
In this video, we learn how to create a free flash website using Wix. First, log online and go to "www.wix.com" and either create a screen name or log into your account. Now, click on "create" and choose a premade template or make one from scratch. Now, change the background to a color you prefer, then add in a frame and different media to your page. You can also add a title to the website by clicking on the "text" section. You can play around with the different effects and additions, making ...

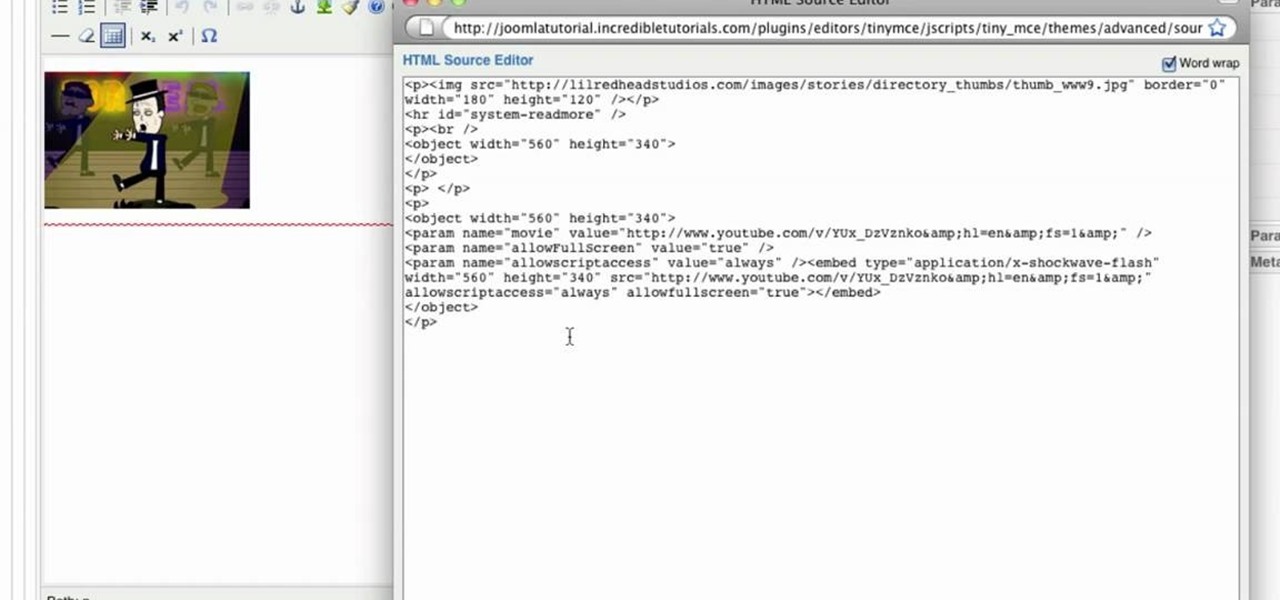
In this tutorial, we learn how to install plug-ins on a Joomla website. First, download the AllVideos plug-in through extensions.joomla.org. To upload, go to the extension manager and then enable to plug-in. Now, go to extensions, then plug-in manager. Once here, you will have access to all your plug-ins. From here, you can control which ones you want enabled and disabled. After you do this, you will be able to use the plug-in that you just uploaded to your website. Do this with all the diffe...

Google is the biggest and best search engine on Earth, and if you are a webmaster and want your website to be a big success it would really behoove you to know as much about how it works as possible. The Google Webmasters series of videos and website were created to teach webmasters, SEO professionals, and others how Google works by answering their questions and giving them insights into how they can best integrate and utilize Google's functionality to improve their business. This video will ...

In this video, we learn how to create a free Weebly website. First, type a title in that you want for your website. After this, you will be brought to a new page where you can change the elements and designs. The design can easily be changed until you find one that works for you. After this, you can start to customize the template that you have chose and add in new paragraphs, columns, pictures, and more. Next, you can change the pages and add in links and more information. Adjust the setting...

