
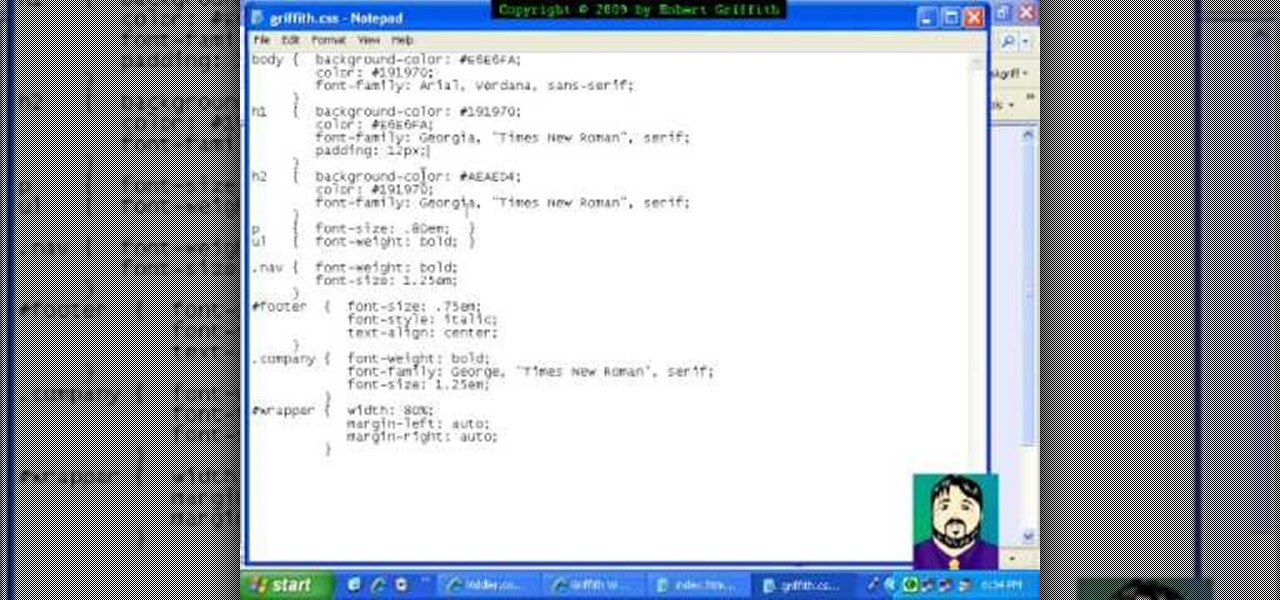
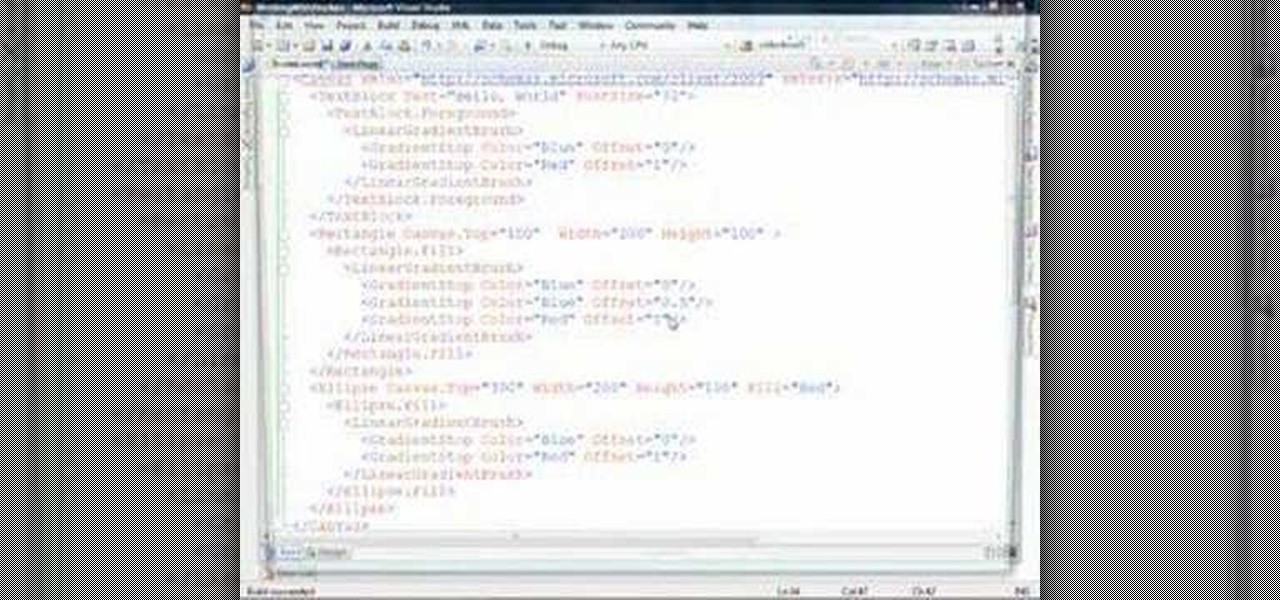
In this web application development tutorial you will learn how to use brushes in Microsoft's Silverlight for color, gradient and video. Learn how to write ASP.Net functions in Silverlight to control colors, shapes, gradient and videos on your web app or web page.

