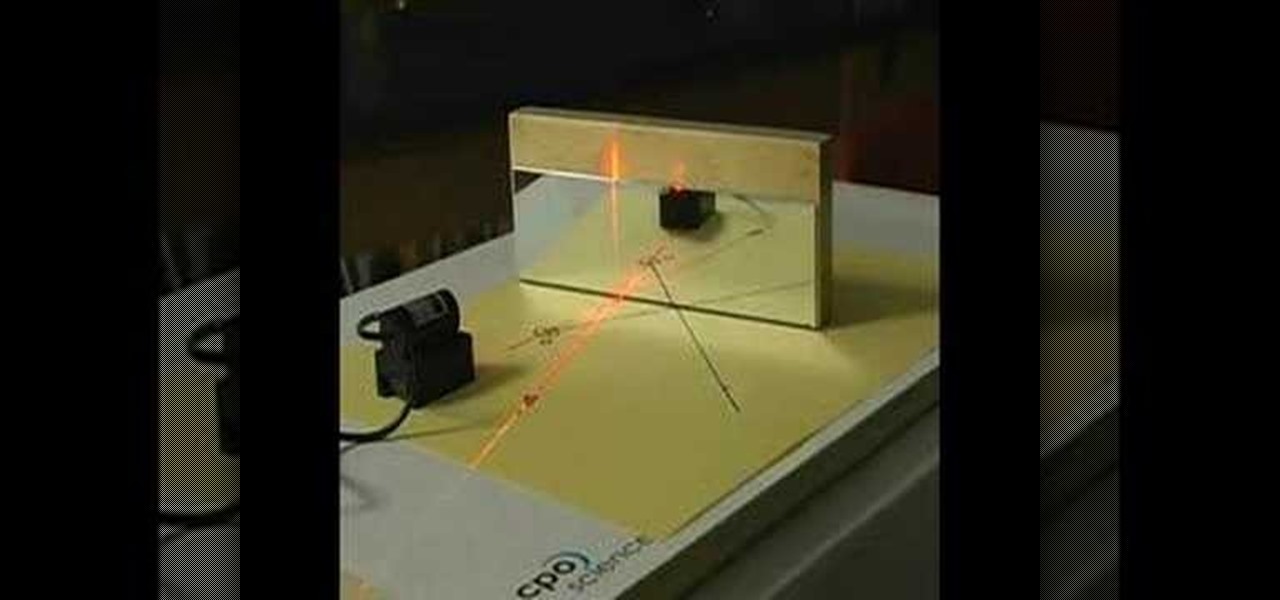
For both reflection and refraction scenarios, ray diagrams have been a valuable tool for determining the path of light from an object to our eyes.

Instructor Brian Maffitt gives a fast-paced recipe for creating a Saturn-like ring of text around an orange. Brian gives the Stroke, Path Text, and Basic 3D filters a good workout, stresses the importance of pre-composing, and tops it all off with an inverted mask. This is a great "fake-3D" effect you'll be glad to add to your arsenal. So come on...orange you going to watch this clip?
This how to will show you how to program a fairly simple Hacking bat file. First open notepad.

If you use Ubisoft's uPlay browser extension, you should probably get rid of it right now. An Information Security Engineer at Google discovered that the plugin has a hole in it that allows programs to be installed through uPlay, essentially letting anyone who feels so inclined to take over your computer. How the Exploit Works

If you're a beginner piano student looking to improve in both music theory and practical piano playing skills, then this tutorial on how to play tetrachords is perfect for advancing your skills beyond playing single finger melodies.

See how to add a background image to an CSS image container div with this handy hand-coder's guide. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this free video CSS tutorial, you will learn how using attribute selectors easily add images to download links and email links. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This is how to make explosions using Sony Vegas. You're going to need some stock footage for this, so be prepared to search the web. Then, you're on your way to cool explosions that destroy everything in its path.

This image editing software tutorial shows you how to create a solid curved line in Photoshop CS3. You will learn how to stroke that path and create nice curved line effects in Photoshop CS3.