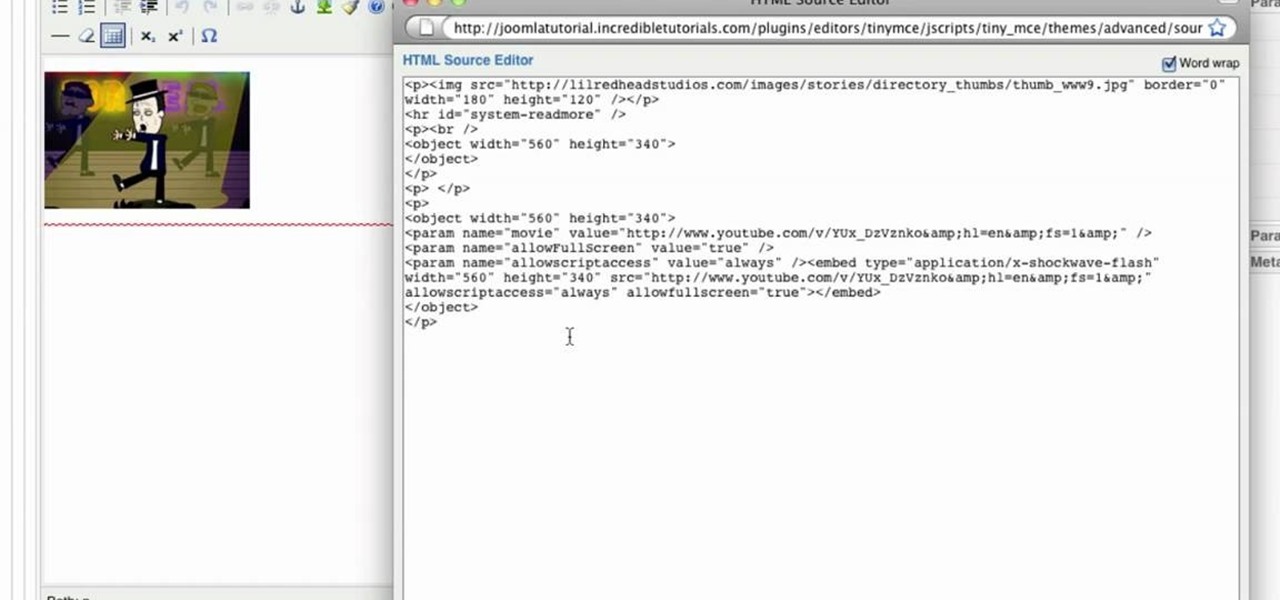
Almost every video on YouTube is embeddable. Only those that choose not to feature an embed code or non-embeddable. This embed code can be accessed directly on the video page of the video that strikes you. If you want to embed it, simply click the "Embed" button underneath the video player to generate the embed code. You can tweak this embed code to better serve you and your WordPress blog or website. It will generate the code automatically, and you can grab it and use it for yourself. This c...

Having downloadable files on your website is often an essential. It is an easy and fast way to share programs via the web and allow your visitors to experience software and files that you enjoy. In this tutorial, you will learn how to make a file downloadable for you website, so your visitors can easily download any file. This process is surprisingly straight forward and easy. You can follow this same process whether it is a text file, image, movie or music file. You will also learn how to tu...

