In this how-to video, you will learn how to light your web show. This is important as it will make your web show look more professional. Proper lighting allows you to see your face, eyes, and the colors of your shirt. If there is not enough light, you cannot see yourself as well. You will also look dark and grainy. Too much light will cause your face to look too hot. Backlit lighting will cause your face to be too dark because the light is in the background. This is why background lighting is...

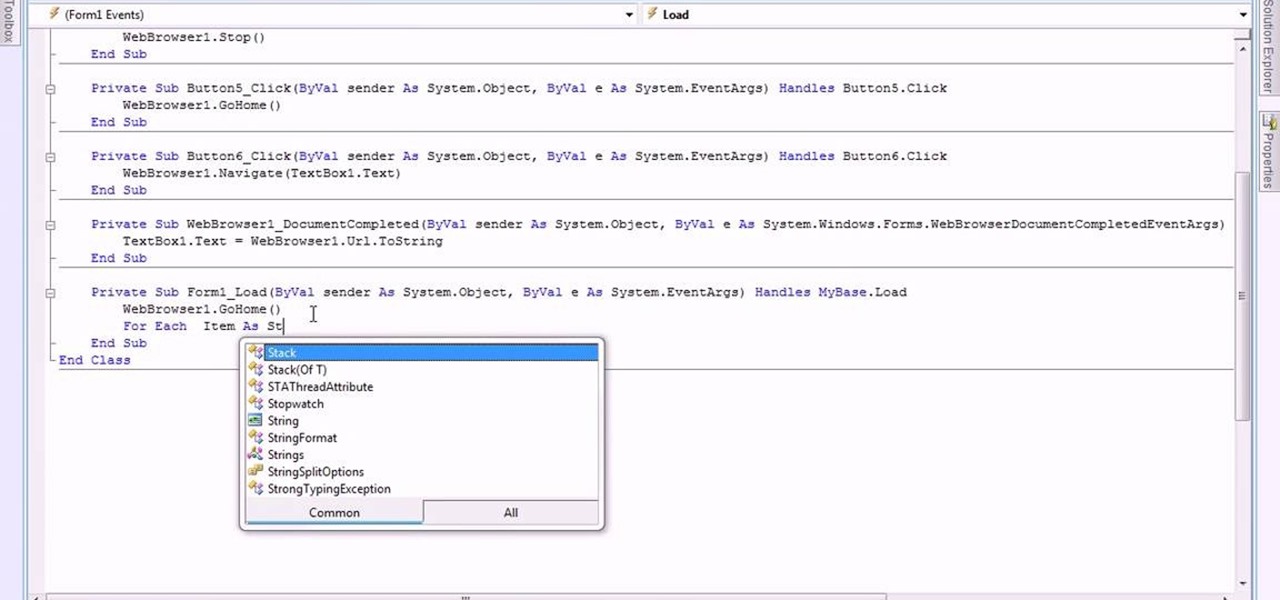
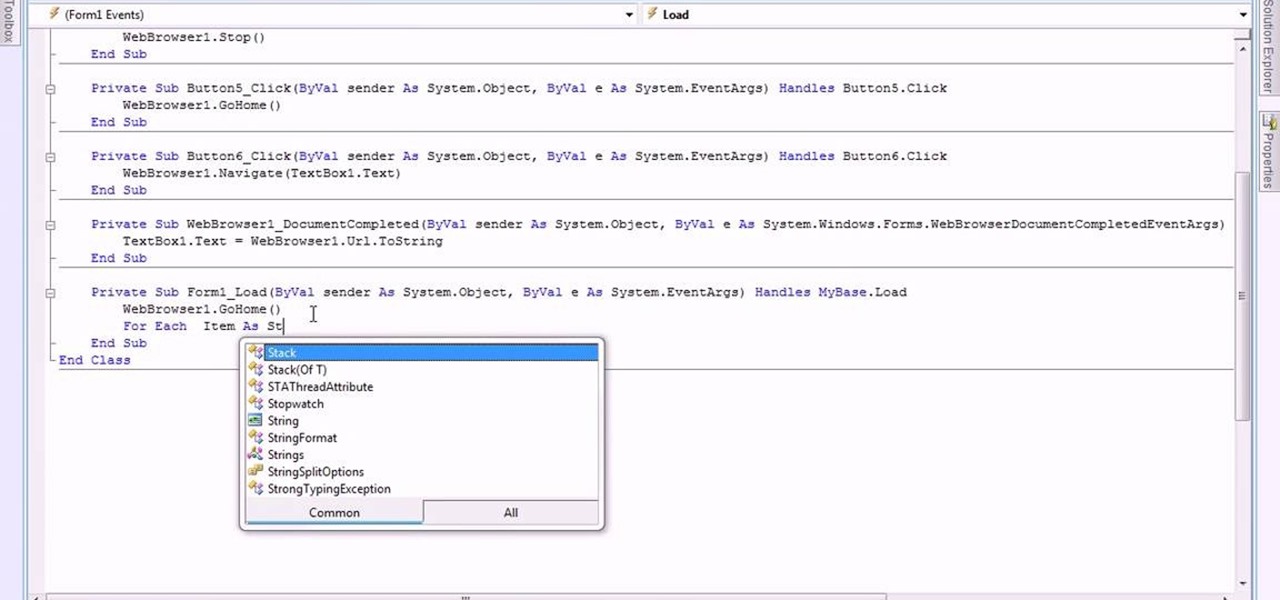
This video is about making a bookmark for your web browser in Visual Basic 2008.The videos begins with a simple web browser which consists of simple web components, a textbox and a go button. Pull the sides of the browser to stretch it and put in a listbox. Enlarge the listbox and use two buttons below the listbox. Enter the text for the buttons as "Enter current page" and "clear". Now go to selection explorer, double click "my project" and go to settings. Add a new setting called "Bookmarks"...

