Having downloadable files on your website is often an essential. It is an easy and fast way to share programs via the web and allow your visitors to experience software and files that you enjoy. In this tutorial, you will learn how to make a file downloadable for you website, so your visitors can easily download any file. This process is surprisingly straight forward and easy. You can follow this same process whether it is a text file, image, movie or music file. You will also learn how to tu...

Wondering how to find the Internet Protocol address of a website?

With the advent of Web 2.0 sites and tools, building your own small business marketing website has never been easier. This video SEO tutorial demonstrates a WordPress plugin called SEO Friendly Images. Once installed, all the images on your blog are automatically optimized to be gulped up by search engines. For more, and to get started using SEO Friendly Images for yourself, watch this helpful video guide.

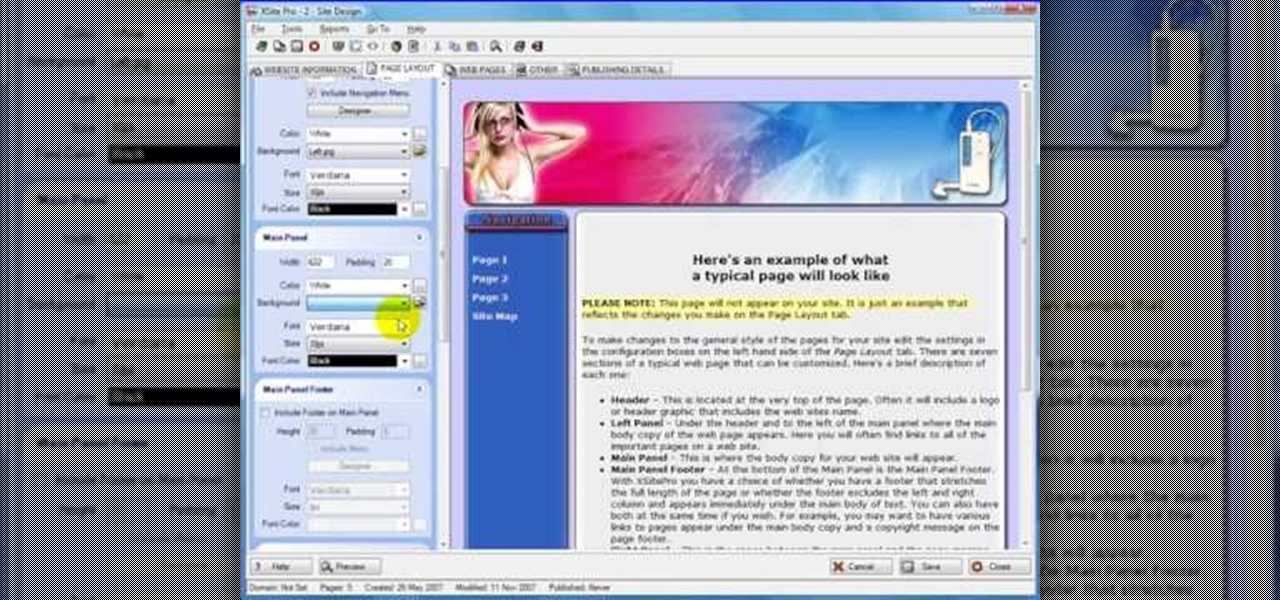
This web development software tutorial shows you how to create a custom left panel for a website using XSitePro 2. The options for XSitePro 2 have changed from XSitePro 1. Now, it's easy to change the right panel, but the options to change the left panel have been hidden. Watch as Jason shows you how to rebuild the template in XSitePro 2 to allow you to modify and customize the left panel.

By creating a blog, you can publish an online journal about anything you want. This iLife tutorial shows you how to create a blog to put on your website. iWeb makes it easy to add a blog to your site by providing templates. Learn how to create, add and delete blog entries in this iWeb tutorial.

