This HTML Web Design tutorial will explain how to add a Heading tag for your website. The heading tag is very important because it helps search engines to determine what the main topic is on a particular web page within your website. The HTML codes for heading tags range from h1 to h6 with h1 being the most important or in other words the main heading HTML web design tag. Make sure to give the h1 tag the most importance in terms of titles on your web page for headings. Another rule I recommen...

If you're looking for a way to mark exactly where you left off reading on a web page, then this video is for you. With the help of Dog Ears for Firefox, you can mark exactly on any given web page where you stopped reading and want to pick up again. Think of it as micro-bookmarking.

In this clip, you'll learn how to build a Silverlight application that permits users to switch between two or more pages. Whether you're new to Microsoft's popular web application framework or a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free MS Silverlight programming lesson. For more information, including a complete demonstration and detailed, step-by-step instructions, take a look.

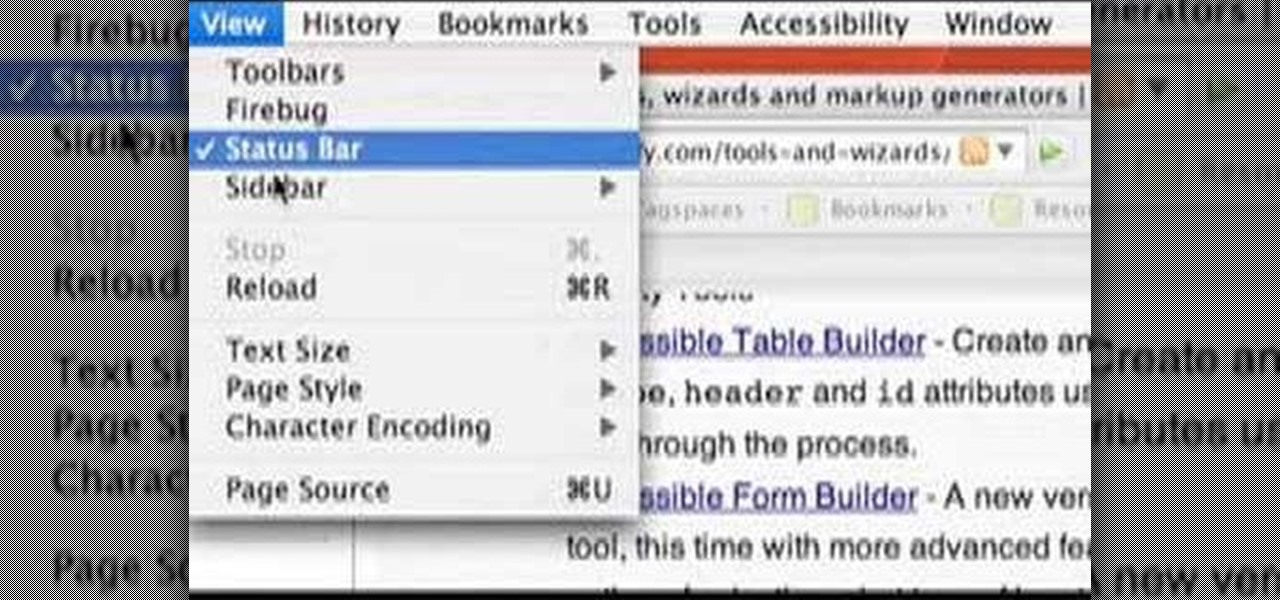
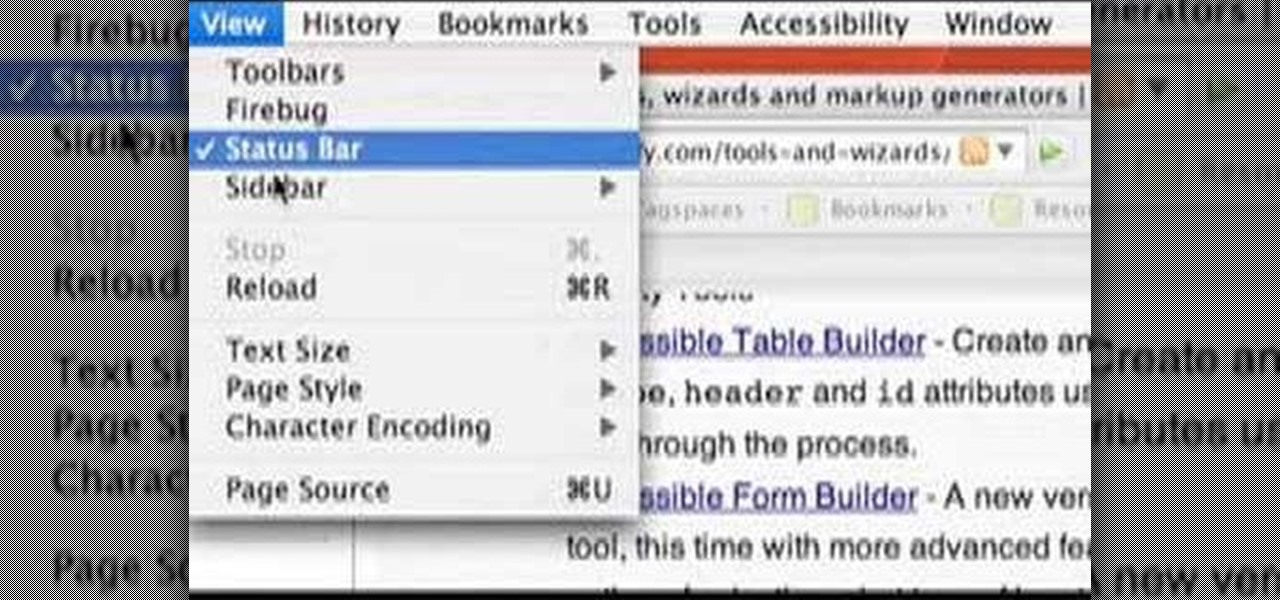
If you are finding it difficult to read certain text when viewing a web site you can scale it up and down to suit your needs. However, by default, many web browsers (e.g., Internet Explorer and Firefox) do not make it obvious that you can do this; effectively, they hide these useful controls. In this helpful video tutorial, you'll learn how to find these constrols and change the display size of the text on most any web page.