See how simple it is to create data-driven web sites using ASP.NET 2.0, Visual Web Developer 2005 Express Edition, and SQL Server 2005 Express Edition. Watch this video tutorial to learn how to create a database, add its data, and display that data on a web page.

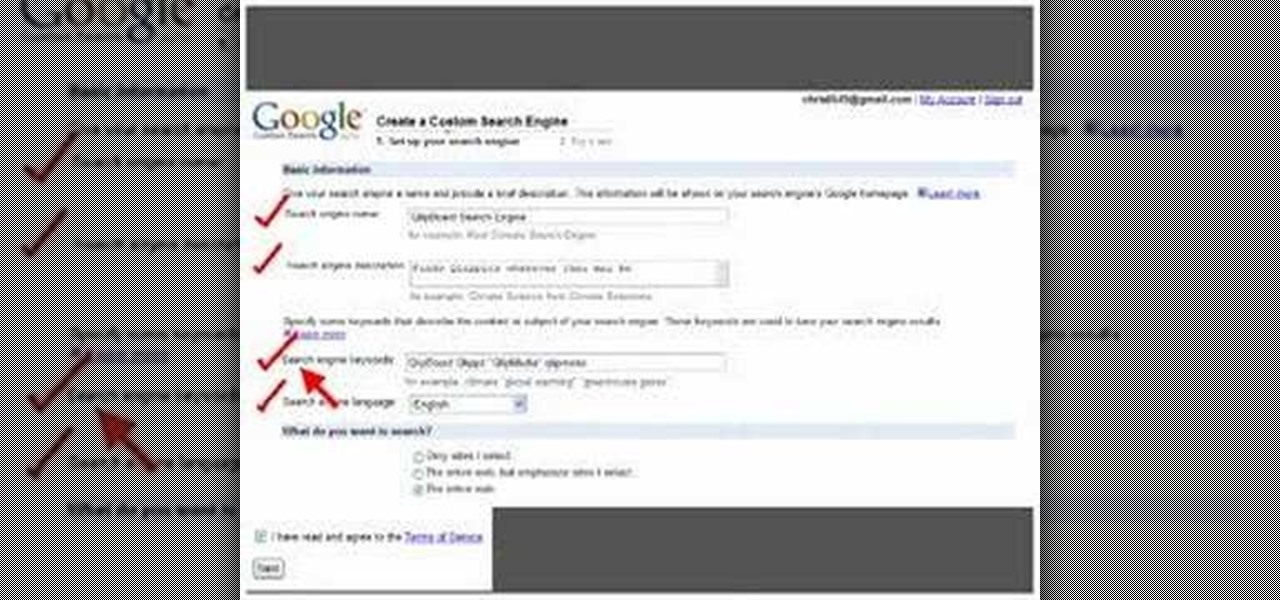
This video shows how to make a Google Custom Search Engine. A Custom Search Engine safely searches only the sites you want, and gives you relevant results. To set it up go to the Google home page and sign in. If you don’t have a Google account, you can easily set one up by following the directions. Sign in, then enter in your browser “www.google.com.coop/cse”.

