The video is about how to use voice over in Safari for Mac OS X. To use Voice over it has to be enabled first. It can be used to read the entire html content on web page using short cut control + option + shift + Down Arrow. To move between different items on the web page use Control + Option + left or right arrows. To click any link use Control + Option + Space bar. To go back in the browser use Command + [. To stop interacting with HTML content use Control + Option + Shift + Up Arrow. After...

This video is from AskNarek] and in the video he describes how to create a custom HTML Facebook Fan Page Tab. To start the process, Narek gives a web address to create the page. From your home page, you will click on Edit Page and then select the "Static FBML" application. After the application is installed you can search your apps for it. Now Narek shows us how to edit the page into anything you like. You can change the title of the Tab, include a video or picture an...

In this software tutorial you will learn how to make a simple website using Photoshop. You may think it's too difficult to create your own site and that you need to use a template, but this tutorial will change all that! See how easy it is to design your own web page without a template right in Photoshop.

This video tutorial shows you how to create links to other webpages from your website. A great use of HTML to create more traffic on your website.

This video tutorial shows you how to create various kinds of lists in HTML to add to your webpage.

This tutorial shows you how to add a picture to your HTML page.

This tutorial shows how you can combine text and pictures on your HTML page.

In the embed code for a video, you can change certain numbers for the width and height of your video in HTML.

This HTML Web Design tutorial will explain how to add a Heading tag for your website. The heading tag is very important because it helps search engines to determine what the main topic is on a particular web page within your website. The HTML codes for heading tags range from h1 to h6 with h1 being the most important or in other words the main heading HTML web design tag. Make sure to give the h1 tag the most importance in terms of titles on your web page for headings. Another rule I recommen...

Google is the biggest and best search engine on Earth, and if you are a webmaster and want your website to be a big success it would really behoove you to know as much about how it works as possible. The Google Webmasters series of videos and website were created to teach webmasters, SEO professionals, and others how Google works by answering their questions and giving them insights into how they can best integrate and utilize Google's functionality to improve their business. This video will ...

Ivy League schools aren't just places for people to row and sip their drinks out of glasses normal people would never use (i.e. snifters). They also the place for trolling on a grand scale. Just take a look at these Trolls de la Resistance!

There's plenty of reasons why one would want to convert a webpage to a PDF document. And there's numerous ways on how one can convert that web page (HTML) into a PDF file. Check out this video tutorial on how to convert webpage HTML to PDF on Ubuntu Linux.

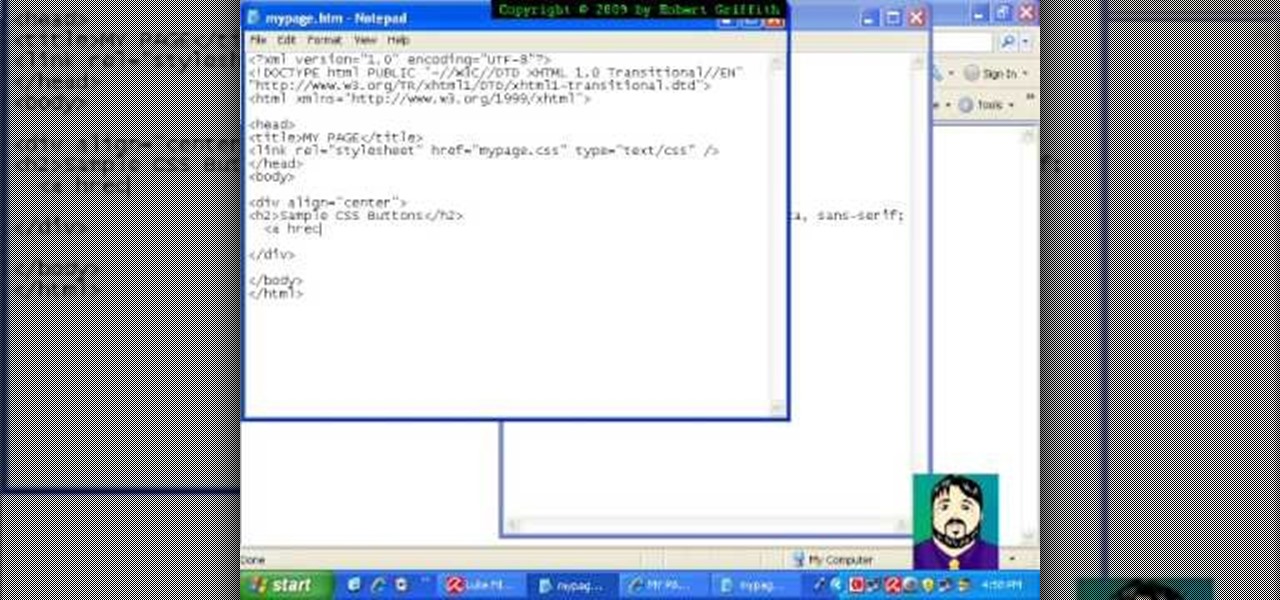
In this tutorial freetutorials teaches you how to create navigation style buttons using cascading style sheets, or CSS, in this the first in his series of "HTML Tips & Tricks". As you follow along, you will be shown how to setup and link your cascading style sheet to your HTML document, and where to place it in the document. Once you have done that, he will show you how to create a CSS, add a body and code the buttons in the CSS using notepad.