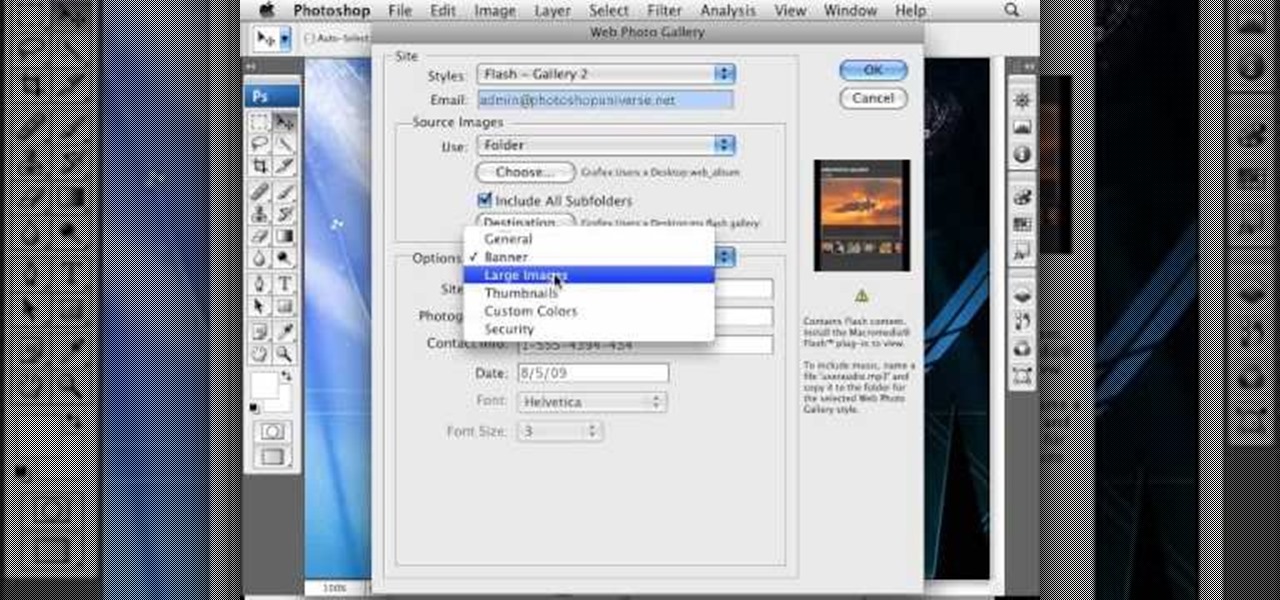
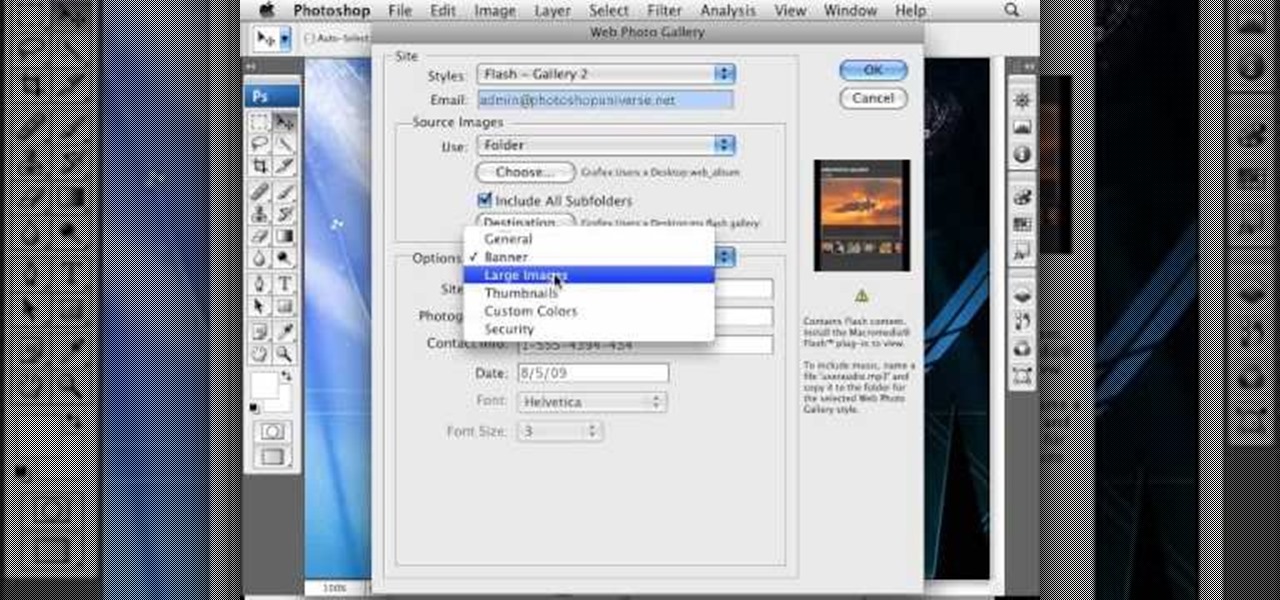
To create a web photo gallery on Photoshop, first go to file show all menu items if you have then automate go to Web photo gallery then to changes the styles click on the style to see them the description on thee right then set up email address after Source images on (use) choose a folder, click all sub folders if you do not have any sub folders in Your folder. Go to options select one that you choose then click OK then in Photoshop it resizes all photos quickly after open up a web browser an...