Provided you have the bandwidth, running your a own web server can be a good way to cut down on hosting costs. In this tutorial, Gary Rosenzweig looks at how you can use your Mac to develop Web pages using the built-in Apache Web server and PHP.

In this video tutorial, Chris Pels will demonstrate how to create a custom user control in ASP.NET that can be used throughout a web site or across many web sites. Start out by learning the basics of creating a user control that will be used in multiple pages including validation, controlling formatting using style elements, and loading/saving data for the user interface elements. Throughout the video considerations for building user controls that can be easily maintained and used across mult...

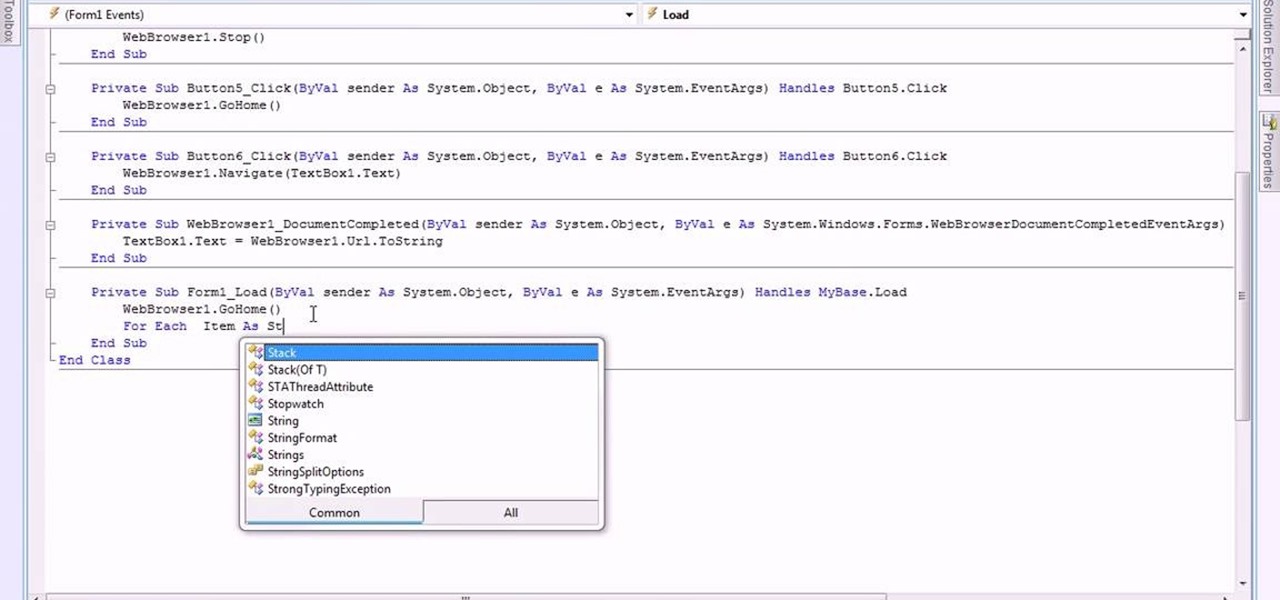
This video is about making a bookmark for your web browser in Visual Basic 2008.The videos begins with a simple web browser which consists of simple web components, a textbox and a go button. Pull the sides of the browser to stretch it and put in a listbox. Enlarge the listbox and use two buttons below the listbox. Enter the text for the buttons as "Enter current page" and "clear". Now go to selection explorer, double click "my project" and go to settings. Add a new setting called "Bookmarks"...

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. Generally, the DataPager control is used with the ListView control. The ListView control is data driven. First create a ListView control and provide it some data. Next drop ...

Facebook, parent company of Instagram, has allowed you to download photos and other account data for some time now, but the data request feature is also now available on Instagram to meet the GDPR data portability requirement in the EU — and it's available worldwide, not just in Europe.

If you're writing a college essay or report, your bibliography is a painful, yet necessary part. And thanks to all of the information available on the World Wide Web, most colleges and universities accept websites as resources in your bibliography. But citing websites can be confusing when using the MLA citation format. This video will breakdown the process.

If you ever wondered how you could make your internet web browsing faster, then this video will give you a crucial tip. The loading speed of web pages and web sites is greatly influenced by the type of web browser you are using. The narrator in this video suggests that you search for other types of web browsers besides Internet Explorer or AOL. The main web browser that is advocated by narrator in this video is Firefox. He explains how Firefox is able to load pages faster than Internet Explor...

Every year, fans of Irish culture, as well as those looking to celebrate their own culture, come together on St. Patrick's Day, March 17.