This how to video shows how to put an HTML hyperlink on a web page. It starts with the basic code to simply insert the link and have that link open in the same window. The code appears as follows: <a href="http://www.website.com">Text that will show up on the page </a>. The example used is Google, so it would be, <a href="http://www.google.com">Google</a>. The video then explains how to create a hyperlink that shows up in a new window. Sticking with the Google reference it would read <a href=...

In these PHP basics video the tutor shows how to do form processing. Handling forms in PHP is basically the main functionality of PHP. The forms in HTML take the values of a from and send them to the PHP in real time to do the form processing. In this video the tutor shows how to make a HTML form from the scratch inserting a form into it with some fields and buttons. Now he makes the form post a method to a PHP page when you submit it. Now he shows how to make a PHP file from the scratch by w...

In this video tutorial, which highlights Silverlight's flexibility, you will learn how to overlay HTML controls on Microsoft Silverlight content using the Silverlight windowless mode. (You can also use ASP.NET controls in a similar manner of your page is a .aspx page.)

This video tutorial will talk about html formatting on YouTube. specifically how to make your comments bold, italicized (italics), underlined, or all of the above. It also explains html entities.

Hello fellow Null-Byters! In this "tutorial" we will be going basics of HTML. In the next tutorial, we will be going over CSS and then apply JavaScript.

Learn how to change the HTML ExpressShow template for single output, non-SCORM productions. The HTML template appears as the background around the video. ExpressShow is a video branding option within Camtasia Studio 5. Customize the HTML template for ExpressShow production.

Have you ever gone to websites and seen an entire URL address you have to copy and paste into your browser window? Is the thought of having such an inconvenience on your page making you wish there was a better way? Today is your lucky day because success is going to teach you step by step how to make a HTML hyperlink that user of your website can use to navigate to different portions of your website without the inconvenience of copying and pasting long dragged out links.

This tool in Dreamweaver allows users to redefine an existing component of HTML. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

There's no better shrimp than shrimp from Maine. Maine always has the best seafood, so why not use them in all your meals. These Gulf of Maine shrimp are very small and have an extra sweetness, unlike any other shrimp in the world. See how to make this Maine shrimp fritters meal.