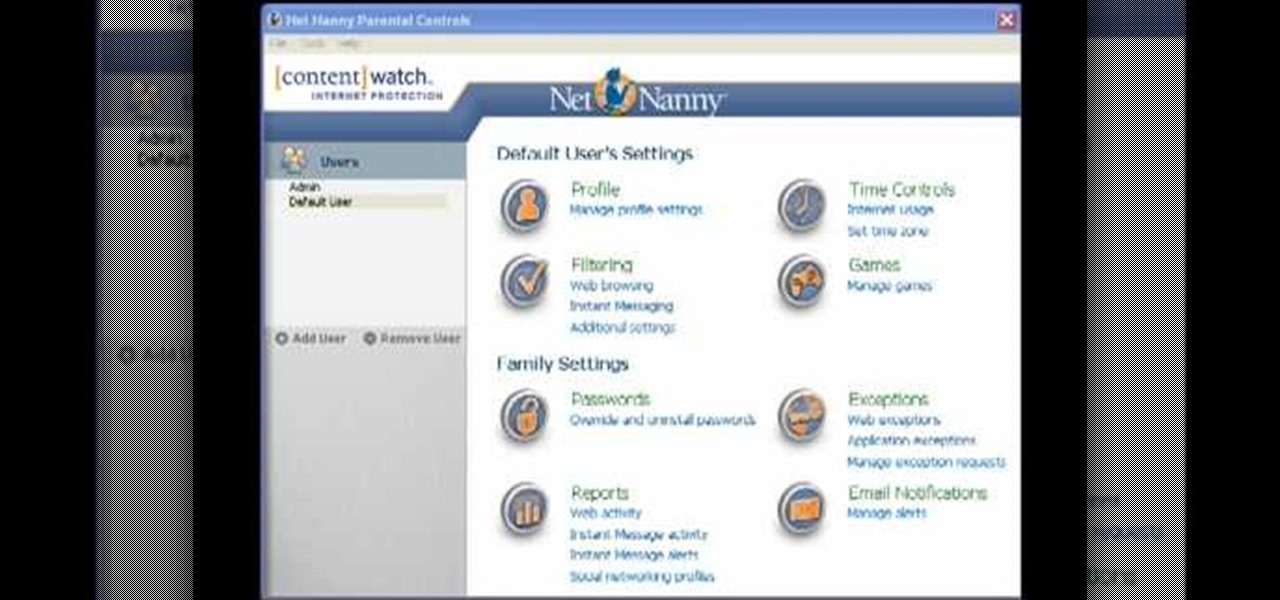
If you are a parent trying to protect your children from websites you don't want them to see or just a person who doesn't want to stumble upon certain websites by accident then this video is perfect for you. By using Net Nanny you can block any website you want in a fast and simple way. First, open Net Nanny to the dashboard screen and look under "Exceptions" on the lower right side of the screen. Under exceptions click on "Web exceptions" and then click the "Add" button. Now, type in the URL...

Wondering how to find the Internet Protocol address of a website?

You can set up a dynamically driven Google Map widget that can display any sort of information - such as displaying a user's location based on what they have entered into their profile. This is a useful and interactive feature for any PHP/MySQL based website.

Checkboxes let users to your site select or deselect items in a list (such as adding products to a shopping cart or selecting multiple answers to a quiz or poll). This tutorial shows you how to build and incorporate checkboxes to your website or other Flash project.

Let visitors to your website vote on a poll! Then, display the results to viewers, and also set it up so certain IPs can only vote once. You can easily code this poll using Flash, and this tutorial shows you how to create your own poll.

Add an extra level of functionality and user interactivity by adding sound to your menu buttons on your Flash-based website! This tutorial shows you how to create these sound files, and then incorporate them into your dynamic Flash-based menu by using the ActionScript code.

A great tool for any system administrators, the iPhone (or other Apple wifi device) app Ping a Majig allows you to enter in the IP addresses of websites. Then you can keep checking on them to make sure they are running smoothly and operating correctly. You can click on the website for more data regarding pings and site health.