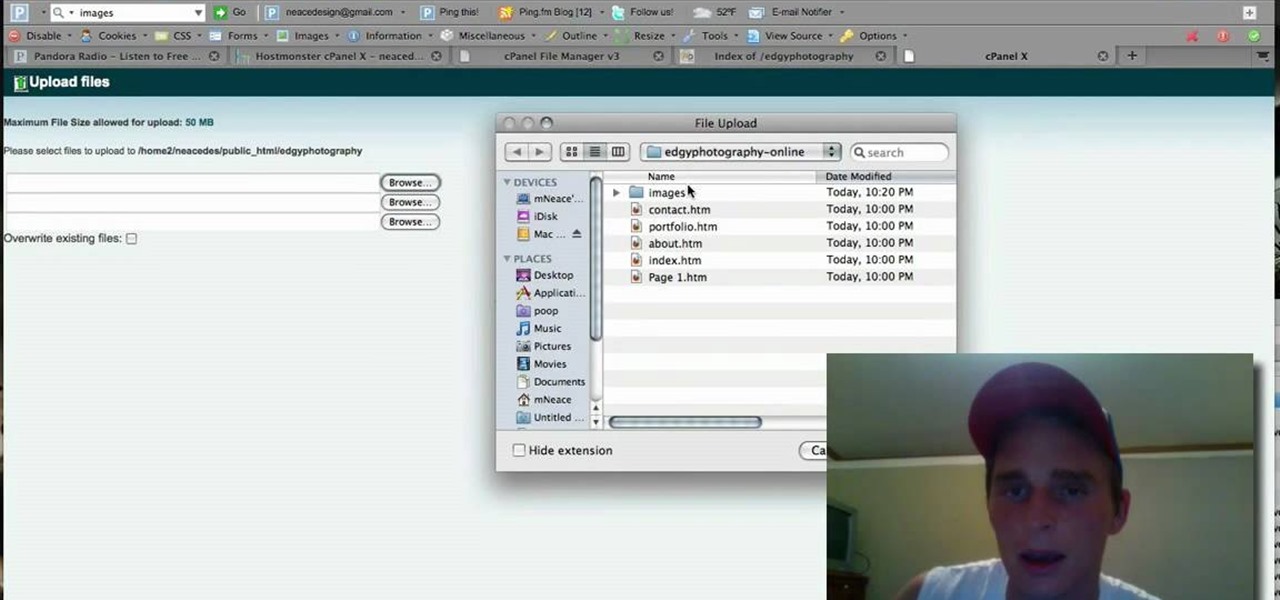
NeaceDesign explains an easy method of setting up a website online without having to use FTP programs. He begins with correcting an error made previously in which the main web page was name 'Home'. This should be renamed to 'Index' and the file re-exported. NeaceDesign suggests going with well-known web-page hosting services such as 'hostmonster'. The first step is to go to File Manager and upload the image files to a new folder. This is done by sending all the files to a zip folder and then ...

Managing your web browsing History in the web browser Firefox is easy. First, open Firefox, then select History tab on the top menu bar of the browser. You select to view your browsing history in several different ways. You can choose to view all past browsing history or you can choose to just view one of the last seven days. You can also chose to view it as a side bar or a separate window. To clear your web browsing History, you can chose to delete just one page of the browsing history or yo...