Here are five different techniques you can use to create rounded corners for boxes on a website. There are always different ways to do things with CSS and rounded corners is a great example of that. Each of these five techniques has advantages and disadvantages. Knowing all of them so you can choose the perfect one in each situation is the kind of thing that makes you the best CSS ninja you can be! So if you want to make cool Internet websites and be the best designer around, why not start he...

Jimmy R shows you how to make a website from scratch using just a text editor (notepad), HTML and CSS in 30 minutes.

Flash is a great piece of software that has been around for some time. It's easy to use and can add some much needed character to a potentially boring web page. This video tutorial will show you how to make a preloader for your website. If you don't know what a pre loader is, it's basically an animation showing you that the computer is thinking and gathering all the information needed to open up a new page or play some sort of video or song. It's a great way to let your viewers know that ever...

In this tutorial, you'll learn how to move a hosted domain from one hosting service to another. It's an easy process and this video presents a complete guide. For more information, including a full demonstration and detailed, step-by-step instructions, watch this helpful home-computing how-to.

If you don't want to use a preloader bar, you can use the circular animation instead. This tutorial shows you how to code a circular preloader and have the animation go either clockwise or counterclockwise using a mid-level masking technique in Action Script 3.0.

A multiplane animation allows for objects in the stage to move at various speeds, and also allows for a certain level of user interactivity, as the speed or orientation of the stage can change depending on where the mouse cursor is.

Looking for a quick guide on how to jailbreak your Apple iPhone 4, 3GS, 3G, iPad or iPod Touch with JailBreakMe? It's easier than you might think. And this free video tutorial from CNET presents an easy-to-follow, step-by-step guide of the entire process. For detailed instructions, and to get started running homebrew apps on your own Apple device, take a look!

In this tutorial, you'll learn how to use Adobe Photoshop create a simple header bar for insertion at the top of a div in a webpage layout. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

If you would like to use Google AdSense on your website, in order to make money from your site, you will need to get a Google account. Click "sign in" on the Google home page: www.Google.com. Next, scroll down to the bottom of the page and click on "create an account now. Fill it out. It will send you an email to verify your account. You'll need to open your email to confirm.

Tom of Videomaker teaches how to use the green screen to make a character appear in front of a set or to achieve the website spokesperson effect. Install a green screen in such a way that the fold at the corner of the wall and the ground is instead curved in order to create an even transition from the top to the bottom of the green screen. Build the base at the bottom part of the screen by weighing down the fabric at the corners and stretch it evenly. Light the green screen separately from th...

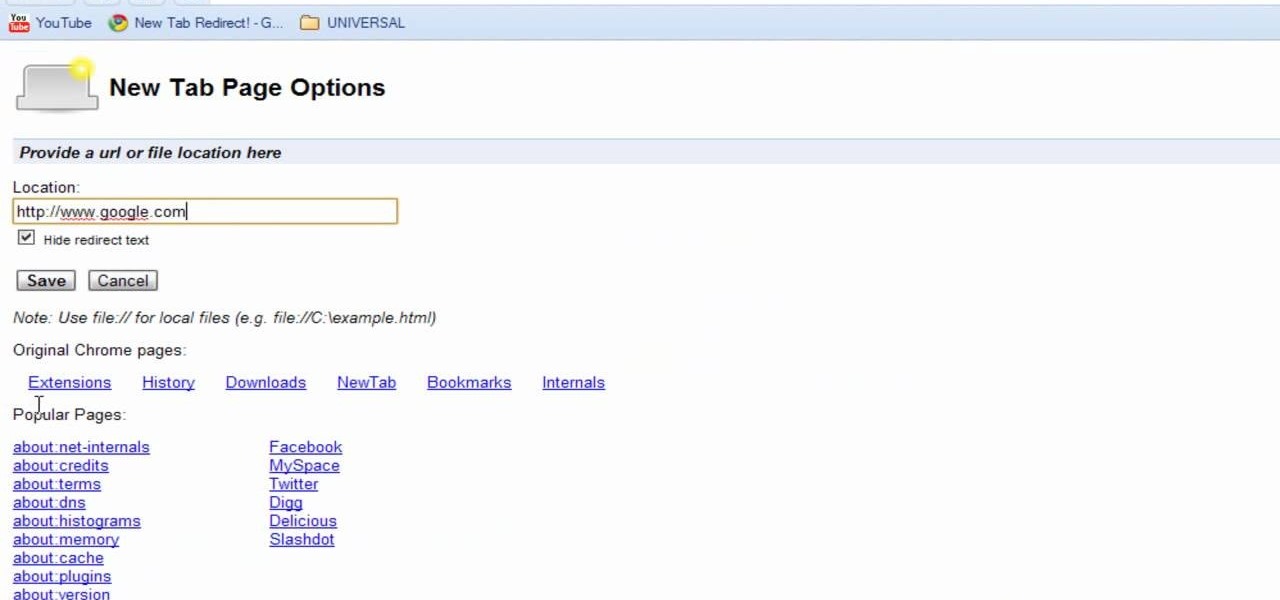
Interested in swapping out the Google Chrome New Tab page with something else? This guide will teach you everything you'll need to know. It's easy! So easy, in fact, that this guide can present a thorough overview of the process in just over two minutes. For more information, including detailed, step-by-step instructions, and to get started customizing your own Chrome web browser, watch this clip.