Looking to buy a home? Why leave your current digs? Using technology has made it easier than ever before to find the home of your dreams. Learn how to buy a home online with help from this how-to video.

Designing a cool app for Android? If you were looking to integrate web content into your Android app, you can—and the Android Developers are here to show you how it's done! It's all done with an embedded WebView, allowing you to embed HTML, Javascript and style sheets from your web content. If you were looking for a quick answer on how you embed your web content into your app, let the pros at Google teach you the right way.

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. Generally, the DataPager control is used with the ListView control. The ListView control is data driven. First create a ListView control and provide it some data. Next drop ...

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. This video tutorial uses a web template from oswd.org to demonstrate the use of Master Pages and how they are supported in Visual Studio 2008. Specifically, this Visual Stud...

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. In this video tutorial, you'll take a tour of the new features and changes to the IDE in Visual Studio 2008. See the updated web page editor, WPF form designer, CSS editor, ...

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. Using Visual Studio 2008's improved Designer, this video will demonstrate how to create a Nested Master Page. Nested Master Pages are useful when you build a hierarchy of te...

Learn how you can make a spooky spider web treat bag with this arts and crafts tutorial from Crayola. These easy spider web treat bags are perfect for a trick-or-treat bag or as party favor bags. You will need 2 small white paper bags, Crayola Color Explosion black paper, Crayola Color Explosion markers, glitter glue, scissors, and brass fasteners. With this how to video you will be able to make these fun spider web treat bags with your kids.

Web-based mobile augmented reality technology continues to gain momentum as Google is set to expand the standard for immersive web content to AR.

When it comes to web-based augmented reality, 8th Wall has emerged as one of the leading platform providers, and the company just cranked up its capabilities another notch for AR marketers.

Unsurprisingly, Google wants to be the caretaker for augmented reality on the web, and its latest move in this endeavor is a 3D model viewer prototype called Article that's designed to work across all web browsers.