Right out of the box, iPhone is incredibly easy to use. If you want to get the most out of every feature, you’ve come to the right place. This video tutorial straight from Apple will teach you how to browse the web with Safari on the Apple iPhone 3G. The iPhone redefines what a mobile phone can do.

Getting Started Steps for Beginners If you are brand new to Expression Web 4, then read the following guide to quickly set up your web site and web pages.

The video is about how to use voice over in Safari for Mac OS X. To use Voice over it has to be enabled first. It can be used to read the entire html content on web page using short cut control + option + shift + Down Arrow. To move between different items on the web page use Control + Option + left or right arrows. To click any link use Control + Option + Space bar. To go back in the browser use Command + [. To stop interacting with HTML content use Control + Option + Shift + Up Arrow. After...

If you're interested in finding out how to get Unchained Alistar for free take a look at this guide from Riot Games. By subscribing to the League of Legends YouTube page, you'll be eligible to get Alistar for free, in addition to his Unchained Alistar skin!

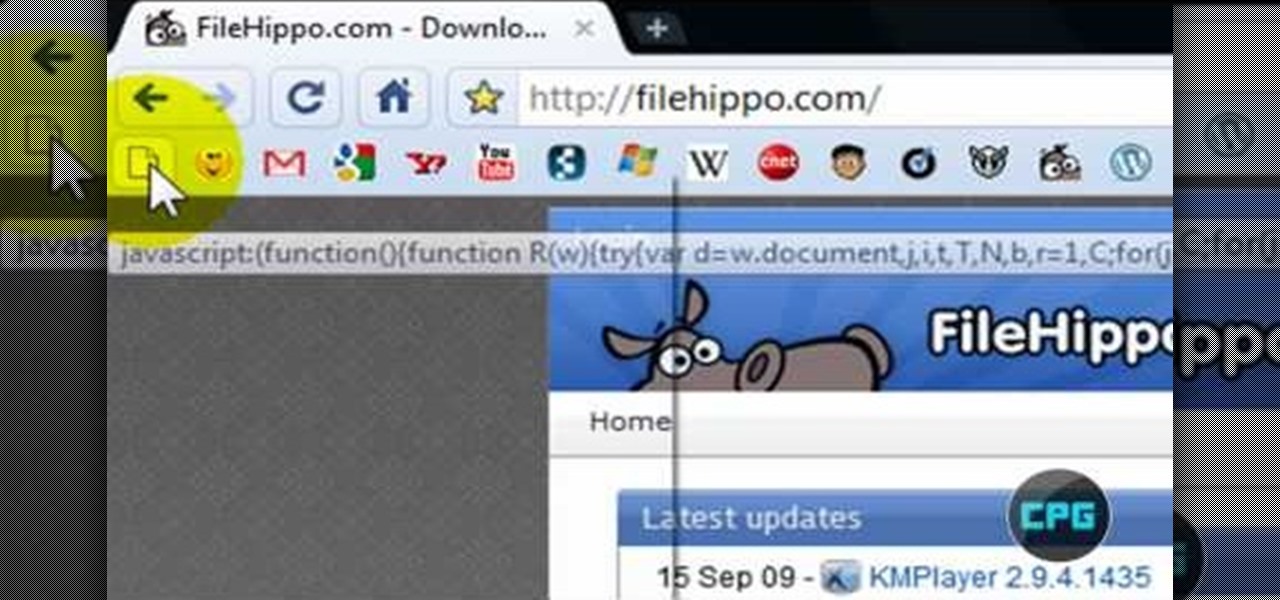
In this video from MegaByteTV we learn how to block ads on a web page using the Google Chrome browser. If you see an ad on a website, click the icon which is actually a shortcut to a JavaScript code. It will then block the flash on a JavaScript website. Automatically all of the flash on a page will be blocked. You can do this by using the link provided in the box underneath the video. Copy and paste the JavaScript code into a new bookmark on your browser. Right click the bookmark bar and hit ...