In this video tutorial the instructor shows how to submit your website to Google and its search engines. To do this first you need to have an account with Google. If you do not already have one go ahead and sign up for an account with Google. Now search Google for the webmaster tool. Then it opens the Google webmaster website which you can enter with your Google user name and password. Now inside there is an option to add a new website. You can type in the URL of the website and submit. Now G...

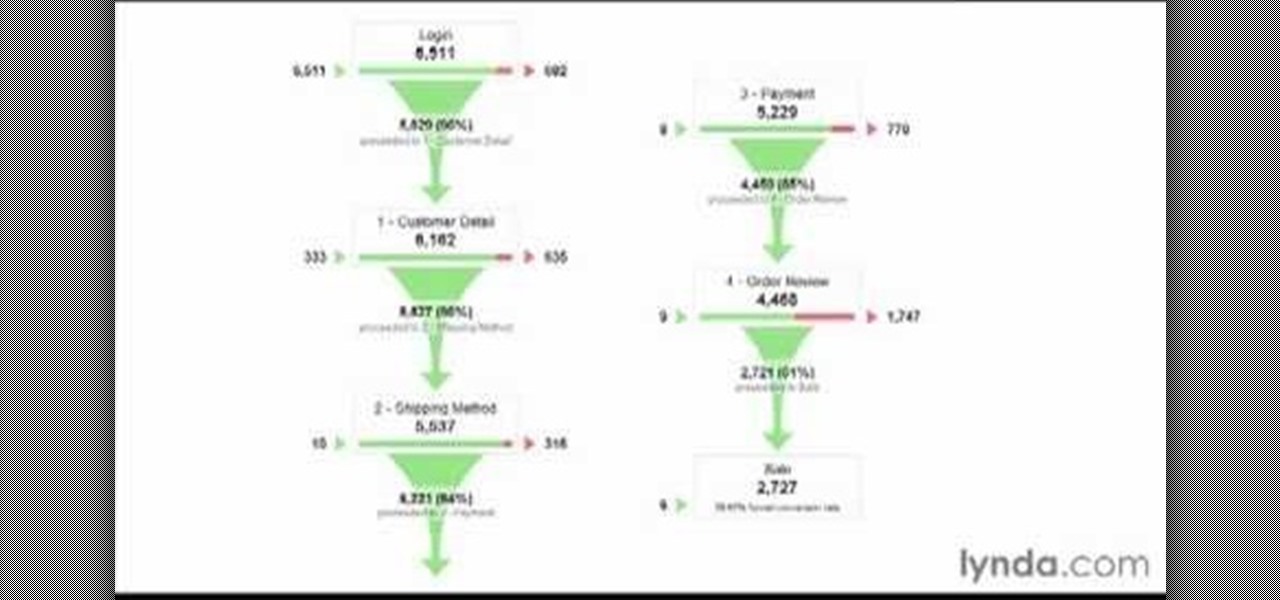
All websites have weak points and problems, and it's important to analyze the overall traffic on your site so you can address these problems and improve your site. This tutorial shows you how to employ Google Analytics and Google Website Optimizer to analyze and maximize your website's potential.

