Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will explain how stripping file extensions from URL's affects both Google rankings and user behavior, information that will help you design your s...

The alluring and stylish GiannyL is the DIY fashion design guru of the web. Do-it-yourself has never been so sexy before. Her fashion design video tutorials make new outfits not only hot, but cheap and easy. And recycling and reusing old clothing is not only practical, but eco-friendly.

The alluring and stylish GiannyL is the DIY fashion design guru of the web. Do-it-yourself has never been so sexy before. Her fashion design video tutorials make new outfits not only hot, but cheap and easy. And recycling and reusing old clothing is not only practical, but eco-friendly.

Check out this video from Sessions on using the color wheel. Better understand color relationships, color schemes and color theory. This is a great lesson for designers, artists, stylists and decorators. Create color harmony using the color wheel. Tutorial video from Sessions Online Schools of Art & Design's "Color Theory" course. Part of Sessions' Graphic, Web, Digital Arts, Marketing, and Multimedia Arts Design certificate programs.

Learn how to setup up a basic structure for a HTML web design document, define the HTML version, open and close HTML tags and learn how to apply the proper file extensions when saving document in notepad. This web design tutorial is by no means a complete structure for HTML coding and is only a brief introduction to HTML web design. This video will only go over a brief introduction to the structure of an HTML document and in a future tutorial we will go over additional components that are nee...

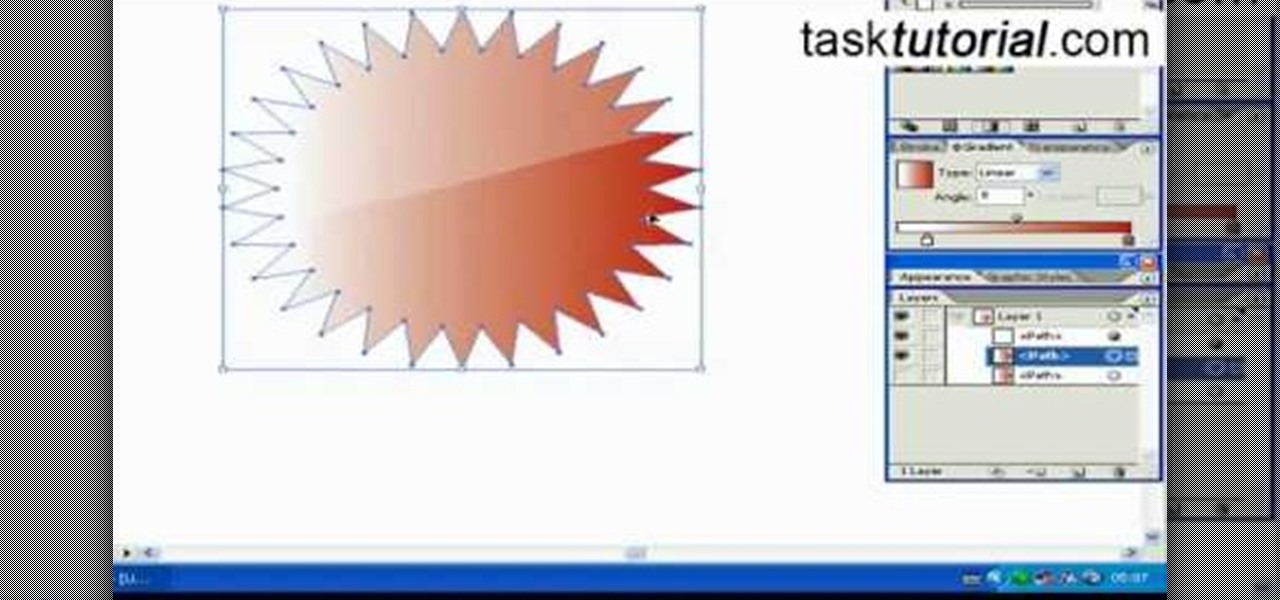
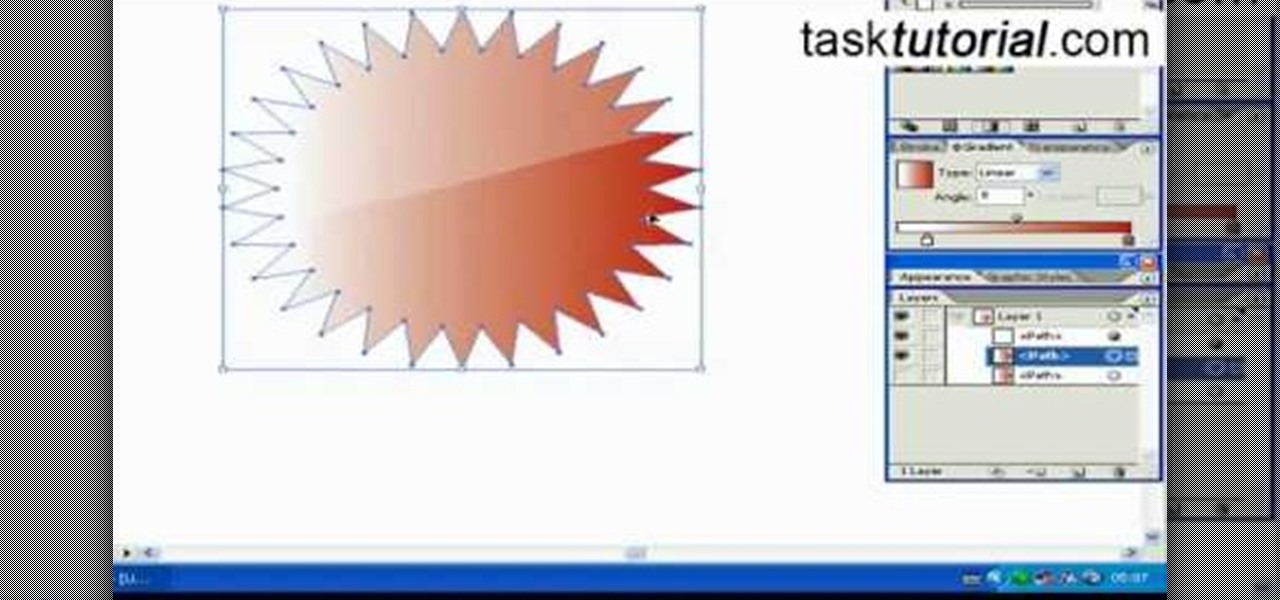
In this video tutorial, viewers learn how to create a web 2.0 style badge using Adobe Illustrator. Adobe Illustrator is a vector graphics editor. Viewers will learn how to manipulate the Star Tool in Adobe Illustrator, how to apply a custom radial gradient to that shape and how you can create, save, and open custom swatches. This video will benefit those viewers who design websites. These web badges can be used on a website to promote a product, announce a sale, or simply draw attention.