Greasemonkey is a Firefox add-on which works as a script manager for the collection of scripts available on the userscripts.org website. It can be used to manipulate the view and functionality of websites which has a user script. Greasemonkey only works in Firefox and not on any other web browser.

This tutorial describes the procedure to download Facebook videos with Mozilla Firefox. This procedure works only on the web browser "Mozilla Firefox". Firefox can be downloaded from this link and installed.

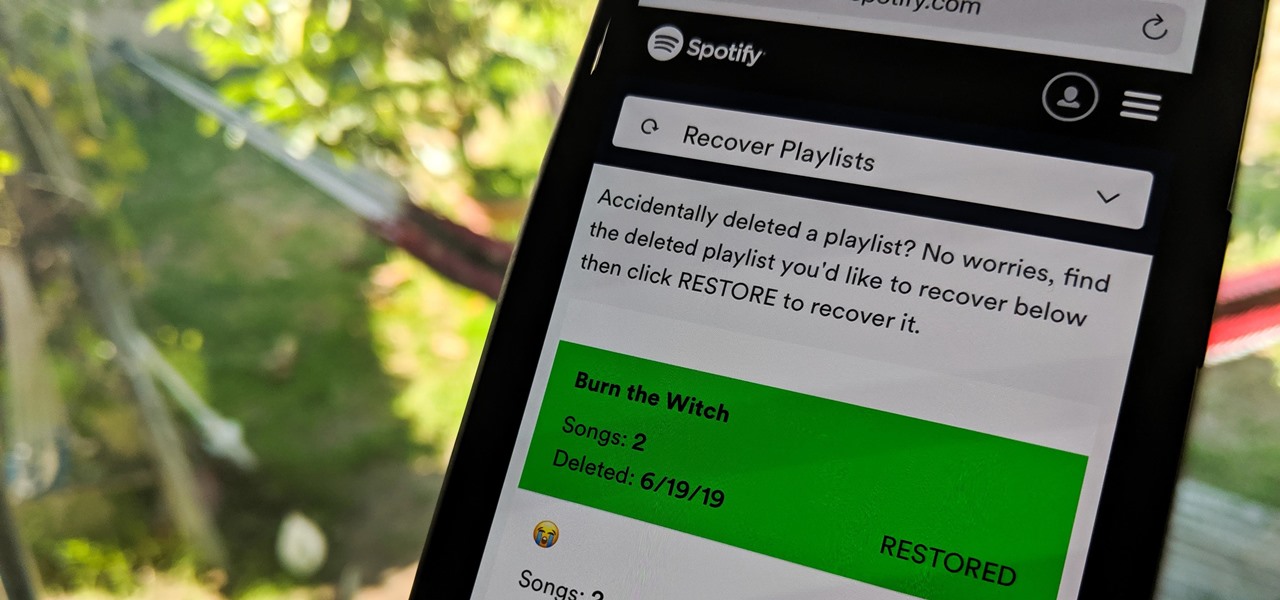
Absentmindedly or accidentally deleting your favorite Spotify playlist — which you spent hours or even days meticulously crafting — may seem devastating because there's no obvious way to bring it back. However, there is a hidden setting in the popular streaming service that can help you recover deleted playlists — you just need to know where to look.

Ad blocking on Android usually requires root access, but a pair of new browsers based on the open source Chromium and Firefox builds are looking to change this.

This web design tutorial will teach you how to add titles and descriptions that are relevant to your web page. Also you will learn how to add keywords for your website by using the website properties panel to add relevant keywords and phrases to your document in Xara Web Designer. The concepts taught for this web design tutorial are also referred to as Search Engine Optimization (SEO) meta tags.

This is My Review of the Electric Hair Brush Straightener LCD Iron Brush. I have had a Bad Experience please Watch this Video for more info!