If you're looking for an efficient way to communicate with your online customers or fan base, one way to accomplish this is by setting up a PHP database of people who have signed up with your site, so you can send them email blasts or news updates.

Interested in learning how to code and create a modern website from scratch? Let this eight-part video tutorial series be your guide. It's easy and this series presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started creating and coding your own website groups, take a look.

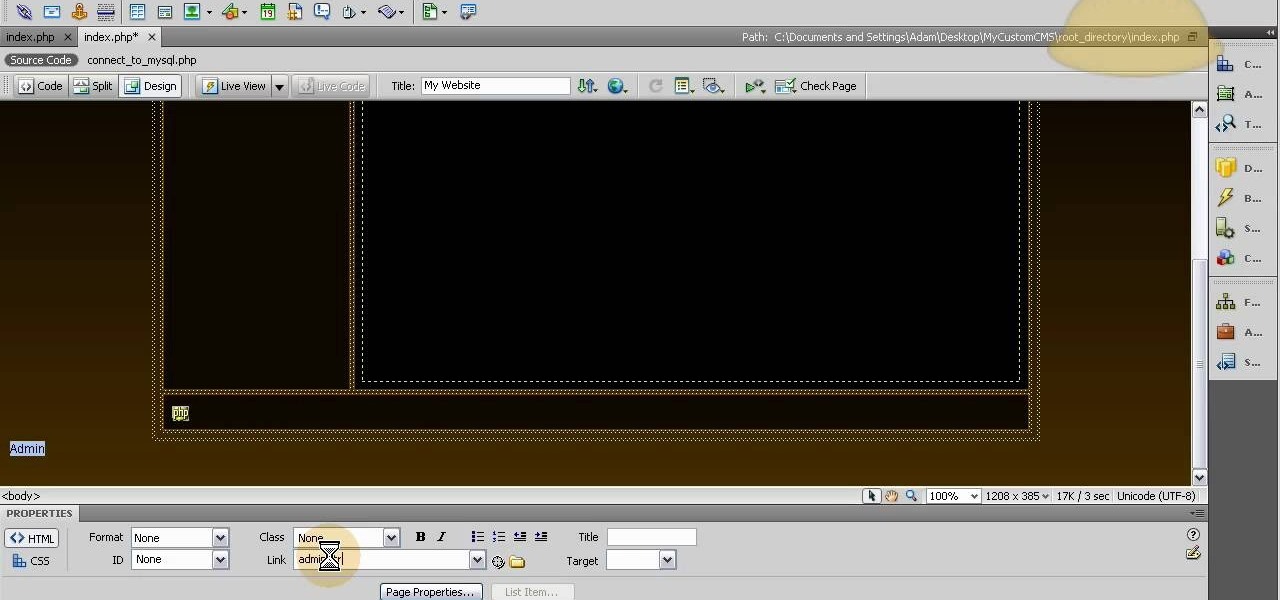
Designate a back end or administrator sector of the website, a place you can use to manage the content on the rest of the site. This tutorial shows you how to use Dreamweaver to set up this area of your website and cordon it off from the rest of your website.