In this video tutorial, viewers learn how to use divs in Adobe Dreamweaver CS4. Divs are container elements that are called Layers in Dreamweaver. In HTML, div elements are used where parts of a document cannot be semantically described by other HTML elements. Dreamweaver is a web development application. This video provides 14 steps for viewers to easily follow along and learn how to use divs. This video will benefit those viewers who are are interested in web designing and and want to learn...

Designing a cool app for Android? If you were looking to integrate web content into your Android app, you can—and the Android Developers are here to show you how it's done! It's all done with an embedded WebView, allowing you to embed HTML, Javascript and style sheets from your web content. If you were looking for a quick answer on how you embed your web content into your app, let the pros at Google teach you the right way.

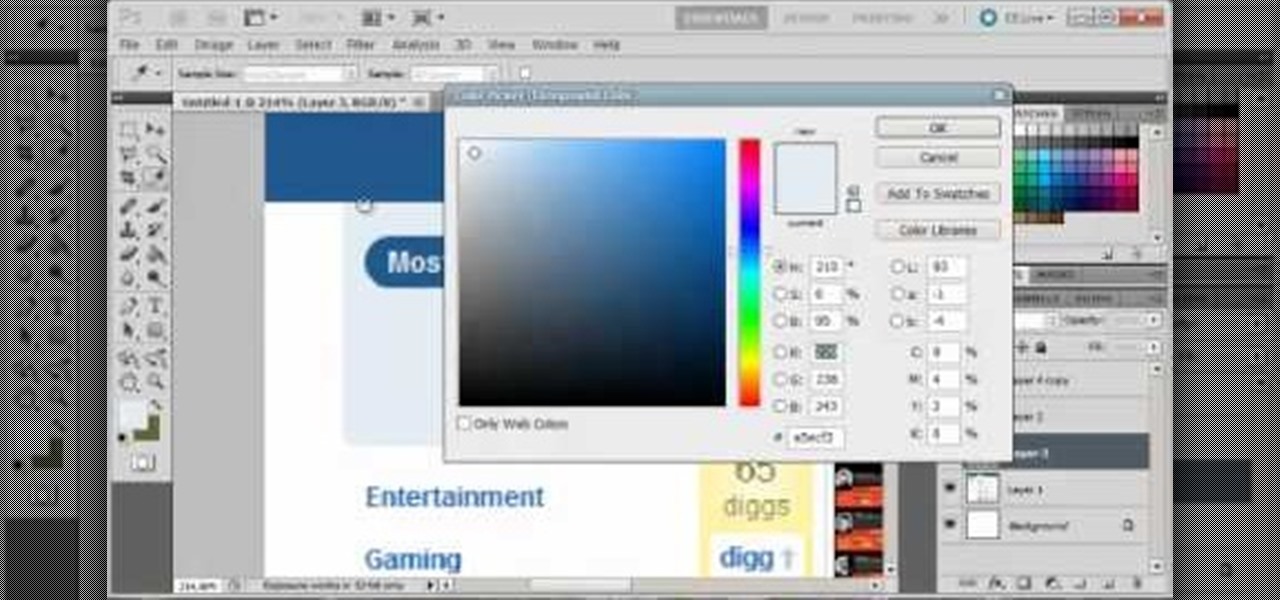
Perfect for your web 2.0 designs or site, or even another type of interface, this shiny button will add some depth and style to your design. See how to make one in Photoshop in this tutorial.

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will show you how to ensure that Google crawls a particular section of your site without using any robots.txt.

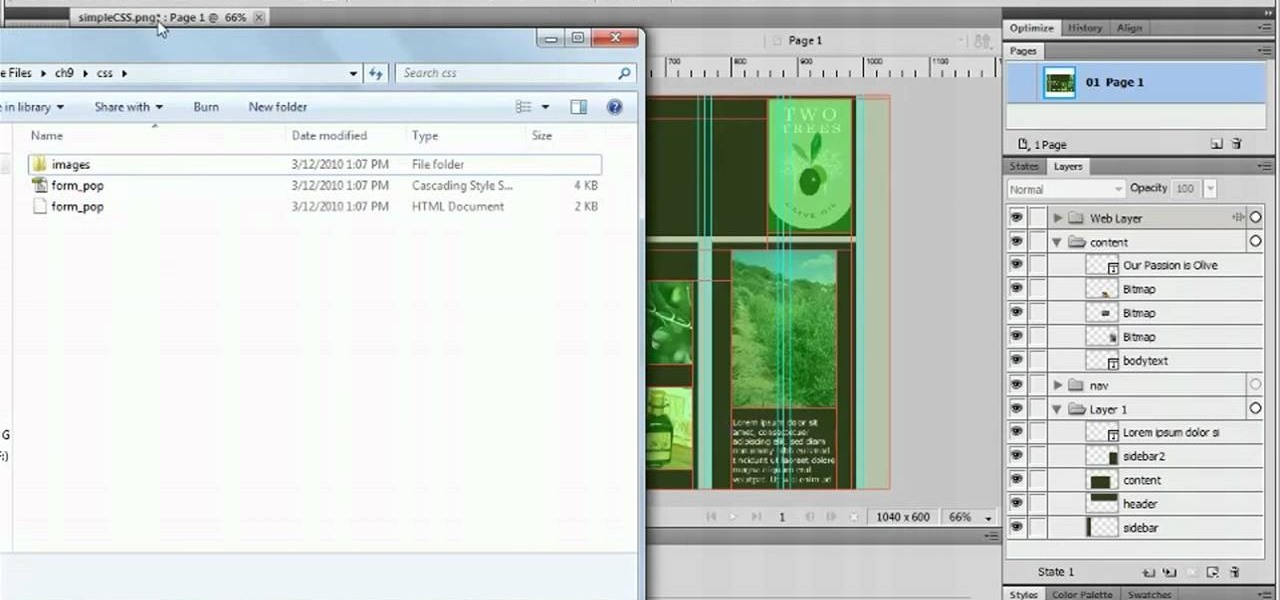
Learn how to edit external CSS or cascading style sheets when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started editing CSS pages yourself, watch this free video guide.