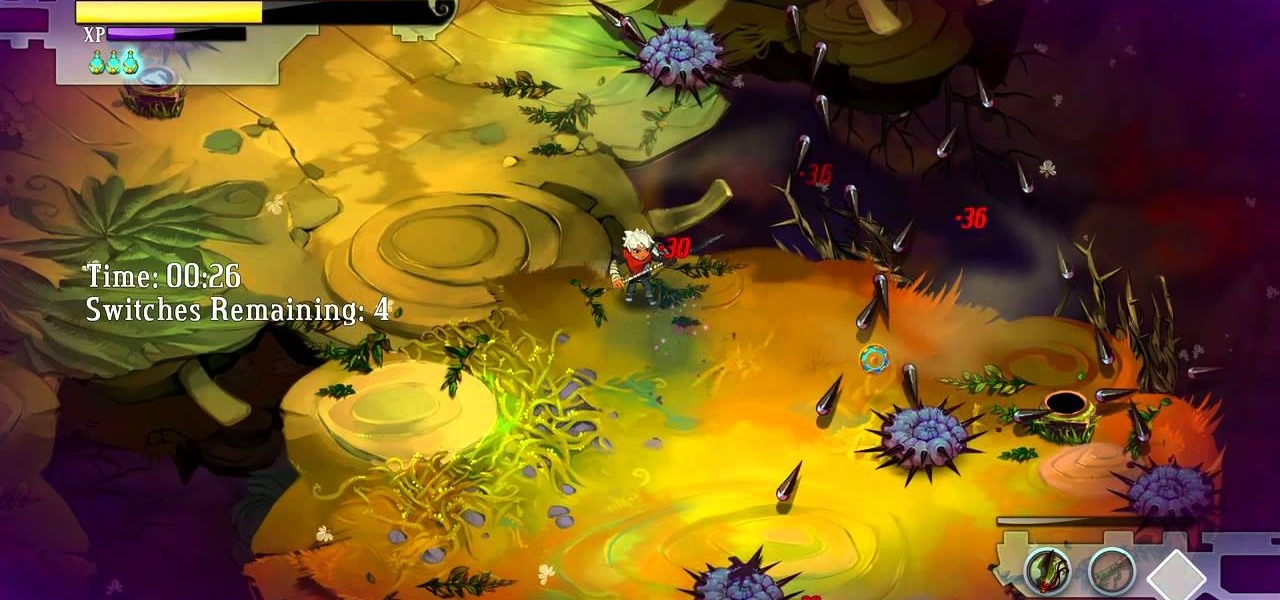
Bastion is an indie game developed for the PC and XBLA. There are several different challenges in it, and one of the most difficult to beat is the Brusher's Pike challenge located at Camp Dauncy. You will need to activate all of the switches in the area without dying to the spike lines. This walkthrough should provide you with a pretty clear path to follow.

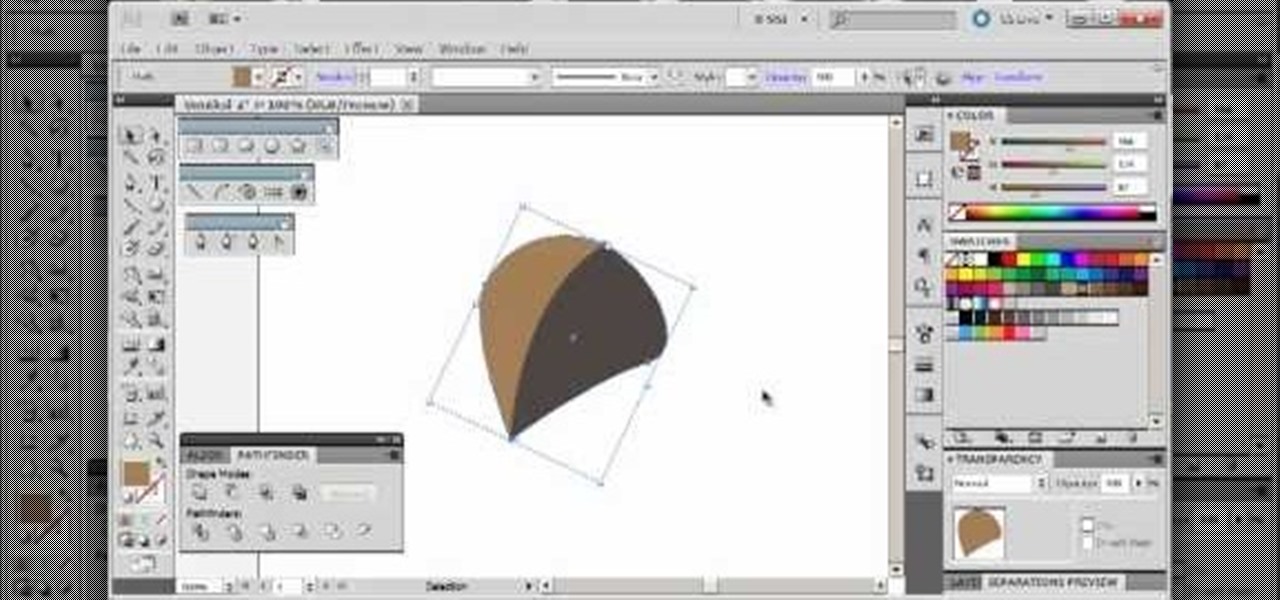
This tutorial starts with a blank project and shows you how to use vector graphics to create a simple leaf in Adobe Illustrator 5. Master many of the basics, such as the pen tool, gradients and path finder, whth this easy tutorial.

Find and free the mountain dwarf on your path to completing the quest Recipe for Disaster on Runescape! You will need to have already completed the Fishing Contest quest, and you'll also need some money, a bucket of milk, a pot of flour, an egg, a bowl of water, four Asgarnian ales and a pair of gloves.

If you are morbidly obese, you need to do something about it. Exercising is tough when you're that big though, but you need to start somewhere. This video will give you some ideas for ways to start exercising that should help you start along the path to health.

When flying, having a well constructed flight plan is the key to flying safely and effectively. This video will teach you how to calculate the perfect flight plan, research flight paths, traffic, and calculating fuel flow and flight time. There's so much in this video it'll make your head spin!