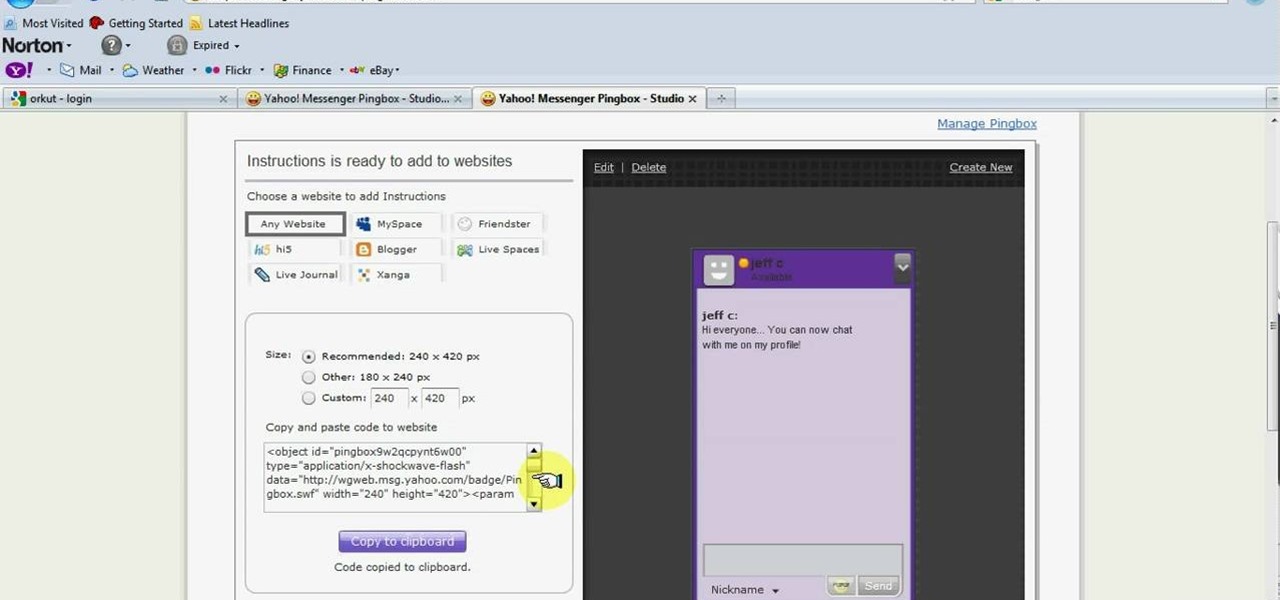
In this tutorial, you are shown very simple steps to put live chat option on your website. In this video web designer Jeff shows you how to put free Yahoo live chat on your website in very easy steps. This tutorial will change your website look more effective and useful. This tutorial shown in very detailed explanation about creating live chat box on your website. He shows a live demo creating professional chat box on your website, but also shows that you can create your live chat box per you...

This web building software tutorial shows you how to use XSitePro to change an existing XSitePro website template with a new XSitePro template. Don't worry if clients, or you, change your mind about what you want your XSitePro website to look like. This tutorial will show you how easy it is to change from one template to another for an existing website in XSitePro.

If you're looking to increase the ranking of your website in Google, and so increase your traffic, you'd do well to at least a rudimentary understanding of what Google looks at when considering the relevance of a web page to a given query. This SEO tutorial offers a cursory explanation of how the Google search robot sees, or spiders, your website. Drive more traffic your website with this SEO how-to.

This tutorial will teach you how to create a custom favicon for your website using MS Paint and Adobe Fireworks.