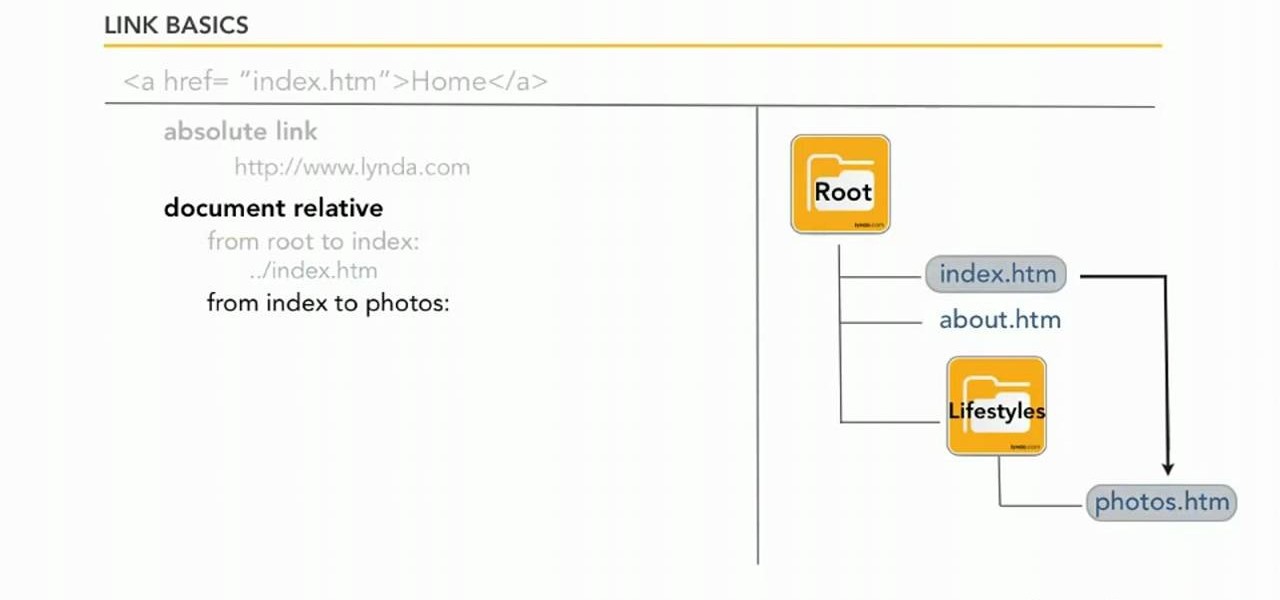
Learn how to set custom linking preferences when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started using custom hyperlink preferences, watch this free video guide.

Learn how to style images using CSS, or cascading style sheets, when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, watch this free video guide.