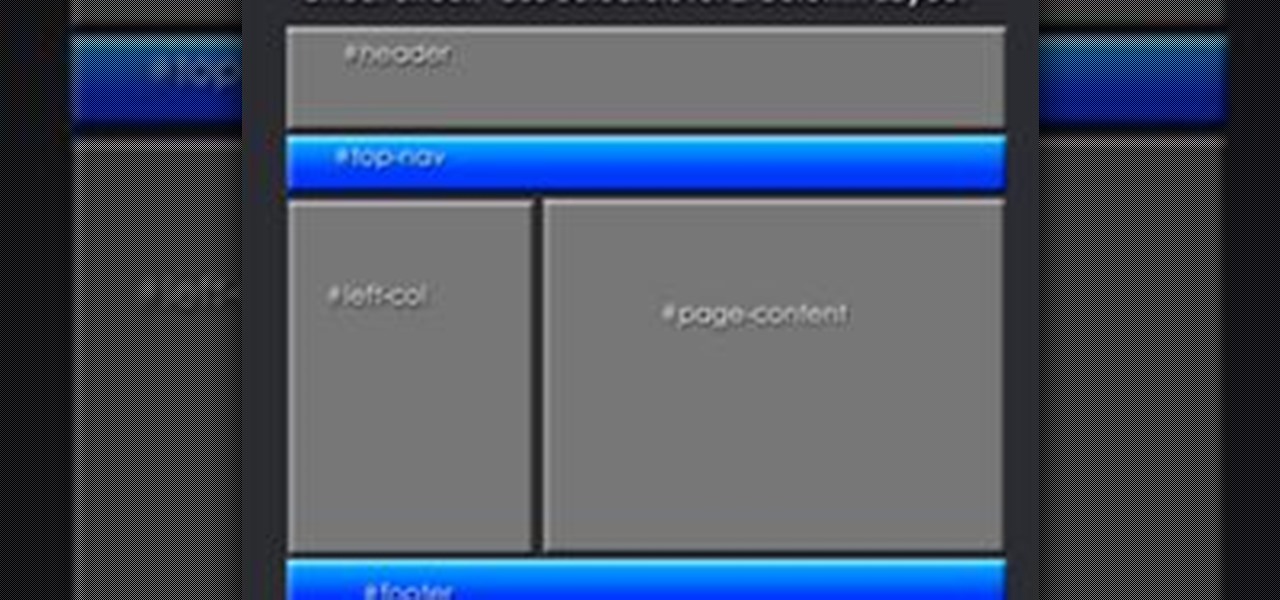
Using three layers of alpha transparent PNG files, we can can create a pseudo 3-dimensional looking background for a web page using the parallax effect. This video screencast covers how to do that from start to finish. Since Internet Explorer 6 and under do not support alpha transparency in PNG's, this screencase also covers how to create a warning message that will display only in those web browsers. You'll see how to use TextMate, Adobe Photshop, Safari, and VMware Fusion for your CSS build...

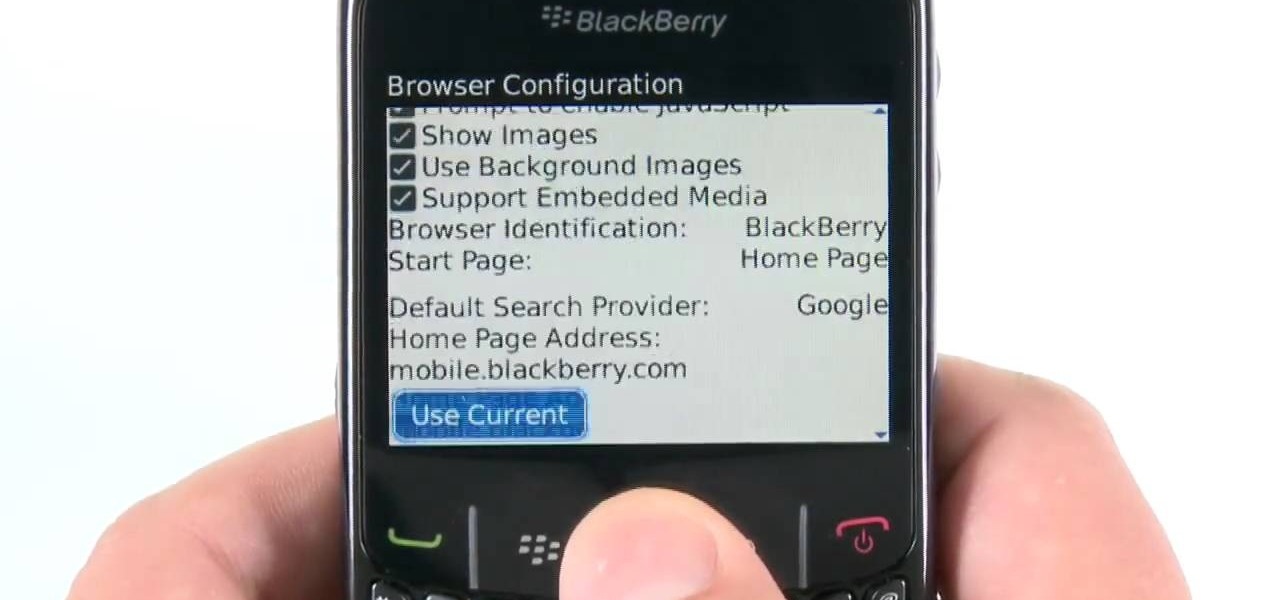
Want to change the default web browser page on your BlackBerry Curve 8520? This clip will show you how it's done. Whether you're the proud owner of a BlackBerry smartphone or are merely considering picking one up, you're sure to be well served by this video guide. For detailed information, including step-by-step instructions, take a look.

