Create some cool comic vectored effects! Watch this Illustrator video tutorial to learn how to make some comic styled text. You will learn how to break text down and add gradients. You will also learn how to create a fake 3D effect as well as some stroke options. All of these techniques will come together in the end as we create a comic book cover worthy logo.

Retro is in, but then again… when was retro ever out? Watch this Illustrator video tutorial to learn about making retro looking sparkles for whatever reason you may need (or want) them. The bulk of the video will cover the many advantages to using symbols, when and where you can, in your illustrations when dealing with many of the same graphic objects. Learn to edit 100's of objects in no time, and learn about many of the symbolism tools available to you in Adobe Illustrator!

Metal is sleek, metal is stylish, so why not incorporate that metal look into your designs? Watch this Illustrator video tutorial to create those nice little metal buttons, which can also be used as icons for your phone or desktop. Everything in this video is 100% vector, so it can be used virtually anywhere!

The Apple iPod and iPhone are the hottest electronics on the market, so keeping up with the times means keeping up with designs people like. Apple incorporates all kinds of cool images and icons into their products, so learn how to re-create them so you can modify them or get ideas for your own designs. Watch this Illustrator video tutorial to create a gel progress / loading bar-similar to the progress bar found on an iPhone and iPod -- from start to finish.

Working with vectors isn't easy, and working with vectors means using paths. Adobe Illustrator is a vector graphics application, therefore virtually everything in Illustrator is created using paths. The Pen Tool is the king of paths, you can create any kind of path using the pen tool, you just need to know how to use it! Watch this Illustrator video tutorial to learn how to use the pen tool and trace the outline of an object as well.

If you don't have CS3 and have an older one, you should still be able to follow along with this tutorial. Watch this Illustrator video tutorial to create vectored swooshes and swirls. Learn how to create vector swirls and swooshes which can be easily re-used by using these fairly well known techniques

This is all about vector, swirling rainbows. Have you ever seen those looping, swooshing, swirling rainbow graphics used in all kinds of graphics ranging from logos, and sketches, to grungy and retro illustrations? Well, you are going to create one of them in Illustrator. Watch this Illustrator video tutorial to create vectored rainbows. Also, learn how to export it to a program, such as Photoshop, as a smart object, to utilize it as a smart object so we can both retain vector scalability whi...

Take a look at some vectored hearts… it's fully vectored. Older versions of Illustrator should be able to handle this project just fine. Watch this Illustrator video tutorial to learn this heart-shape design. A vector heart is great for Valentine's Day. No source files are needed. Just Adobe Illustrator and some time. Learn about using the grid, the basic pen tool, gradients, swatches, blend modes, masking, and so much more.

Increasing the contrast in Photoshop could help when performing this Illustrator technique. This subject: the eyeball. Watch this Illustrator video tutorial to learn how to vector an eyeball in CS3. Vector an aye of a model of your choice using simple techniques that will be useful, not only in vectoring eyes, but tracing techniques that are used for full face and body vectoring and vexeling.

Changing the way the Bridge looks is a personal touch everybody can make to streamline their workflow. Changing layout settings in the bridge is actually quite easy and very helpful for customizing for individual needs. In this video tutorial, see the ways that you can change the Bridge's look and feel to suit your work environment and to free up the space necessary to have a comfortable working window. This video also covers the viewing options given to you by the Bridge to allow for quick a...

If you never used Adobe Bridge before, learn the basics of the Bridge now! Bridge has been around since CS2, and is a file brewing and organizing piece of software, designed to streamline your workflow using Adobe applications. This video tutorial is geared toward all you new Bridge users, with the hopes of getting you firmly situated and comfortable with Adobe Bridge, as well as understand some of the basic features it has to offer.

Investors continue to bet on augmented reality, both for short-term returns and long-term plays. This week, Niantic reportedly picked up another round of funding from Samsung and others, based on the success of PokémonGO and the prospects for future revenue. Likewise, investors see value in WaveOptics, whose waveguide displays could make consumer smaller AR smartglasses possible within the next year.

If competition in the augmented reality space was a spectator sport, then ARKit, ARCore, and HoloLens dominate the prime-time broadcasts on ESPN.

Last year's augmented reality investments roundup was impressive. And in 2018, the dollars flowing toward AR haven't decreased, as venture capitalists and strategic investors continue to aggressively fund AR startups at a rapid pace.

Although Niantic is already an augmented reality startup unicorn thanks to the success of Pokémon GO, the company has reportedly captured yet another round of funding.