This Video will Show you how to Prepare Yarn before you do your Yarn Wraps, Braids, Faux Locs....etc

Use Flash CS4 to create a simple scene animation and then use Dreamweaver to include it into a web page. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

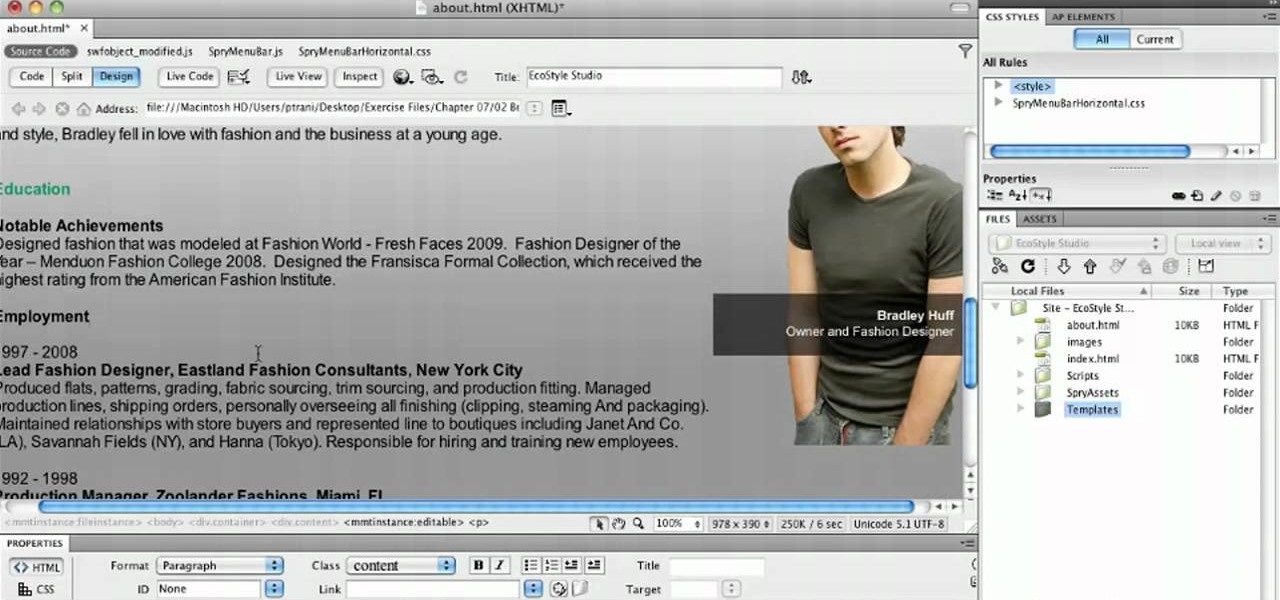
Learn how to save time by generating custom templates in Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web developer just looking to better acquaint yourself with the Dreamweaver CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in your own Dreamweaver projects, watch this free video guide.

In this ASP.Net video lesson, you will begin to learn how Style sheets and Master Pages can be used to maintain consistent appearance for your Web pages.

These days, there is no shortage of ways to exchange files to and from friends and family: text messages, email, Bluetooth transfer, and cloud services are just a tiny sliver of what you can use to share music, photos, videos, and more.

Learn to Zoom to page, drawing, selection, previous, 100% and scale by numerical factor using zoom tool in Xara Web Designer. The zoom to page option is great for when you need to see all the web design elements that are shown on your web page at once.

Zooming in on your BlackBerry phone could be kind of tricky, especially if you're new to your BlackBerry device. Best Buy has answers. The Best Buy Mobile team explains how to zoom in and out on a Blackberry device when browsing the web.

Need to make a custom, digital clock that will run in all major desktop and smartphone browsers? This tutorial shows you how to employ Javascript functions to communicate in real time with web page elements to get a slick CSS animated clock. Cool, eh?

In this clip, you'll learn how to share web pages by email on an Apple computer running the Mac OS X operating system. For more information, including a complete demonstration of the process and detailed, step-by-step instructions, watch this home-computing how-to.