In this web design tutorial learn how to adjust width and color of speech bubbles and text within speech bubbles. This is a two part series web design tutorial so make sure to watch the following web design tutorial to help you fully understand how to modify speech bubbles from designs gallery.

In this web design tutorial we will show you how to protect yourself from losing your work just in case the program malfunctions, computer crashes or you accidentally forget to save document and so on. I highly recommend you utilize this Web Design Tutorial especially if you are working on large websites for clients.

This HTML Web Design tutorial will explain how to add a Heading tag for your website. The heading tag is very important because it helps search engines to determine what the main topic is on a particular web page within your website. The HTML codes for heading tags range from h1 to h6 with h1 being the most important or in other words the main heading HTML web design tag. Make sure to give the h1 tag the most importance in terms of titles on your web page for headings. Another rule I recommen...

In this web design tutorial you will learn how to manage web design layers efficiently by using solo mode, hiding layers and locking layers. This Xara Web Designer tutorial will show you the importance of using these features to manage your website design.

In this web design tutorial learn to create and delete layers. This web design tutorial for Xara Web Designer also covers deleting pages, deleting objects on different layers and re-arranging layers that have objects on them. A brief discussion about MouseOff Layer and MouseOver layer is also introduced in this Xara Tutorial. I would say this is one of the single most important Xara Web Designer Tutorials because layers allow you to do so many unique things with your website within Xara Web D...

Use the Xara Web Designer 7 Premium Mould tool to mould, re-shape and change perspectives of objects. The Xara Web Designer Mould tool will allow you to create some very interesting effects to make your website stand-out and have depth. Even the thumbnail shown for this web design video tutorial was created with the envelope tool. If you have ever seen the software boxes shown on various those are usually created with an envelope tool to give the box its perspective.

Learn to re-size, position, re-shape, rotate and skew objects using selection tool in Xara Web Designer.

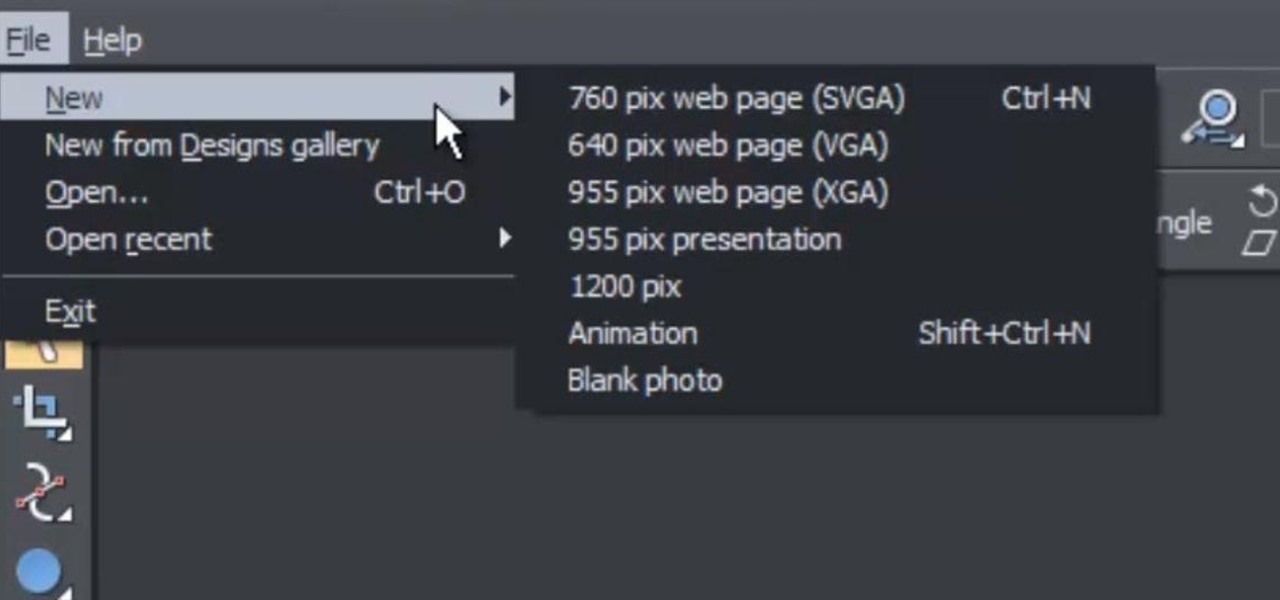
This web design tutorial is for newcomers to the Xara Web Designer software. In this web design tutorial, you will learn how to open a new document and save it using save as and save option.