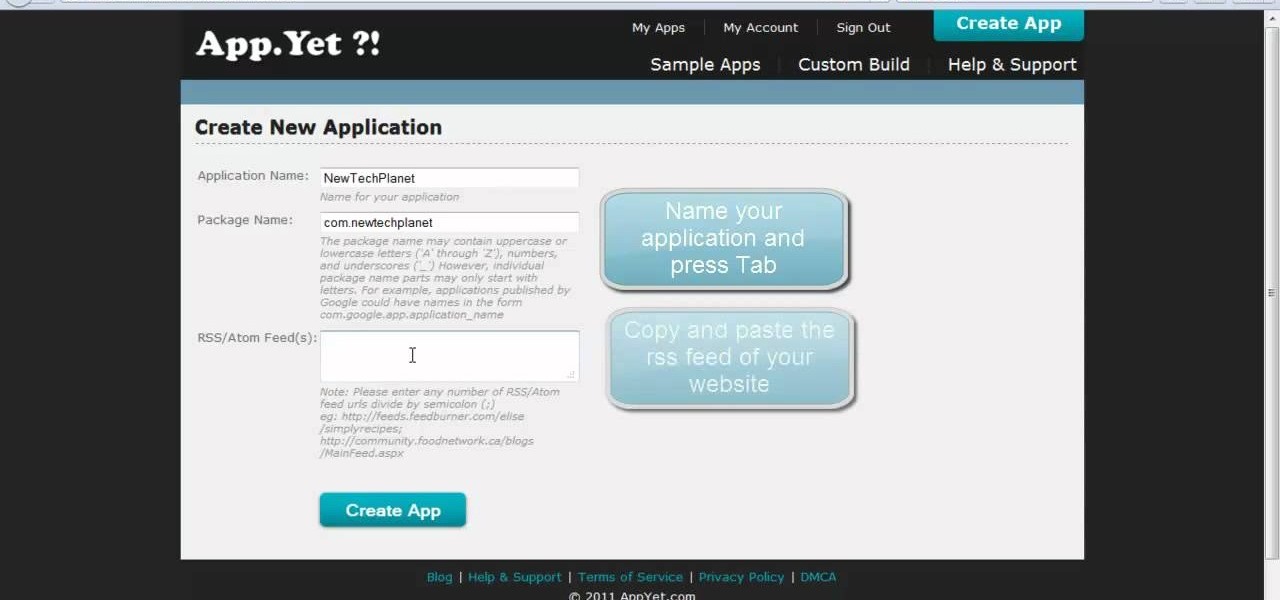
There's a quick and easy way to create an Android app for your website, and you can do it yourself. Watch this video to learn how to use AppYet.com to create an Android app for your website in less than five minutes.