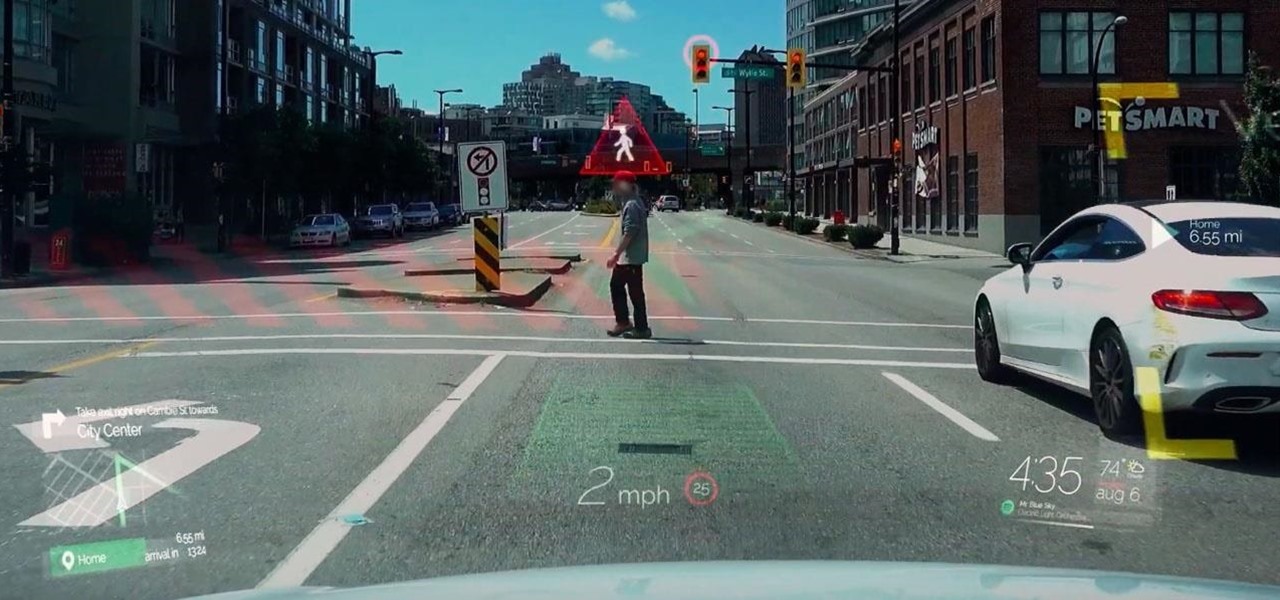
Another contestant has emerged in the race to deliver a mainstream augmented reality car navigation system, with Silicon Valley-based Phiar picking up $3 million in seed funding to launch its own artificial intelligence-based mobile app by mid-2019.

After a $20 million funding round fell through, augmented reality headset maker Meta Company has been forced to furlough (or place on temporary leave of absence) approximately 65% of its workforce for 30 days.

The display is one of the most critical components in augmented reality hardware, and on Tuesday, one of the companies making that component, Avegant Corp., closed a funding round of $12 million to support development of next-generation AR displays.

New York-based startup CTRL-Labs has closed a $28 million Series A round of funding from Google parent Alphabet's GV and Amazon's Alexa Fund, among others, for its next-generation neural interface technology for AR/VR and robotics.

Thanks to its intuitive interface that makes sending and receiving money a breeze, Venmo has become the go-to app for millions in the US. In fact, you've probably heard the term "Venmo you" being tossed around between friends. But before you take the plunge and sign up, it's always a good idea to read the fine print and know what you're getting into. Money is involved, after all.

The recent announcement of a $480 million US Army contract awarded to Microsoft over Magic Leap for supplying 100,000 augmented reality headsets shows just a how lucrative the enterprise (and government) sector can be for AR.

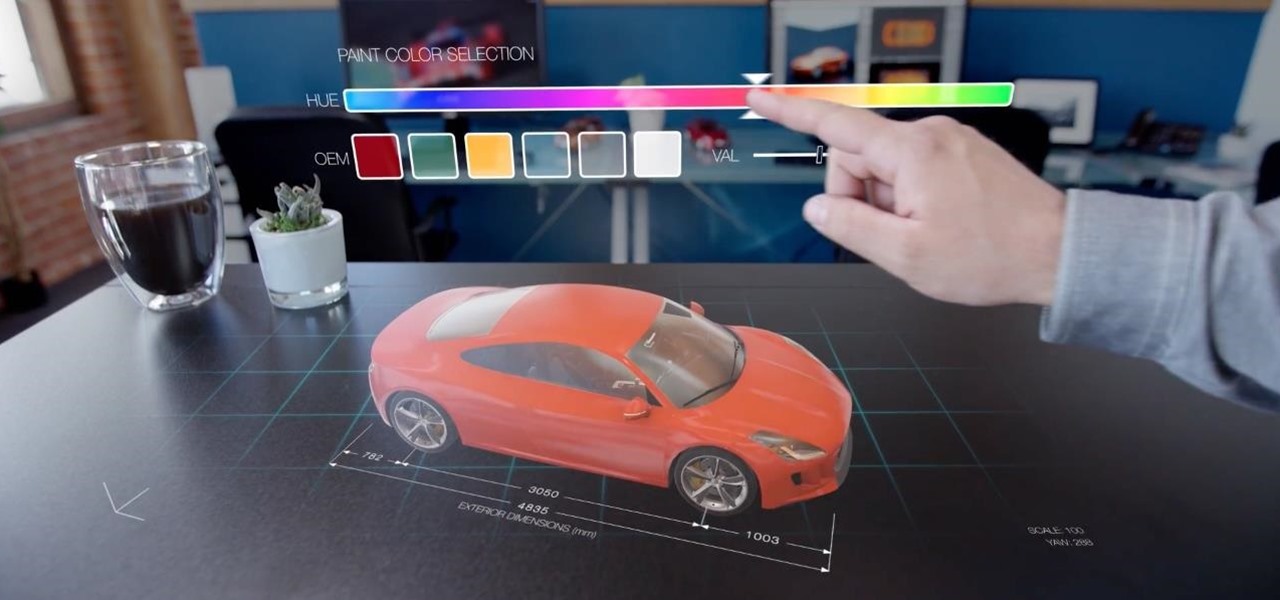
Just a week after rumors surfaced of a massive new investment in Magic Leap led by Saudi Arabia's Public Investment Fund (PIF), the investment has been confirmed by the company's CEO Rony Abovitz.