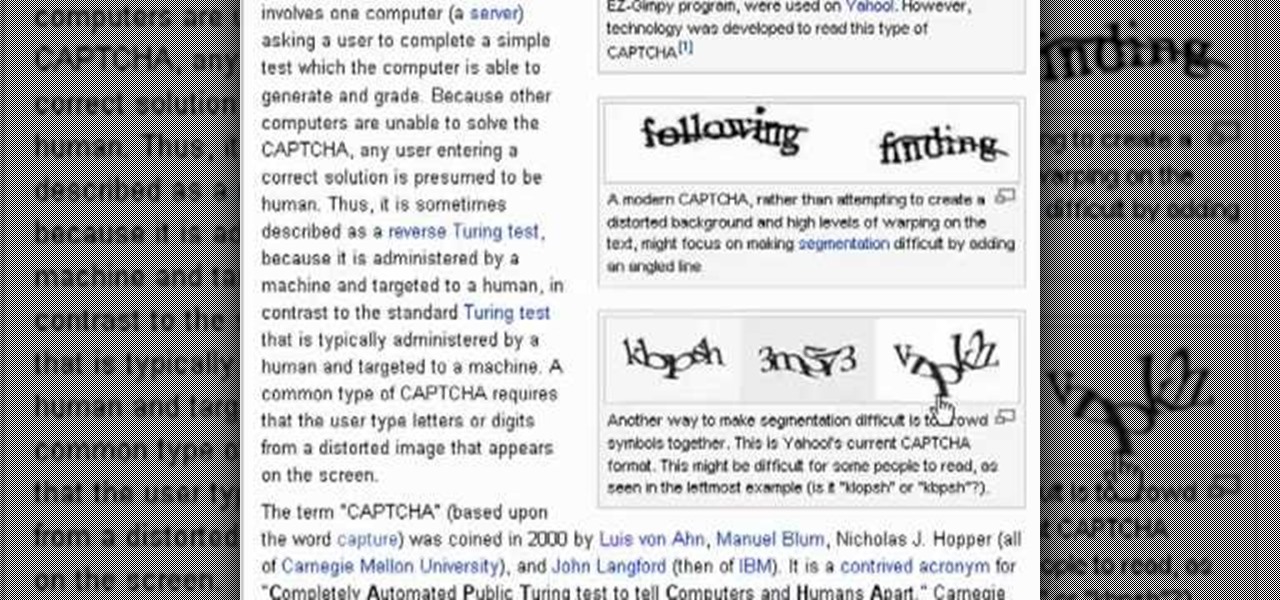
Even if you don't know what CAPTCHA stands for, you've more than likely run into them while browsing the Internet. It is actually a test to differentiate between humans and computers. In this clip from the folks at Butterscotch, you'll learn how to respond to CAPTCHA challenges when, for example, signing up for a website. For more information, including detailed, step-by-step instructions, and to get started asserting your own humanity, watch this home-computing how-to.

With the advent of Web 2.0 sites and tools, building your own small business marketing website has never been easier. This video SEO tutorial demonstrates a WordPress plugin called SEO Friendly Images. Once installed, all the images on your blog are automatically optimized to be gulped up by search engines. For more, and to get started using SEO Friendly Images for yourself, watch this helpful video guide.

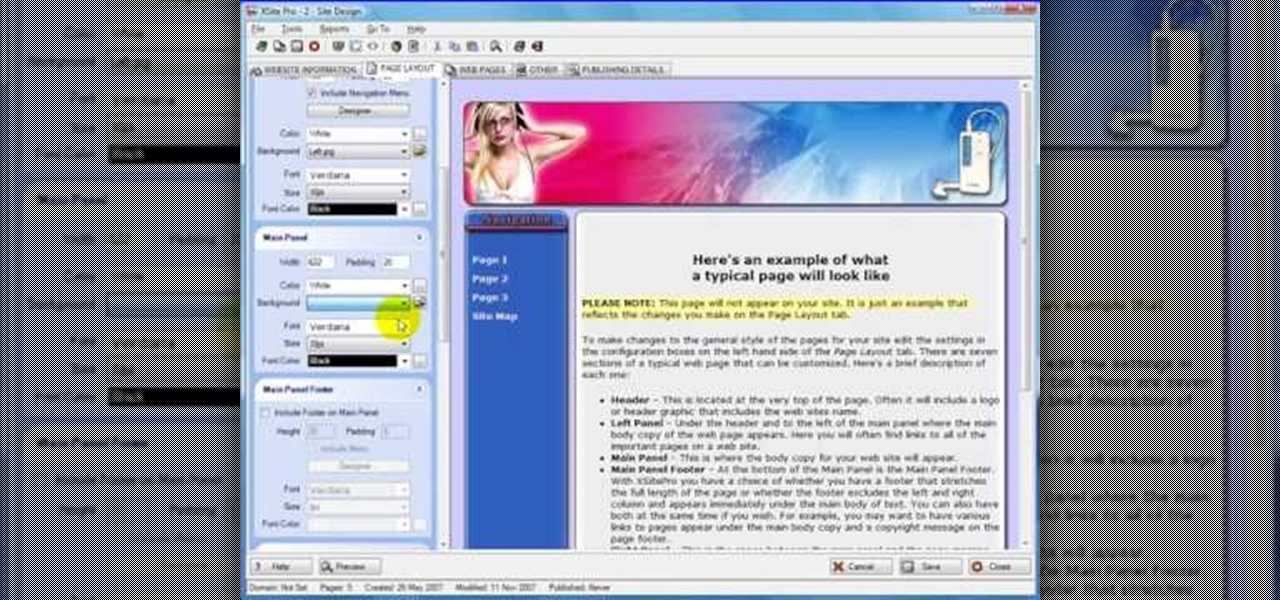
This web development software tutorial shows you how to create a custom left panel for a website using XSitePro 2. The options for XSitePro 2 have changed from XSitePro 1. Now, it's easy to change the right panel, but the options to change the left panel have been hidden. Watch as Jason shows you how to rebuild the template in XSitePro 2 to allow you to modify and customize the left panel.