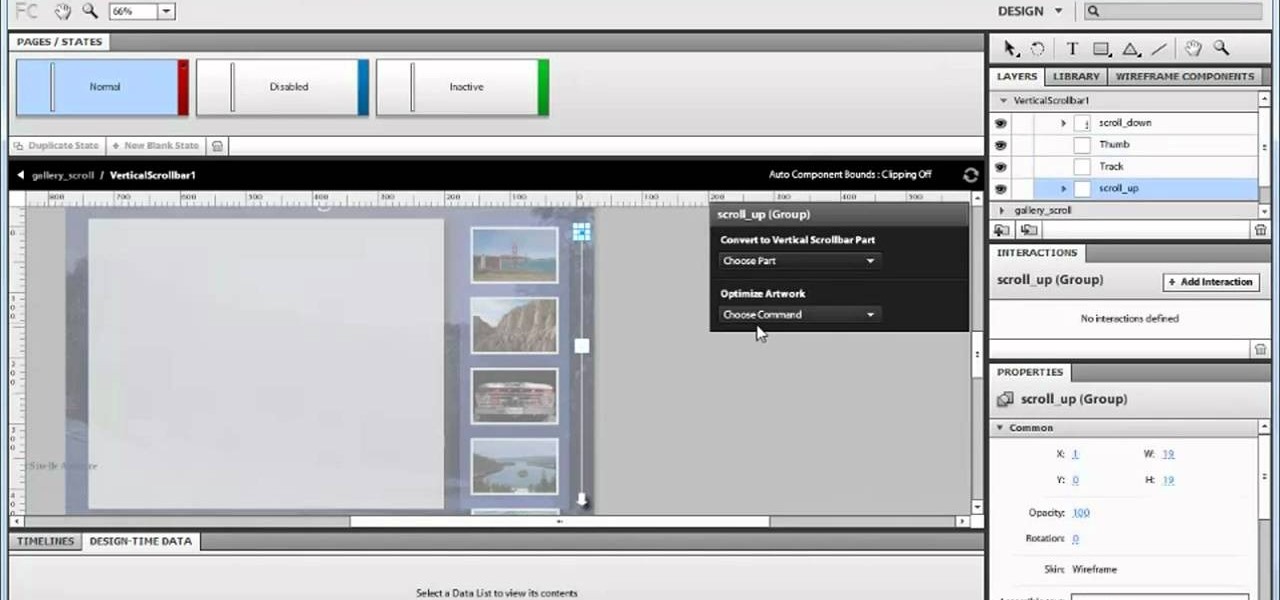
Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, Terry White discusses his five favorite features of the newest addition to Adobe's CS, Flash Catalyst, an application which allows you to create dynamic web pages without coding. Learn how to create dynamic scrolling content and functional Flash buttons ...

This web development software tutorial shows you how to slice a site design in Photoshop, and then export the resulting images and HTML to Dreamweaver. This is an ideal method for creating newsletters, as the resulting HTML is tables-based, and better suited to email clients. Learn how to create HTML pages with this Photoshop and Dreamweaver tutorial.

In this video the instructor shows how to make Google say your name. To do this, first, open up your favorite web browser and go to the website GoogleMyWay. This opens a page where it says that you can design your own Google web page. Now type your name into the first box and click to make it. This generates a URL for you. Copy the URL into the address bar of the browser and open the page. This opens a Google-like website with your name on it. Now, if you like to make this your home page, the...

See how to work with (and for) CSS when using Adobe Fireworks. Whether you're new to Adobe's popular bitmap and vector graphics editor (formerly known as Macromedia Fireworks) or are a seasoned web design professional simply looking to become better acquainted with the application, you're sure to benefit from this free video software tutorial. For more information, including detailed step-by-step instructions, take look.

This web design software tutorial covers Bezier curves and animation in Flash. Paul Wyatt explains how to create Bezier curves as a motion guide, and animate a butterfly in Flash.