In this free video CSS tutorial, you will learn how to use floats and absolute and relative positioning. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

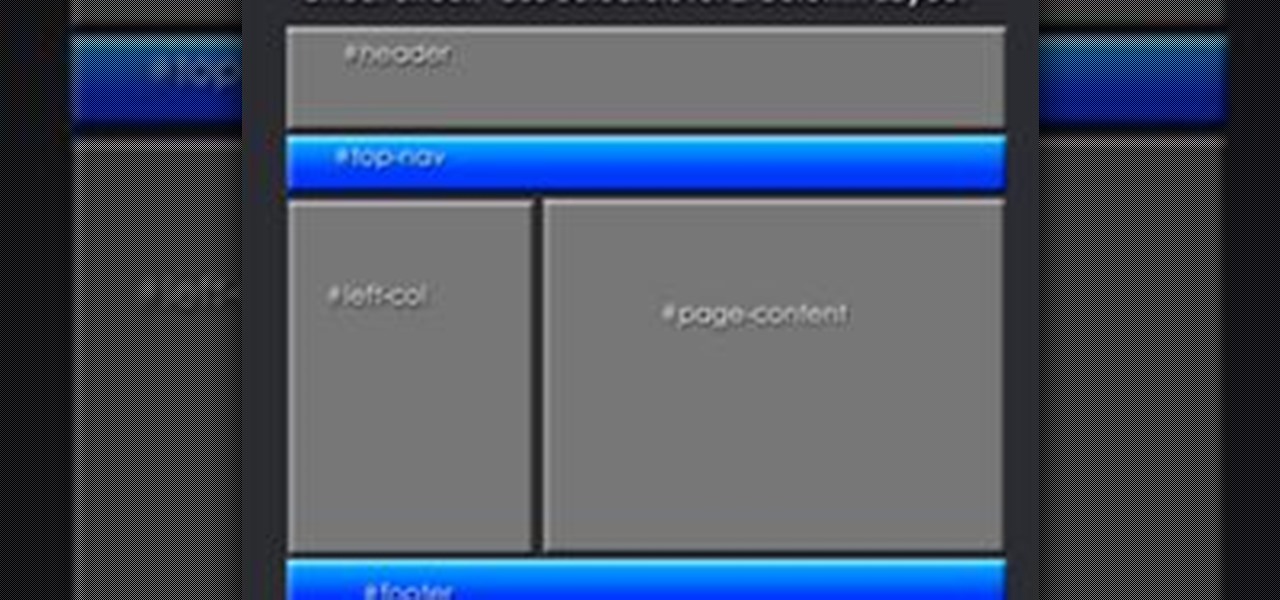
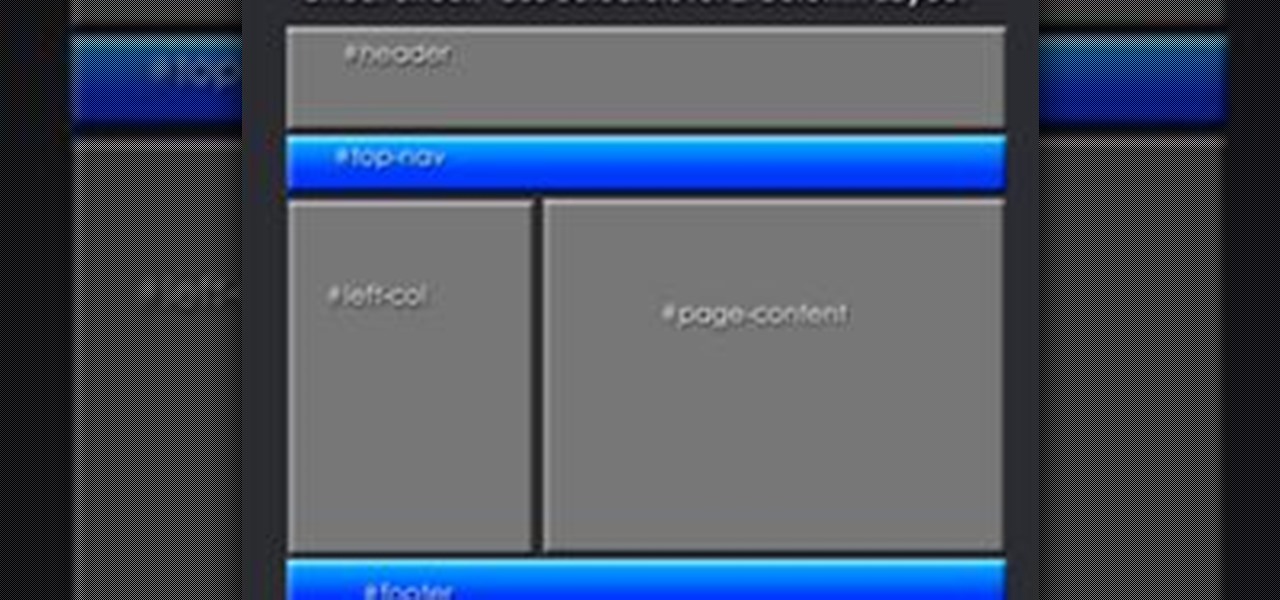
See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this clip, you will see how to create a cool parallax effect with some CSS and images. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to edit external CSS or cascading style sheets when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started editing CSS pages yourself, watch this free video guide.