By creating a blog, you can publish an online journal about anything you want. This iLife tutorial shows you how to create a blog to put on your website. iWeb makes it easy to add a blog to your site by providing templates. Learn how to create, add and delete blog entries in this iWeb tutorial.

Jimmy R shows you how to make a website from scratch using just a text editor (notepad), HTML and CSS in 30 minutes.

Flash is a great piece of software that has been around for some time. It's easy to use and can add some much needed character to a potentially boring web page. This video tutorial will show you how to make a preloader for your website. If you don't know what a pre loader is, it's basically an animation showing you that the computer is thinking and gathering all the information needed to open up a new page or play some sort of video or song. It's a great way to let your viewers know that ever...

Here are five different techniques you can use to create rounded corners for boxes on a website. There are always different ways to do things with CSS and rounded corners is a great example of that. Each of these five techniques has advantages and disadvantages. Knowing all of them so you can choose the perfect one in each situation is the kind of thing that makes you the best CSS ninja you can be! So if you want to make cool Internet websites and be the best designer around, why not start he...

For Infinity Exists Full Disclosure's first Website Hacking episode, we demonstrate how to exploit a security vulnerability occurring in a website's database to extract password hashes. Sql (Structured Query Language) is a computer language designed for the retrieval and management of data in a system's database. The Attack, known as Sql Injection, manipulates Sql statements before they are sent to the Sql Server, allowing the Attacker to create, change, or retrieve data stored in the database.

If you would like to use Google AdSense on your website, in order to make money from your site, you will need to get a Google account. Click "sign in" on the Google home page: www.Google.com. Next, scroll down to the bottom of the page and click on "create an account now. Fill it out. It will send you an email to verify your account. You'll need to open your email to confirm.

Tom of Videomaker teaches how to use the green screen to make a character appear in front of a set or to achieve the website spokesperson effect. Install a green screen in such a way that the fold at the corner of the wall and the ground is instead curved in order to create an even transition from the top to the bottom of the green screen. Build the base at the bottom part of the screen by weighing down the fabric at the corners and stretch it evenly. Light the green screen separately from th...

In this tutorial, you'll learn how to move a hosted domain from one hosting service to another. It's an easy process and this video presents a complete guide. For more information, including a full demonstration and detailed, step-by-step instructions, watch this helpful home-computing how-to.

If you don't have Adobe Flash, you can still edit Flash content on your websites. All you need is to know how to use external configuration, which you can do just from Notepad and a few .txt files. This tutorial demostrates how you can edit Flash content without having Flash Builder.

If you don't want to use a preloader bar, you can use the circular animation instead. This tutorial shows you how to code a circular preloader and have the animation go either clockwise or counterclockwise using a mid-level masking technique in Action Script 3.0.

A multiplane animation allows for objects in the stage to move at various speeds, and also allows for a certain level of user interactivity, as the speed or orientation of the stage can change depending on where the mouse cursor is.

Looking for a quick guide on how to jailbreak your Apple iPhone 4, 3GS, 3G, iPad or iPod Touch with JailBreakMe? It's easier than you might think. And this free video tutorial from CNET presents an easy-to-follow, step-by-step guide of the entire process. For detailed instructions, and to get started running homebrew apps on your own Apple device, take a look!

In this tutorial, you'll learn how to use Adobe Photoshop create a simple header bar for insertion at the top of a div in a webpage layout. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

Here is a tutorial on using Httrack to download websites for off line viewing.Httrack is a website copier and 99% of the people on the web will use this software responsibly. This tutorial is for that 99%. Using Httrack is a great way to download a site you need to modify when the site server passwords have been lost.