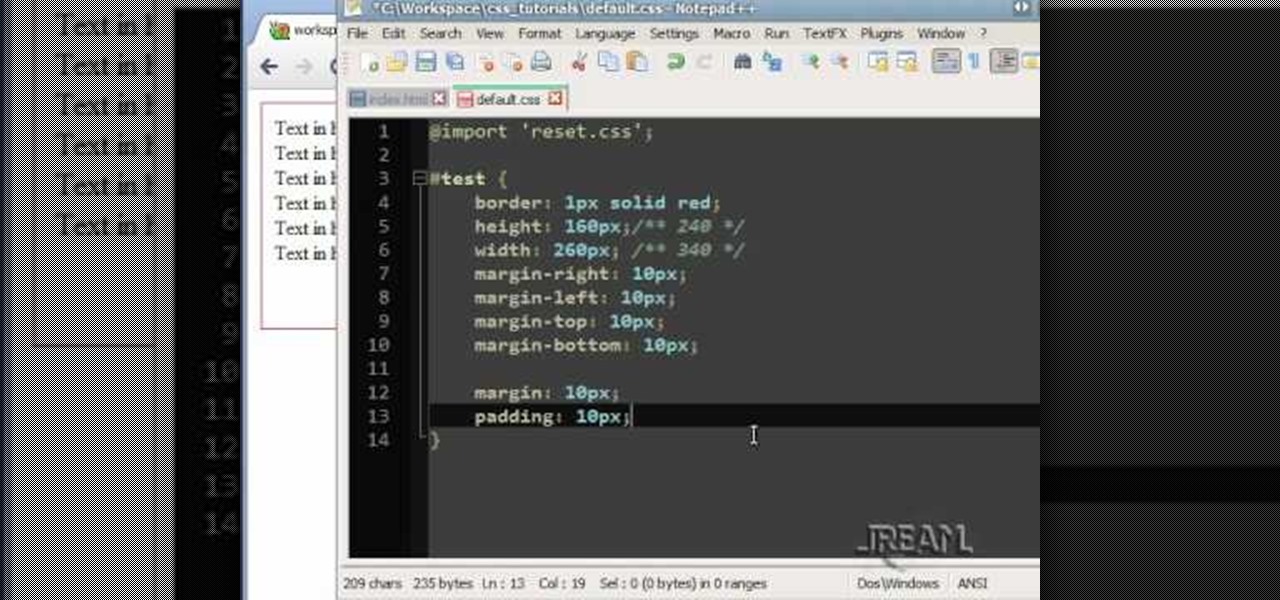
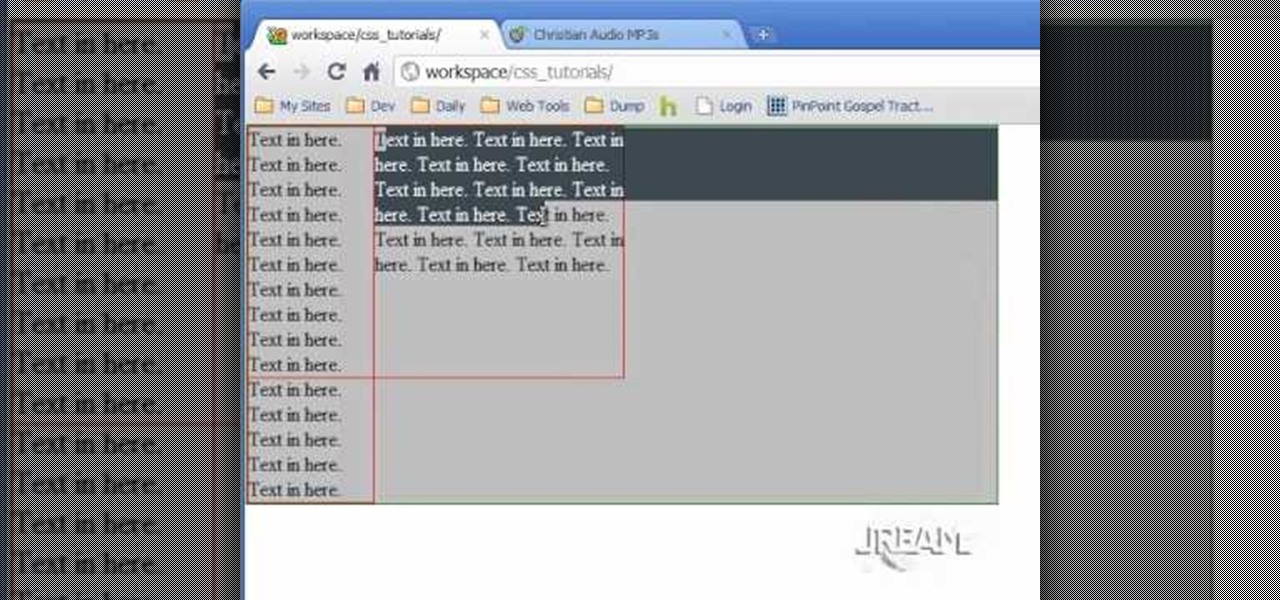
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