With help from this free video tutorial, you'll learn how to style list items with CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this video, we learn how to create background patterns for web pages. First, go to the website BGPatterns. After this, the page will load and you will be able to create a custom home page. There will be a default pattern displayed on the page, but you can change this pattern and the colors as well. You can do a number of different things to make this page completely customized to how you want it to look. When you are finished, you can apply the background to your web page, save it, or down...

Google is the biggest and best search engine on Earth, and if you are a webmaster and want your website to be a big success it would really behoove you to know as much about how it works as possible. The Google Webmasters series of videos and website were created to teach webmasters, SEO professionals, and others how Google works by answering their questions and giving them insights into how they can best integrate and utilize Google's functionality to improve their business. This video will ...

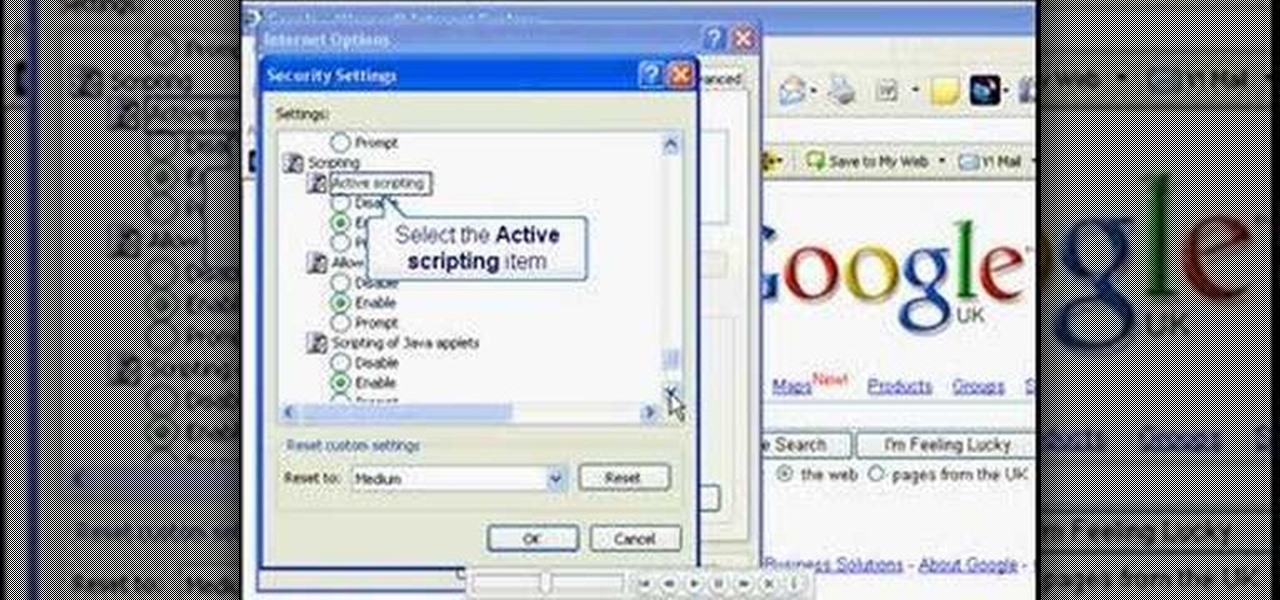
In this video, you will learn the steps to take to enable JavaScript in Microsoft's Internet Explorer (IE) web browser. Although JavaScript support is typically enabled by default in most modern browsers and many web applications depend on JavaScript being enabled to function properly, some persons and organizations may occasionally disable JavaScript to negate the effects of annoying or insecure implementation of JavaScripts on some web pages (such as pop-ups, hidden tracking links, unwanted...