Once you've been browsing for a while on your BlackBerry smartphone you're going to want to clear the cache to make sure things keep humming along smoothly. This simple how-to by AT&T shows you what you need to dump those temporary internet files.

In this video, we learn how to use the web browser on the Samsung Galaxy I7500. Start on the main menu of the phone, then use the Google search option to type in the website you wish to find. When you do this a keyboard will come up on the screen, so you can type. Then, press the search key and the website that you wanted to go on will come up. You can also access your web browsing from the home screen. Tap the browser icon and then the last page you were on will show up, you can enter in a n...

In this video we learn how to increase & decrease the size of web page content. First, click and hold down the control key and move the mouse wheel up and down. After you do this, you will start to see your web page content get larger and smaller right before your eyes. You can also use the plus and minus keys on the keyboard to get the same effect. Keep in mind you will need to do this for each of the different pages as you access them. For a more permanent fix, you will need to go to the to...

In this video tutorial, we learn how to use the NowDoThis web application to manage to-do lists and get important tasks done. For all the details, including a complete demonstration and detailed, step-by-step instructions, and to get started using NowDoThis yourself, take a look.

In this clip, you'll learn how to absorb another non-Gmail web email address into your Gmail account. For more information, including a complete demonstration and detailed, step-by-step instructions, and to get started consolidating your own email accounts, watch this handy home-computing how-to from the folks at CNET TV.

In this tutorial, you'll learn about the new features made available in version 5 of the Safari web browser — including address bar enhancements, Safari Reader, Bing search, performance enhancements and extensions. For more information, and to get started taking advantage of these new features yourself, watch this Mac lover's guide.

One of the few technical advantage the Nintendo Wii has against its high-tech rival the XBox 360 is that it allows users to browse the web on their console. Trying to do so using only a Wiimote, however, is impractical. Did you know that you could use a USB keyboard instead? This video will show you how to connect a USB keyboard to your Wii, making it MUCH easier and more practical to use the Opera web browser available in the Wii Store. Now can surf the web on a giant screen while reclined o...

In this tutorial, you will learn how to use Illustrator and After Effects to create a spider web that animates on and catches some text that flies into it. Whether you're new to Adobe's popular motion graphics and compositing software or a seasoned video professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this...

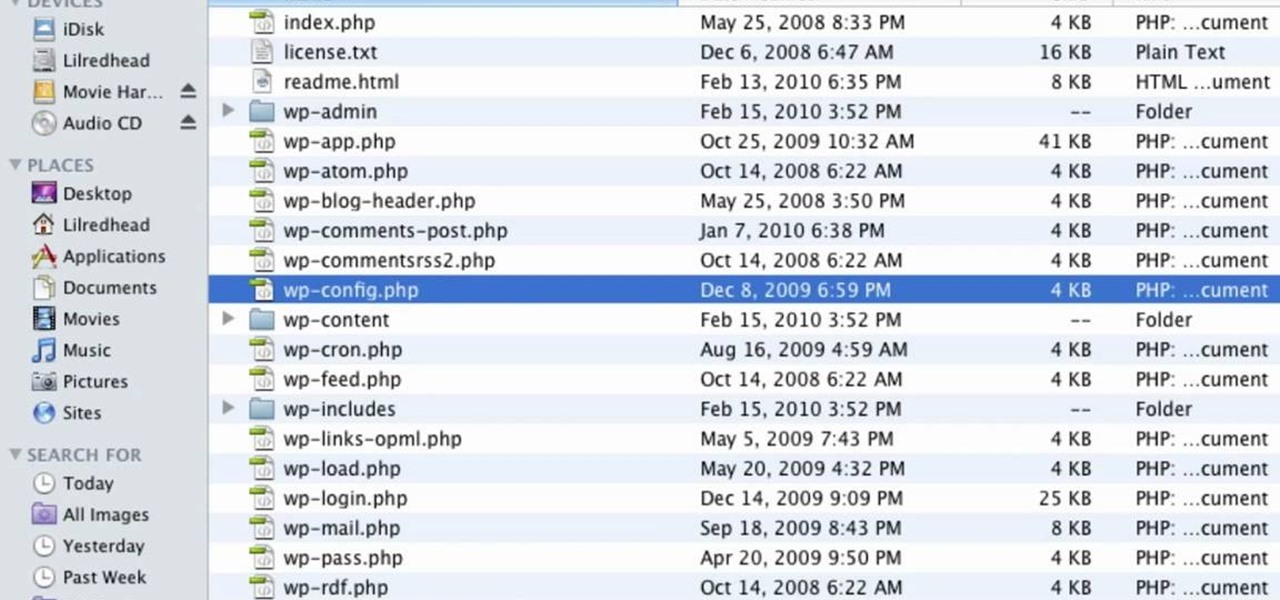
Before you can use WordPress, you'll need to set it up on your server. This clip offers instructions on installing WordPress the traditional way. You will need web space and some FTP software to follow along. For detailed instructions, and to get started installing WordPress yourself, take a look.