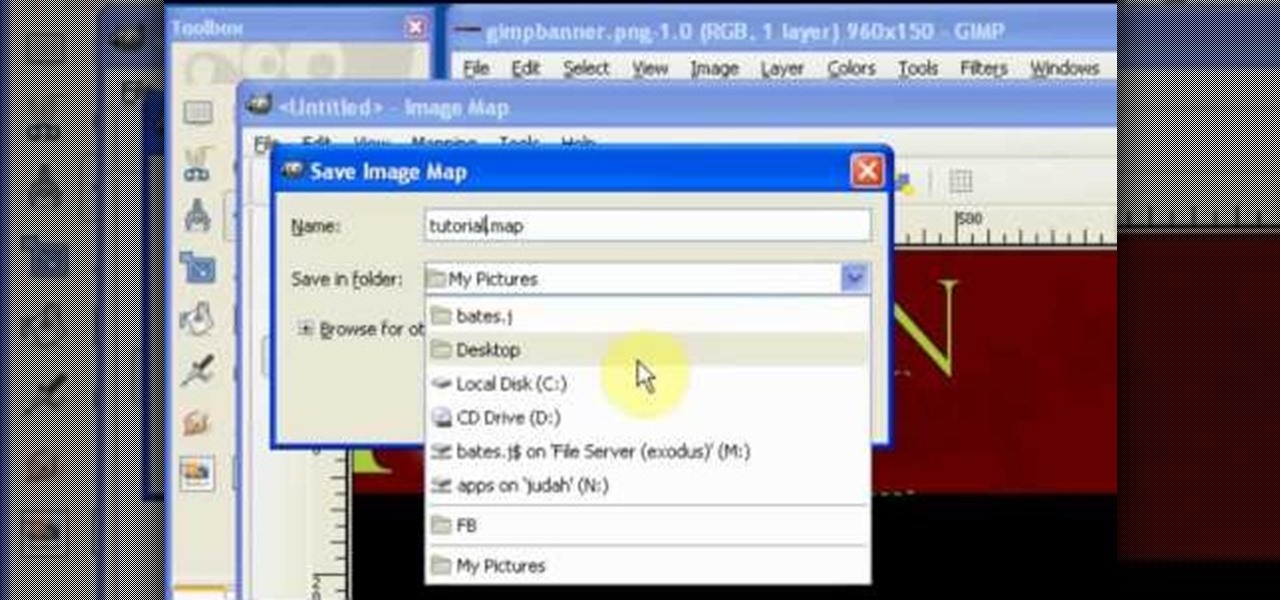
See how to use GIMP to generate a HTML image map in minutes. This mimics the slice function from Photoshop. Whether you're new to the GNU Image Manipulation Program, GNU's popular free graphics editor, or a seasoned designer just looking to pick up a few new tips and tricks, you're certain to enjoy this free video software tutorial. For more information, including detailed, step-by-step instructions, and to get started chopping up digital images yourself, take a look.

In this video tutorial, viewers learn how to use divs in Adobe Dreamweaver CS4. Divs are container elements that are called Layers in Dreamweaver. In HTML, div elements are used where parts of a document cannot be semantically described by other HTML elements. Dreamweaver is a web development application. This video provides 14 steps for viewers to easily follow along and learn how to use divs. This video will benefit those viewers who are are interested in web designing and and want to learn...

Watch this video to learn how to create an image gallery in html. Create an image gallery in HTML.

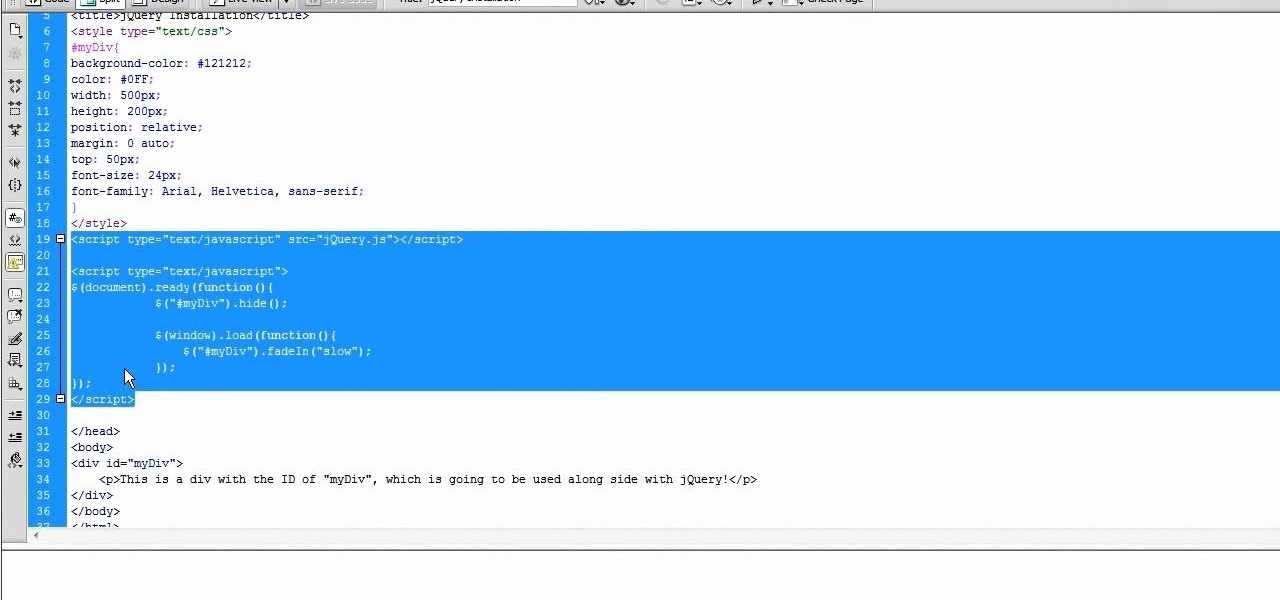
jQuery is a very powerful Javascript framework that makes making cool website interfaces much easier. This video will introduce you to the basics of using jQuery from installing it on your computer to creating your first simple element. You'll also learn the function methods that jQuery uses and how to inset jQuery into an HTML document.