Augmented and virtual reality motion tracking leader Leap Motion, Inc. announced that it has secured $50 million in Series C funding to fund expansion into new territories and industries.

Learn how to write a grant proposal. If your organization has come up with a great idea that needs money to get off the ground, you'll need a great proposal. Here's how to write one.

This spring dress will be a staple in your chic closet well through summertime. So devote a few minutes of your time now to check out this DIY fashion video by Gianny L to learn how to sew this very pretty floral strapless mini dress.

An effective treatment is your first step to getting a job and funding for your documentary. This is a written document used to describe your film and why you want to make it. This video gives you some good tips on how to make an effective treatment for your project.

Altair is one of the sexiest video games characters your could be this Halloween or at your next cosplay convention. The Dutchman who made this video clearly is devoted to the character, and in this video you'll learn how to make a perfect Altair under tunic for your costume. Watch this video before you start to learn how to make the template.

Whether you're making summer barbacue or preparing a plate of nice, juicy ribs for Thanksgiving dinner to sit alongside your turkey, it's important to know how to grill ribs right in as little time as possible.

Fashionable things come and go (remember gladiator sandals?), but truly cool things stay around forever. Take pyramids, for instance. Since the Egyptians (well, arguably, the Mesopotamians) invented them more than two thousand years ago, they still fascinate people all around the world, and the Giza pyramids are still one of Egypt's top tourist traps. And songstress Charice recently devoted an entire song to pyramids.

Adobe Bridge -- why should you use it? That is one of the most frequent questions for Adobe Design users. Most don't even know what it is. This entire video explains some of the great reasons why you should actually use the Bridge. By the end of the video, you should be a die-hard Bridge user. Don't use the plain old regular file browser!

Check out these tips on the Adobe Bridge Center. Not only does the Bridge have excellent features for file browsing and file organization, but it also has the central area, consider it the hub, where you will find features that will further streamline your workflow. In this video tutorial, learn how to use the Adobe Bridge Center, which is a default favorite in the Favorites pane.

Here, see some tips on the collections and smart collections in the Adobe Bridge. Bridge has a lot to offer and is a great organization tool. Collections and smart collections are great workflow features available to you. In this video tutorial, learn about organizing your files without messing up your folder structure and automatically bringing files in that you want based on your settings you assign to that collection. Check them out and learn a great new feature of Adobe Bridge CS4.

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

Augmented reality optics maker WaveOptics has just infused its operations with a fresh round of funding to facilitate its objective of bringing consumer-grade smartglasses at a $600 price point to market in 2019.

Less than a week after debuting its AR Cloud platform in public with a multi-user installation of more than 100 participants, Ubiquity6 announced on Tuesday that it has closed a Series B round of funding totaling $27 million.

For a company who hasn't released a product and has a reputation for being secretive, Magic Leap sure has a tendency to make waves. Over the past few weeks, they've refreshed their website design, released an abstract YouTube video, and announced a partnership with Madefire to offer mixed reality comics on its device whenever it launches. Next, they are gearing up for another round of funding.

Ninja-Pi-Ro is a point-and click adventure game on PencilKids where you play as the ultimate geek character: a shapeshifting ninja-pirate-robot. This video will walk you through the entire game.

The second game in the The Scene of the Crime series of Flash adventure games, The Scene of the Crime: Golden Doll is a cool film-noir mystery experience. This video will show you how to beat it.

Topsy Turvy is a Flash game on CandyStand where players platform in a universe that can rotate at any time. This video will show you how to beat levels 1-15.