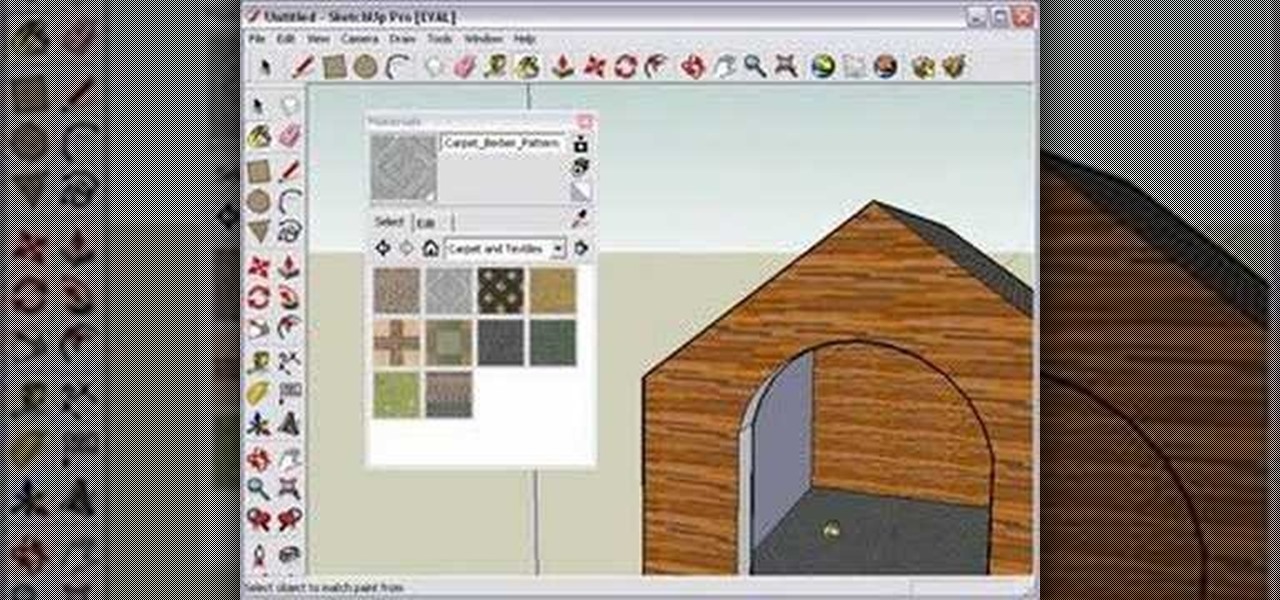
This tutorial is on using SketchUp to draw a simple 3D model with textures and using Google's 3D Warehouse. In addition, the potential for use with Ppervision3D is discussed through SketchUp's 3D collada export.

This Adobe Illustrator tutorial shows you how to create a 3D monitor effect with moving streamers on it. If you are creating a graphic layout or web design that needs a flat screen monitor and moving images on that monitor, this tutorial will teach you how to impose your own image in a flat screen monitor and integrate streamers all within Illustrator.

This Halloween, don't pass up the chance to dress up like the diva everyone is talking about— Lady Gaga. But you don't have to spend tons of money to get Lady Gaga's extravagant (in a weird context) look. You can recycle your way there with this recycled Lady Gaga Halloween outfit from GiannyL.

This video series is designed specifically for individuals who are interested in learning the basics of how to create dynamic Web applications using ASP.NET 2.0 and Visual Web Developer 2005 Express Edition with the Visual Basic programming language. In this lesson, you will begin to see the creation of the Quiz Engine. This will allow you to exercise the skills developed in the earlier videos.

There are a lot of things out there in the design world that people have seen and liked, but didn't know how to make. LIke vector lights. Watch this Illustrator video tutorial to take a look at those cool glowing, color changing, fading, bright, neon-like, fanning spread of glowing colors. Maybe there's no specific name for them, but for now, refer to them as 3D Light Ribs. You can use these in photographs, illustrations, composites, print work, web design, and maybe even a logo or two! You w...

This tutorial takes a screencap of a popular website, and then shows you how you can use the tracing tool and use some of the principles of web design to create an effective layout for your own website using Adobe Photoshop.

In this video tutorial, we learn how to create scroll panels within Fireworks CS5. Whether you're new to Adobe's popular bitmap and vector graphics editor (formerly known as Macromedia Fireworks) or are a seasoned web design professional simply looking to become better acquainted with the application, you're sure to benefit from this free video software tutorial. For more information, including detailed step-by-step instructions, take look.