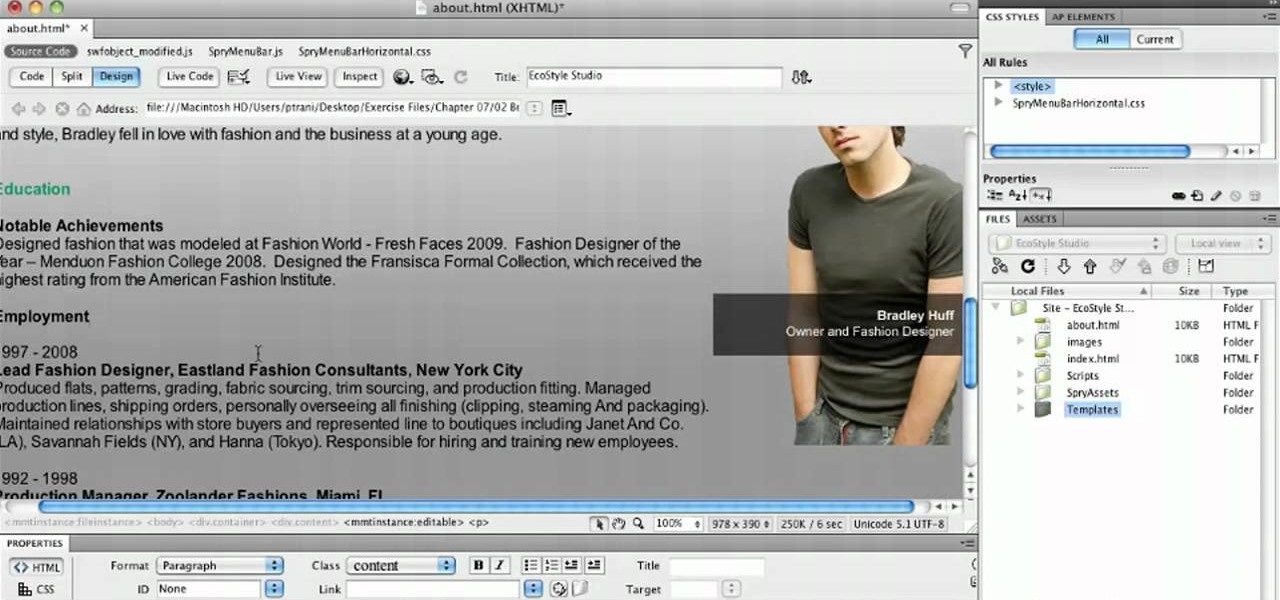
Using templates in Adobe Dreamweaver provides an easy way to build new pages, make sitewide changes or even hand off updates to your clients. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in Adobe CS4 yourself, watch this free video guide.