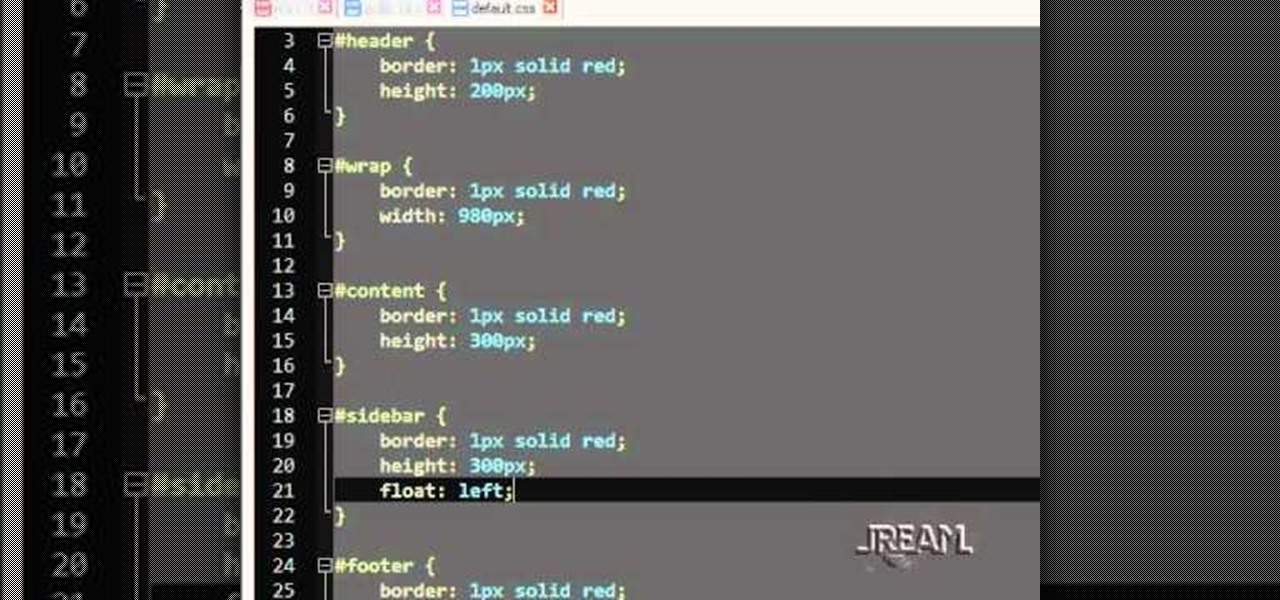
This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

This tutorial takes a screencap of a popular website, and then shows you how you can use the tracing tool and use some of the principles of web design to create an effective layout for your own website using Adobe Photoshop.

In this tutorial, we learn how to block a website using a Linksys Router. First, go to your web browser and type in "192.168.1.1" into the address bar. After this, you will need to enter in your username and password to the pop up window. From here, go to the tab that says "access restrictions" and look for where it says "policy name". Type in 'blocked website' to the bar and then click 'enable'. From here, go down to the bottom of the page and enter in the URL of the website you want to bloc...

You can add a streaming, real-time Twitter feed to your website to let your members keep up with what's going on at your website, or have discussions in real time. This tutorial shows you how to set up this feed using PHP on your webpage.

Allow for your community to grow and expand by adding in a private messaging system to your website. Even if you're not experienced with PHP or MySQL, this tutorial walks you through the process of setting up the messaging system.

In this clip, you'll learn how to create a a simple membership system for a website with PHP and MySQL. Whether you're new to the PHP scripting language or a seasoned developer mereley looking to pick up a few new tips and tricks, you're sure to benefit from this video tutorial. Take a look.

The Java windows can pop up and alert your user to important aspects of your website - such as receiving a forum message. This tutorial shows you how to make your own Java-style popup alert window using Action Script 3 and add it to your Flash-based website.

Add to the functionality and user interactivity of your website or other project constructed in Adobe Flash CS4 by incorporating the Label component. By using this component and Action Script 3, you can allow visitors or users to interact with graphics and images on your website.

Use ActionScript 3 and Adobe Flash CS3 to add in a slider component to the website or project you're building in Flash. A slider component can allow users to do things like change the size of animations on your website.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

Included with the Adobe Dreamweaver website creation software are several default layouts you can use to customize your project. This tutorial shows you how to use these prebuilt layouts for your own website, and set up a few useful templates and CSS styles.

Create your own loader component to incorporate into your Flash-based website or other Flash application. This component will increase the ability for users to interact dynamically with your website and create more user-friendly content. This tutorial shows you how you can work with the UI loader component using Adobe Flash