With help from this free video tutorial, you'll learn how to style list items with CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Rollovers are hot, and CSS rollovers are hotter still. Learn how to create your own CSS rollovers when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to create an easy, elegant thumbnail photo gallery when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to work with XML when using Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in Adobe CS4 yourself, watch this free video guide.

Use Adobe Dreamweaver CS4? See how to create quick-and-easy collapsible panel using the open-source Spry Ajax framework. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

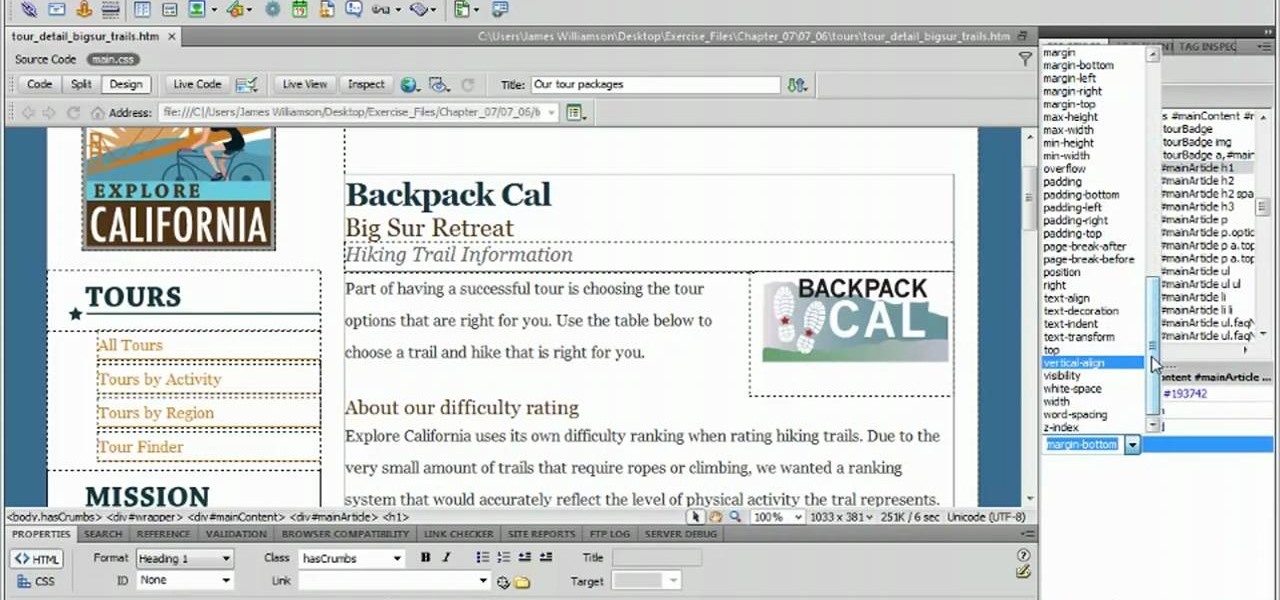
Need some help figuring out how to control vertical spacing when working with text in Adobe Dreamweaver CS5? See how it's done with this free video guide. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Create a text box for the web using Adobe Photoshop! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create and slice up your own custom text boxes in Photoshop from scratch, watch this web designer's guide.

Weekend Project: Pinhole Panoramic Camera

Household Hacker brings you fun hack how to projects in a variety of areas: electronic hacks, computer hacks, pranks, etc. Search Household Hacker on WonderHowTo for more videos by this creator. In this video, learn how to play WoW on your iPod.

This clip presents a general overview of how to utilize content tags when writing a website using HTML5, the new HTML standard. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip presents a general tutorial on how to work with and embed HTML code into your WordPress posts and pages. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

How to get pet society money cheat in a easy way. auto clicker: http://rapidshare.com/files/40560577/Autoclicker_V3.exe.html