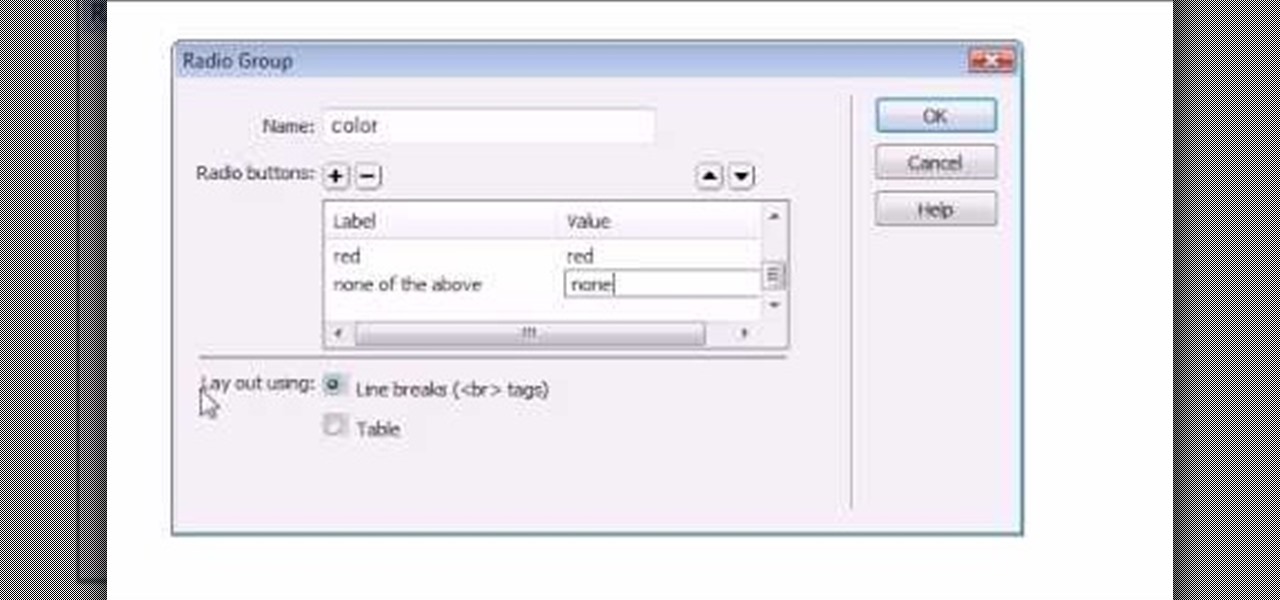
After a primer on how to create radio buttons when creating web forms in Adobe Dreamweaver CS4? This clip will show you how it's done. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Use Flash CS4 to create a simple scene animation and then use Dreamweaver to include it into a web page. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

Learn how to save time by generating custom templates in Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web developer just looking to better acquaint yourself with the Dreamweaver CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in your own Dreamweaver projects, watch this free video guide.

Learn how to add content to a website in Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started adding content to your own pages when working in Dreamweaver CS5, watch this free video guide.

Need to build some glossy buttons and bars for a website or web project and you're not sure how? Thanks to Task Tutorial, learn how! In this video, learn how to create a glass bar in Adobe Illustrator... perfect for your coming web projects! Give your website a professional look with the addition of these glossy buttons and bars.

Are you an enormous fan of Spider Man? So much so you wonder what it'd be like to be him and have his capabilities? In this episode of Indy Mogul's Backyard FX, learn how to make your own Spider Man usable web shooters! Use this prop for a low budget film, Halloween costume, or just for fun and take your Spider Man costume to the next level!

Duct tape artists are known for their adherence to straight lines due to the difficulty of making more elaborate shapes in the medium. For advanced duct tape artists looking for a challenge, this video will teach you how to create a spider-web-like design as part of a credit card holder into which the cards will go. If you have the chops, this is a very cool effect sure to impress all of your fellow DIY duct tape aficionados.