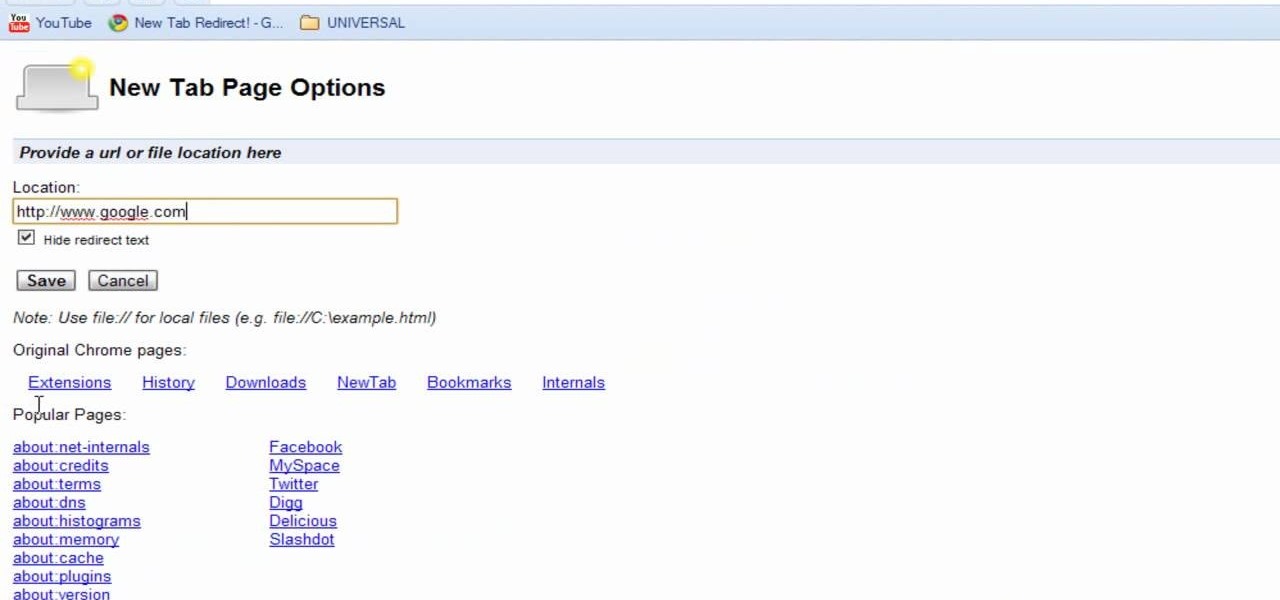
Interested in swapping out the Google Chrome New Tab page with something else? This guide will teach you everything you'll need to know. It's easy! So easy, in fact, that this guide can present a thorough overview of the process in just over two minutes. For more information, including detailed, step-by-step instructions, and to get started customizing your own Chrome web browser, watch this clip.

In this video tutorial the instructor shows how to submit your website to Google and its search engines. To do this first you need to have an account with Google. If you do not already have one go ahead and sign up for an account with Google. Now search Google for the webmaster tool. Then it opens the Google webmaster website which you can enter with your Google user name and password. Now inside there is an option to add a new website. You can type in the URL of the website and submit. Now G...

Interested in learning how to code and create a modern website from scratch? Let this eight-part video tutorial series be your guide. It's easy and this series presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started creating and coding your own website groups, take a look.

If you're looking for an efficient way to communicate with your online customers or fan base, one way to accomplish this is by setting up a PHP database of people who have signed up with your site, so you can send them email blasts or news updates.