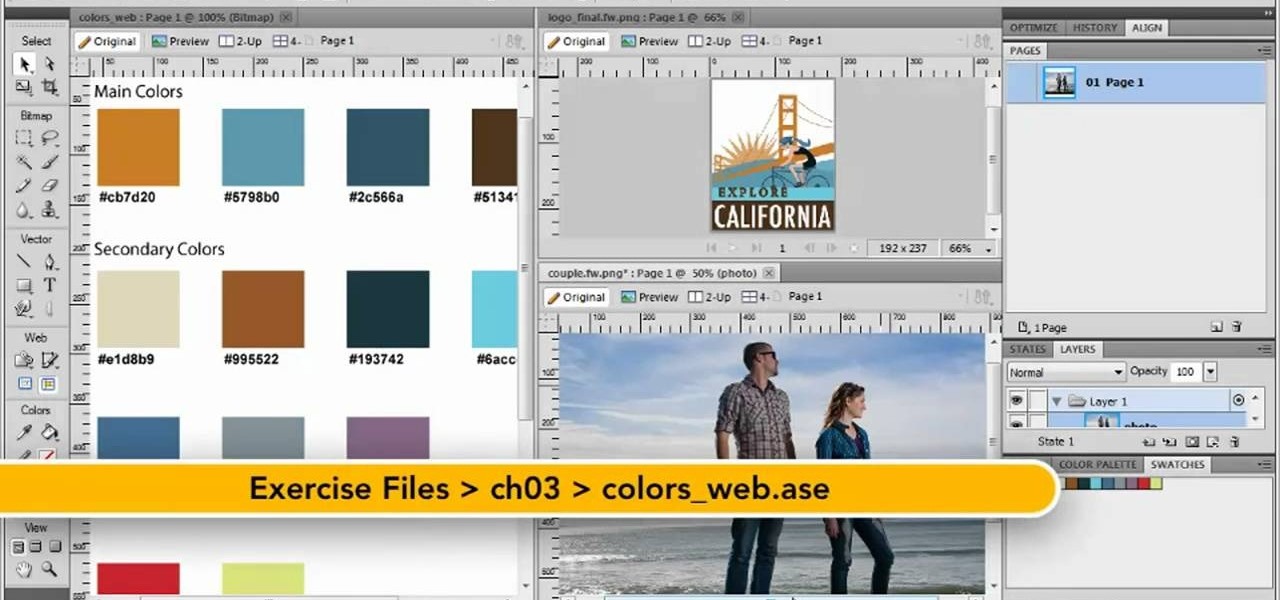
In this video tutorial, we learn how to import ASE files in Fireworks CS5 when doing prototyping work. Whether you're new to Adobe's popular bitmap and vector graphics editor (formerly known as Macromedia Fireworks) or are a seasoned web design professional simply looking to become better acquainted with the application, you're sure to benefit from this free video software tutorial. For more information, including detailed step-by-step instructions, take look.

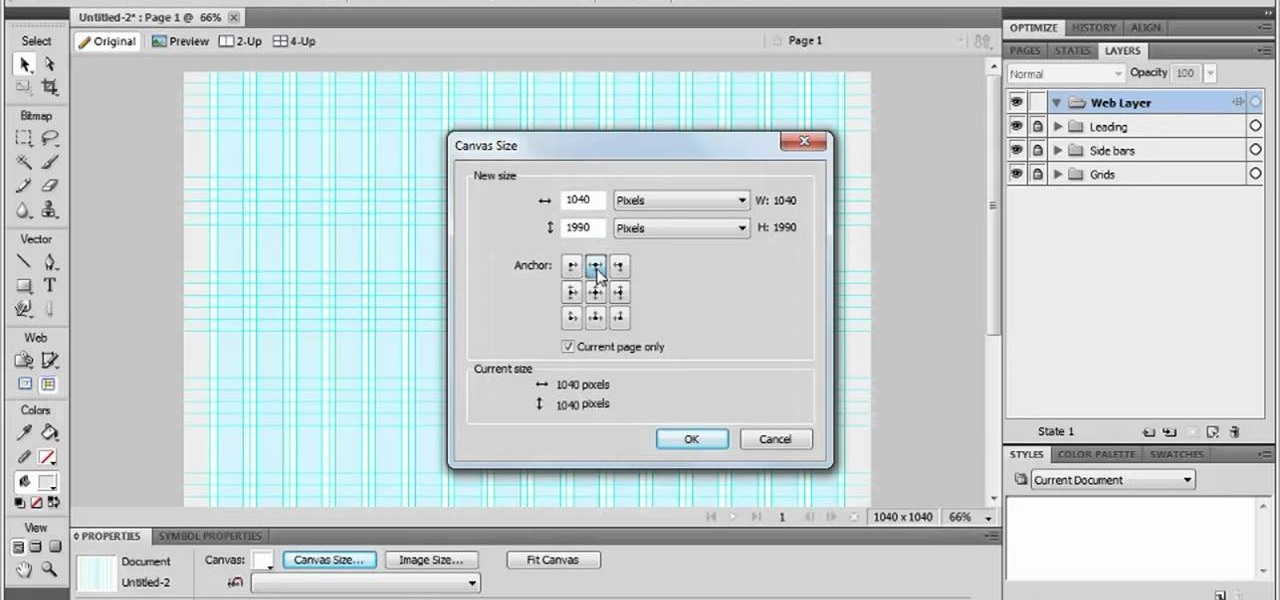
In this video tutorial, we learn how to create wireframes using doc templates in Adobe Fireworks CS5. Whether you're new to Adobe's popular bitmap and vector graphics editor (formerly known as Macromedia Fireworks) or are a seasoned web design professional simply looking to become better acquainted with the application, you're sure to benefit from this free video software tutorial. For more information, including detailed step-by-step instructions, take look.