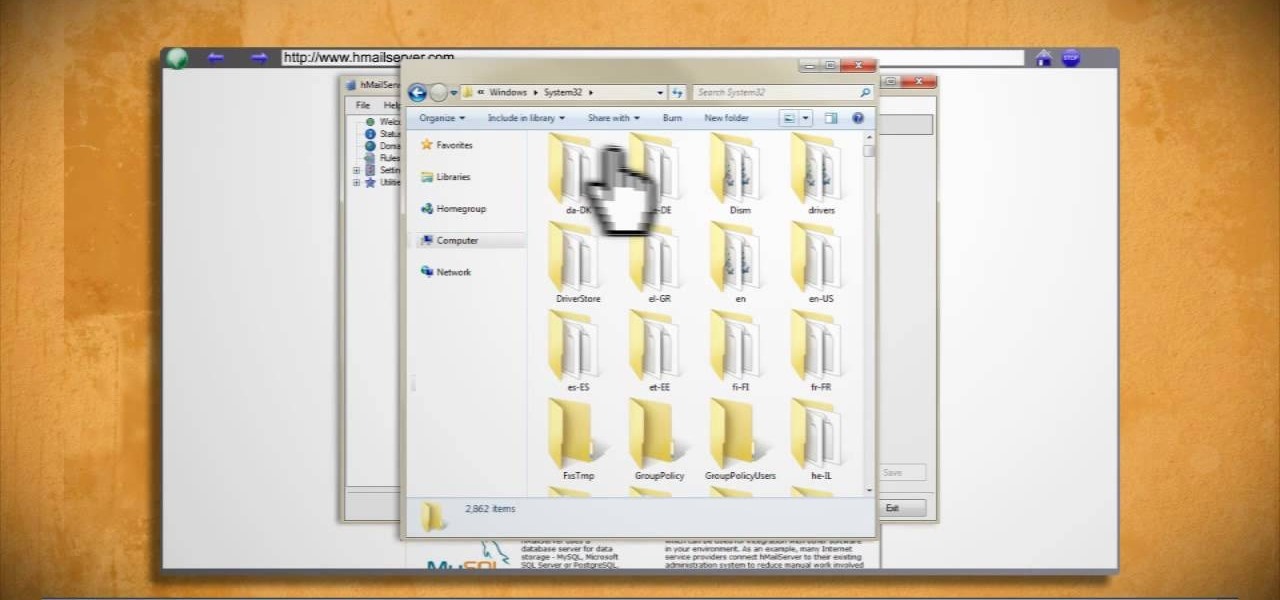
Learn how to make an e-mail server on your home computer to host your own web page and webmail service by following the steps outlined in this video tutorial. You will need a web server, an e-mail server, and a webmail interface. For the server, the most common program is WampServer, which you will need to download. Run through the installation process and grant the program access to your fire. Click on the new icon on your desktop and click Put Online and then Start All Services. This will g...

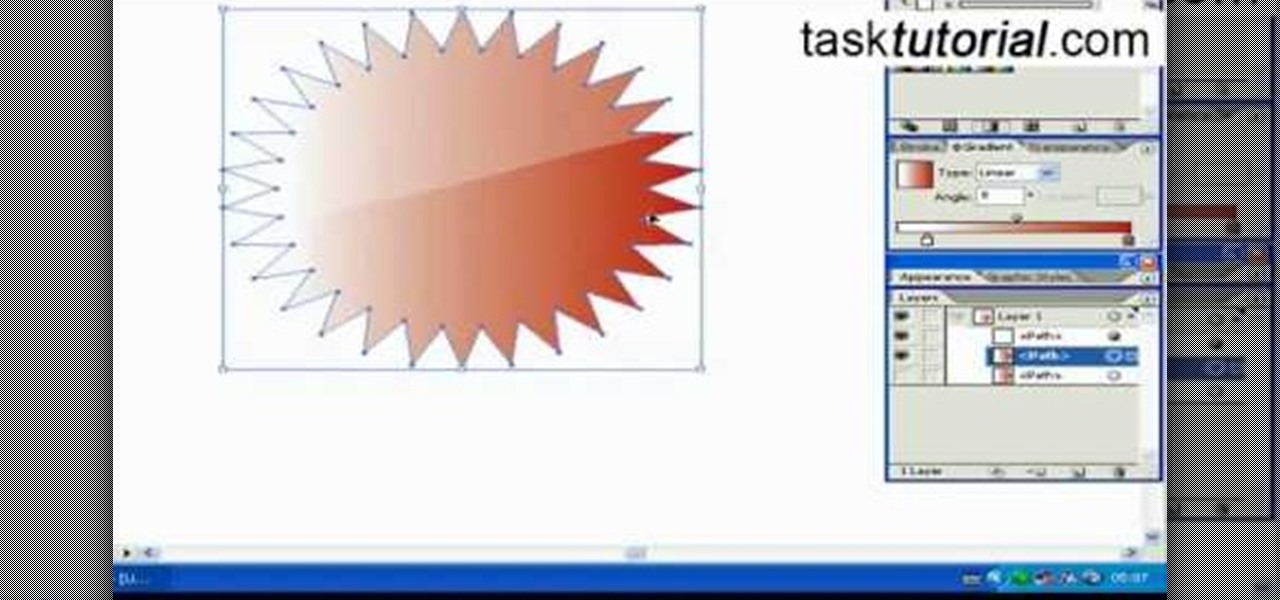
In this video tutorial, viewers learn how to create a web 2.0 style badge using Adobe Illustrator. Adobe Illustrator is a vector graphics editor. Viewers will learn how to manipulate the Star Tool in Adobe Illustrator, how to apply a custom radial gradient to that shape and how you can create, save, and open custom swatches. This video will benefit those viewers who design websites. These web badges can be used on a website to promote a product, announce a sale, or simply draw attention.