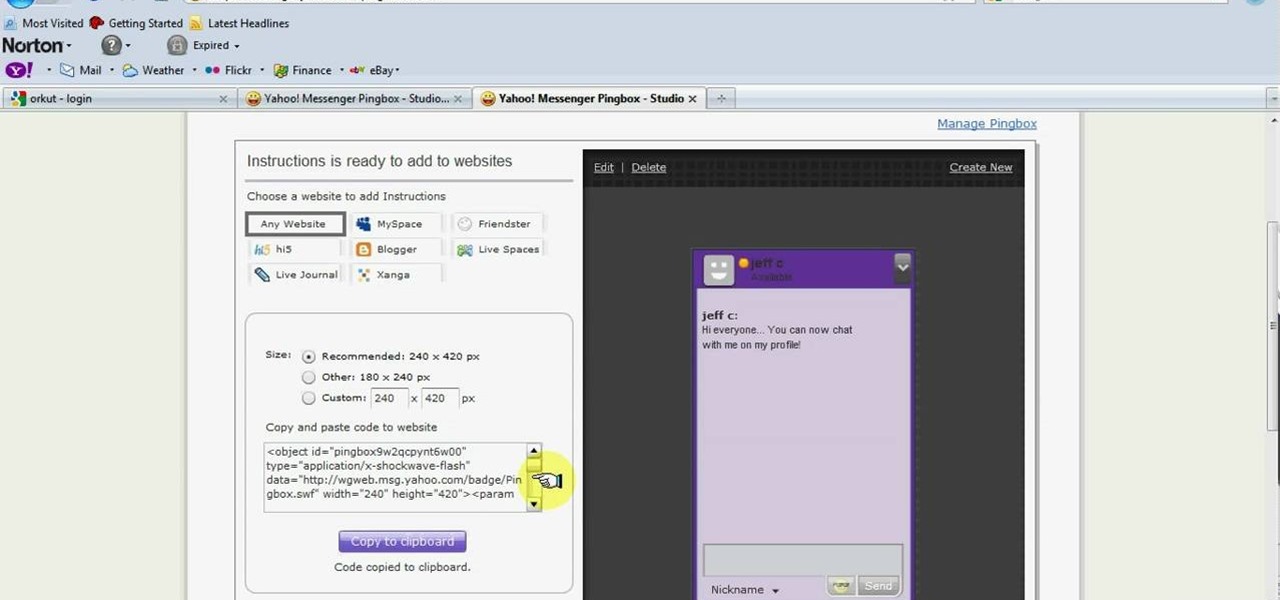
In this tutorial, you are shown very simple steps to put live chat option on your website. In this video web designer Jeff shows you how to put free Yahoo live chat on your website in very easy steps. This tutorial will change your website look more effective and useful. This tutorial shown in very detailed explanation about creating live chat box on your website. He shows a live demo creating professional chat box on your website, but also shows that you can create your live chat box per you...

In this clip, you'll learn how to use Google Website Optimizer to discover a losing page. Whether you're new to Google's Website Optimizer tool or are merely looking to pick up a few new tips and tricks, you're sure to be well served by this video tutorial. For the specifics, take a look.