Internal linking is a valuable way to improve search engine optimization on your website or blog. This component of organic search engine optimization we going to focus on web copy threading.

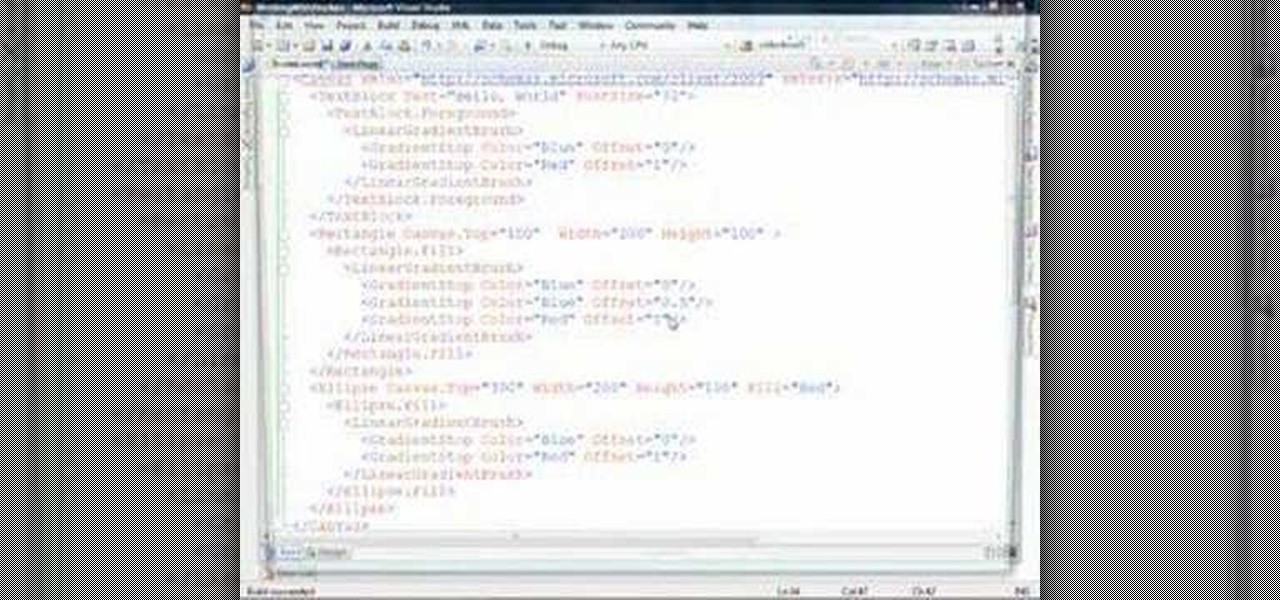
In this web application development tutorial you will learn how to use brushes in Microsoft's Silverlight for color, gradient and video. Learn how to write ASP.Net functions in Silverlight to control colors, shapes, gradient and videos on your web app or web page.

See how simple it is to create data-driven web sites using ASP.NET 2.0, Visual Web Developer 2005 Express Edition, and SQL Server 2005 Express Edition. Watch this video tutorial to learn how to create a database, add its data, and display that data on a web page.

In this video, we learn how to use the web browser on the Samsung Galaxy I7500. Start on the main menu of the phone, then use the Google search option to type in the website you wish to find. When you do this a keyboard will come up on the screen, so you can type. Then, press the search key and the website that you wanted to go on will come up. You can also access your web browsing from the home screen. Tap the browser icon and then the last page you were on will show up, you can enter in a n...