In this video tutorial, we learn how to employ live code when working with WordPress 3.0 from within Adobe Dreamweaver CS5. Whether you're new to Adobe's popular WYSIWYG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, include detailed, step-by-step instructions, watch this free video guide.

A cardigan is greet for the winter months, but not very stylish, unless… you make one that's draped. Stay warm while looking trendy with this DIY draped cardigan idea from GiannyL.

In this video, we learn how to make five easy face or body paint designs. First, to make a shooting star, grab a sponge and apply your paint to the edge of it. You will want to paint three colors next to each other on the edge of the sponge. Now, drag this across the skin and make a point at the end, then paint on a star. Next, to make a flower you will paint four hearts that are all touching with their points in the middle, then paint on leaves by swiping the brush sideways. To paint Spiderm...

With the weather getting colder and colder this winter season, you may need to update your winter clothing with some new, warm sweaters. If the weather is just a little too chilly for your taste, then layer yourself up with this fashion tip. See how to make a lux short-sleeved sweater in this video from GiannyL.

The alluring and stylish GiannyL is the DIY fashion design guru of the web. Do-it-yourself has never been so sexy before. Her fashion design video tutorials make new outfits not only hot, but cheap and easy. And recycling and reusing old clothing is not only practical, but eco-friendly.

Don't trash your unfashionable old skirt, but turn it into something new, something unique, something fashionable. See how to create a designer tote from a skirt in this video from GiannyL.

Layers TV Host RC creates a three column layout with a header in Dreamweaver CS3. This Dreamweaver tutorial goes over the basics of setting up classes and inserting DIV tags for layout as well as dumb things that trip you up. If you need help with CSS and DIV tags when working with columns on web page designs, watch this Dreamweaver tutorial for help.

In this video you will review the improved tools for creating external Cascading Style Sheets. CSS are vital to any well designed web site and Visual Studio 2008 has provided an arsenal of tools for creating and managing CSS.

Want to take control of your web site elements? This tutorial helps you tone down their transparancy or turn it up! Use your CSS opacity ability to get the look you want. Set your text apart from background elements by separately adjusting thier opacity.

Nothing says chic like DIY. With spring and summer just around the corner, this breezy and elegant tube dress is all you need to stay cool. See how to make a DIY chic tube dress in this video from GiannyL.

In this video tutorial, viewers will learn how to create a navigation bar, using Adobe Photoshop. Adobe Photoshop is a graphics editing program. Viewers will learn how to use multiple layers, layer effects, gradient options and drawing tools. Viewers will be able to customize their own color and designs. This video provides voice narration and a visual demonstration that allows viewers to easily understand and follow along. This video will benefit those viewers who design websites and web pages.

The high-waisted skirt is a fashion classic and should be the wardrobe staple of every stylish career woman. See how to make a high-waisted pencil skirt in this video from GiannyL.

With the winter coming, a sweater is your key to warmth. But you don't have to sacrifice your sexiness with a big, bulky sweater. Transform it into a slim and sexy dress. See how to make a sweater dress in this video from GiannyL.