This web development software tutorial shows you how to slice a site design in Photoshop, and then export the resulting images and HTML to Dreamweaver. This is an ideal method for creating newsletters, as the resulting HTML is tables-based, and better suited to email clients. Learn how to create HTML pages with this Photoshop and Dreamweaver tutorial.

Directory traversal, or path traversal, is an HTTP attack which allows attackers to access restricted directories by using the ../ characters to backtrack into files or directories outside the root folder. If a web app is vulnerable to this, an attacker can potentially access restricted files that contain info about all registered users on the system, their permissions, and encrypted passwords.

The latest cosmetics brand to launch its own augmented reality try-on tool is Cover Girl, which introduced its browser-based experience this week.

Join the Pilot program and learn how to fly! But you're not going to be flying airplanes in this Pilot program, you'll be trying your hands at Google's first laptop computer.

This video tutorial is in the Computers & Programming category where you will learn how to use caret browsing. Caret browsing is a method of selecting text on any web page. You can activate caret browsing by pressing the f7 button on your computer. It is available in Internet Explorer and Firefox browsers. Normally, for selecting text on a web page, you highlight the text by clicking and dragging the cursor and then you can copy and paste it in to a text editor. While doing this, if there are...

Want to take control of your web site elements? This tutorial helps you tone down their transparancy or turn it up! Use your CSS opacity ability to get the look you want. Set your text apart from background elements by separately adjusting thier opacity.

This video tutorial from KaBoom215 presents how to use Xbox 360 Internet browser with NXE update.First you need to turn on your computer and make sure you have Windows Media Center on your Xbox 360 and your computer (preferably using Windows Vista operating system).From your computer, open Internet browser, search for mce browser, choose search result that says Anthony Park Software.Download MCE Browser from this site.Back to your Xbox 360 console connected to your computer, open Windows Medi...

Have you seen extravagant graphics on web pages or in the GUI (Graphical User Interface) of a commercially published program? Do you wish you could create graphics comparable to published works? Now you can! This tutorial will take you step by step in creating visual elements in CSS. Cascading Style sheets are the present and future of web pages and this tutorial will make sure you are not left behind. The visual aspect of web pages are of utmost importance and the major determinant of a user...

In this video tutorial, Chris Pels will show you how to implement tracing in an ASP.NET web site to monitor or measure the performance and to diagnose errors. Learn how to add tracing to an entire web site as well as individual pages. See how to add custom trace messages in pages and business objects to aid in assessing site performance and in diagnosing errors. Learn the differences between tracing in an ASP.NET page and in using System.Diagnostics.Trace for tracing information in business o...

This prank is great because it combines the digital and the analog to create a multimedia prank. All you have to do is load up this web page, which looks just like the Google front end. If you follow the instructions in this video, you will learn how to make the two O's in the title disappear from the page. Combined with a little storytelling and misdirection on your part, this can be turned into a trick where you make your friends think that you have magically erased the two O's from Google'...