Learn how to use the Web Capture and Compare Documents commands in Acrobat 9 Pro with this tutorial selected by experts at Adobe. You can use this command to compare the differences between two versions of a web page. First, you have to convert the pages to PDF files using the built-in Convert-to-PDF command in Acrobat 9. Then, select the Compare Document command from the Document menu, choosing the settings. The program will run through the two files, compare them and present the results in ...

Right out of the box, iPhone is incredibly easy to use. If you want to get the most out of every feature, you’ve come to the right place. This video tutorial straight from Apple will teach you how to browse the web with Safari on the Apple iPhone 3G. The iPhone redefines what a mobile phone can do.

In this video from MegaByteTV we learn how to block ads on a web page using the Google Chrome browser. If you see an ad on a website, click the icon which is actually a shortcut to a JavaScript code. It will then block the flash on a JavaScript website. Automatically all of the flash on a page will be blocked. You can do this by using the link provided in the box underneath the video. Copy and paste the JavaScript code into a new bookmark on your browser. Right click the bookmark bar and hit ...

Use Flash CS4 to create a simple scene animation and then use Dreamweaver to include it into a web page. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

Learn how to save time by generating custom templates in Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web developer just looking to better acquaint yourself with the Dreamweaver CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in your own Dreamweaver projects, watch this free video guide.

The video is about how to use voice over in Safari for Mac OS X. To use Voice over it has to be enabled first. It can be used to read the entire html content on web page using short cut control + option + shift + Down Arrow. To move between different items on the web page use Control + Option + left or right arrows. To click any link use Control + Option + Space bar. To go back in the browser use Command + [. To stop interacting with HTML content use Control + Option + Shift + Up Arrow. After...

This tutorial describes the procedure to download Facebook videos with Mozilla Firefox. This procedure works only on the web browser "Mozilla Firefox". Firefox can be downloaded from this link and installed.

This web design tutorial will teach you how to add titles and descriptions that are relevant to your web page. Also you will learn how to add keywords for your website by using the website properties panel to add relevant keywords and phrases to your document in Xara Web Designer. The concepts taught for this web design tutorial are also referred to as Search Engine Optimization (SEO) meta tags.

If you're interested in finding out how to get Unchained Alistar for free take a look at this guide from Riot Games. By subscribing to the League of Legends YouTube page, you'll be eligible to get Alistar for free, in addition to his Unchained Alistar skin!

In this ASP.Net video lesson, you will begin to learn how Style sheets and Master Pages can be used to maintain consistent appearance for your Web pages.

Greasemonkey is a Firefox add-on which works as a script manager for the collection of scripts available on the userscripts.org website. It can be used to manipulate the view and functionality of websites which has a user script. Greasemonkey only works in Firefox and not on any other web browser.

Learn to Zoom to page, drawing, selection, previous, 100% and scale by numerical factor using zoom tool in Xara Web Designer. The zoom to page option is great for when you need to see all the web design elements that are shown on your web page at once.

In this clip, you'll learn how to share web pages by email on an Apple computer running the Mac OS X operating system. For more information, including a complete demonstration of the process and detailed, step-by-step instructions, watch this home-computing how-to.

Zooming in on your BlackBerry phone could be kind of tricky, especially if you're new to your BlackBerry device. Best Buy has answers. The Best Buy Mobile team explains how to zoom in and out on a Blackberry device when browsing the web.

Getting Started Steps for Beginners If you are brand new to Expression Web 4, then read the following guide to quickly set up your web site and web pages.

Augmented and mixed reality experiences attempt to break us out of windowed computing experiences and allow us to place software anywhere in the room. But that software doesn't have to take a rectangular form—theoretically, the web doesn't have to restrict itself to a page in a browser any longer. Does this mark the end of the web browser entirely? Probably not. A lot of information works well on the page, and the Microsoft HoloLens still uses a pretty standard version of their own Edge brows...