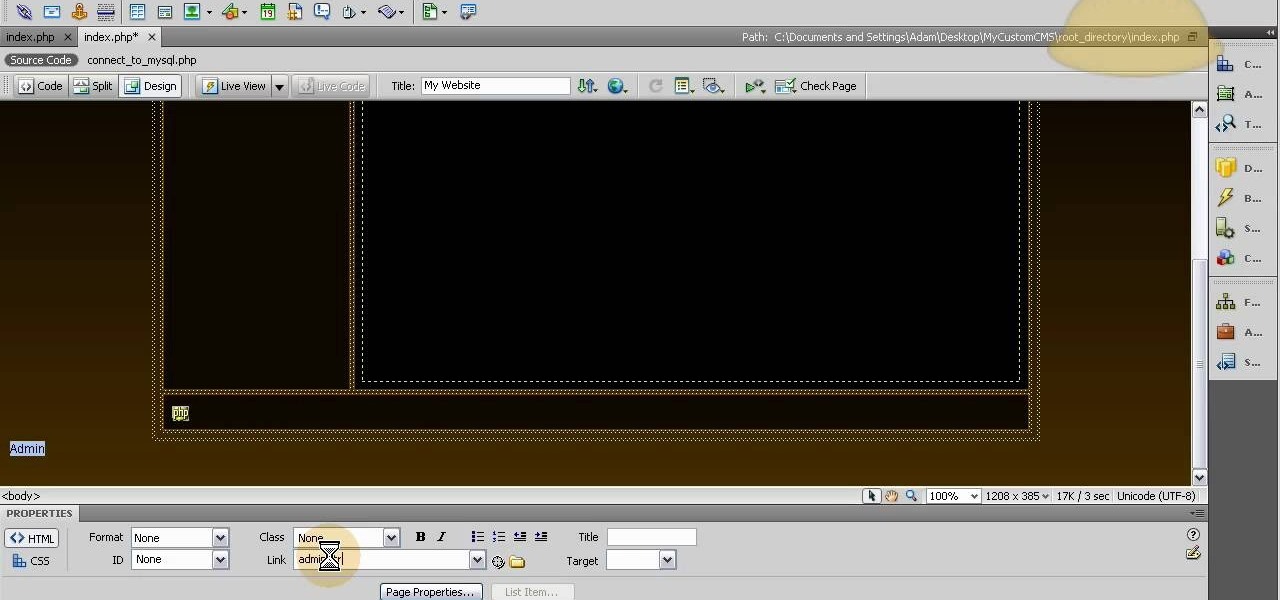
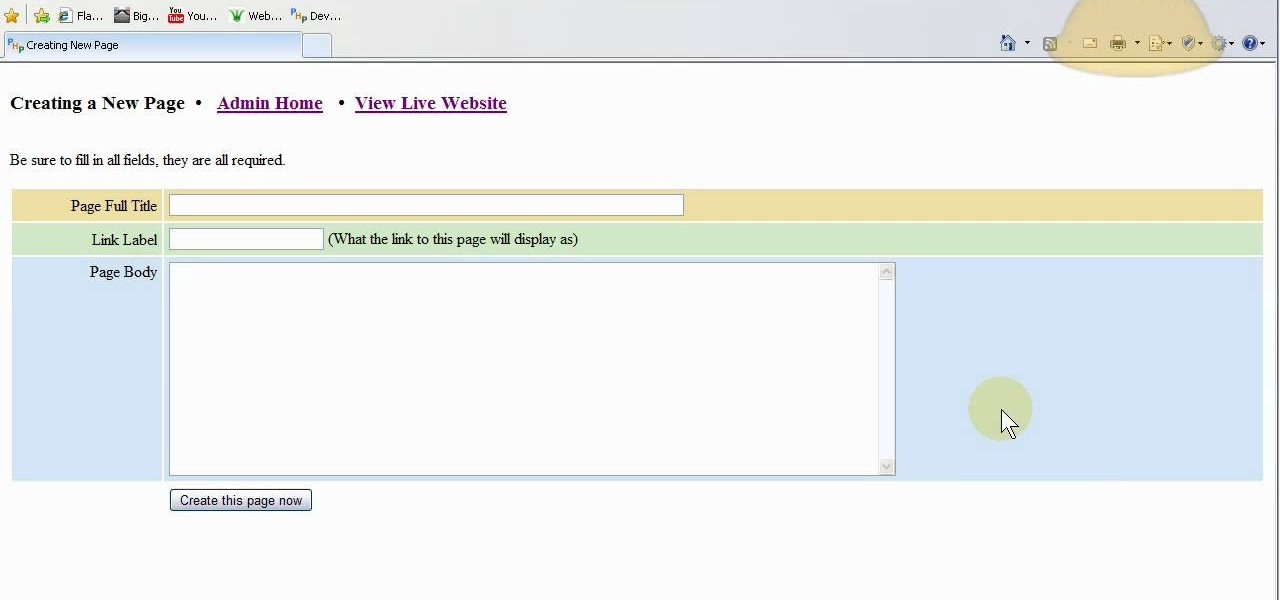
Designate a back end or administrator sector of the website, a place you can use to manage the content on the rest of the site. This tutorial shows you how to use Dreamweaver to set up this area of your website and cordon it off from the rest of your website.

This is for advanced users who want to set up their own website without going through someone like Joomla. You're shown how to incorporate PHP and MySQL into your website, as well as set up a WYSIWYG editor to help manage the content.

This web building software tutorial shows you how to use XSitePro to change an existing XSitePro website template with a new XSitePro template. Don't worry if clients, or you, change your mind about what you want your XSitePro website to look like. This tutorial will show you how easy it is to change from one template to another for an existing website in XSitePro.

If you're looking to increase the ranking of your website in Google, and so increase your traffic, you'd do well to at least a rudimentary understanding of what Google looks at when considering the relevance of a web page to a given query. This SEO tutorial offers a cursory explanation of how the Google search robot sees, or spiders, your website. Drive more traffic your website with this SEO how-to.