Banners are beautiful advertising and decor pieces that you can use on your website, blog, or even on printed materials (because those still do exist). Check out this Photoshop tutorial to learn how to create a lovely golden banner that flows back on itself and has believable lighting. Ripples add to the realistic nature of this banner.

An animated GIF is a great idea for a banner to advertise your website or services. In this tutorial, you will see just how easy it is to make one of these moving objects using Photoshop CS or Adobe ImageReady. Animations draw the eye to your logo much more than an image that is standing still, so if you are looking to get noticed - this is the way to go.

The video explains how to make a animated banner in photoshop. The narrator explains step by step how to create the banner, what colors he used in the banner and the width and length of it as well. He also shows other techniques that he used to create the banner. The video is about ten minutes long and is very informational for those interested in creating animated banners for their website. The narrator has other instructional videos on the same subject as well.

A how-to video on making a banner using Pink Paislee and Maya Road scrapbooking supplies. This is a photo scrapbook banner that is about 6 feet long. It is a long step by step tutorial on how to create this paper gift.

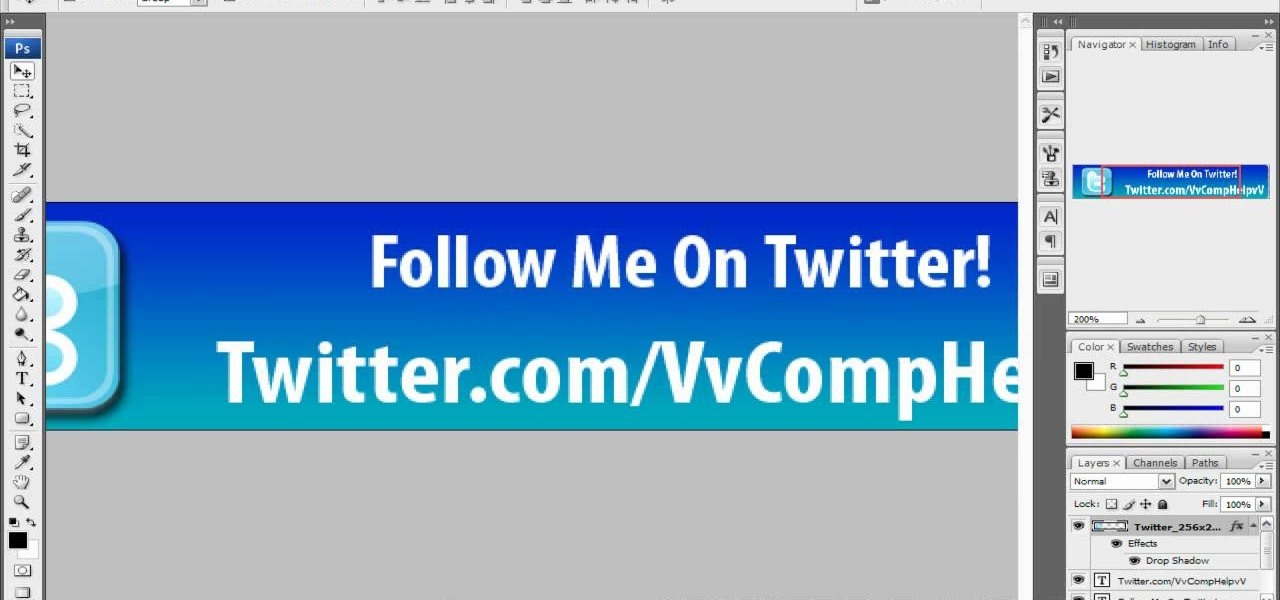
Need a little help with your new Adobe Photoshop graphics editing program? Working with Photoshop can be a bit tough if you don't know what you're doing, so instead of getting out the books, check out this 'no nonsense' video tutorial to learn how to create an animated text banner in Adobe Photoshop. Photo manipulating and editing is always tricky, so just watch to see how to create an animated text banner, for beginners.

In this video the instructor shows how to make a banner is Adobe Flash CS3. To do this open Adobe Fireworks and create a new document. Set the canvas size to 468 pixels in width and 50 pixels in height. This size is perfect to produce a good banner. Now using a rectangle too select the whole document. First choose a background color according to your preference. Now this can be used as a background to your banner. Now open flash and create a new project choosing a banner template. Now go to s...

This web development software tutorial shows you how to create an animated banner in Flash that you can upload to a website. You will learn how to use the timeline, learn Flash layouts, and discover animating as you create your website banner in this Flash tutorial. The video is best viewed full screen.

In this video, we learn how to add rotating banner ads to Wordpress Thesis theme. First, go to your Wordpress admin, then go to the thesis option. Now, click on custom file editor. After this, selection "custom_function.php", then go to the FTP path and open "launch.php". Now a notepad will open, copy the code inside where it says banner ad and past that into your Wordpress multimedia box. now, go to the drop down menu and click view custom code. Now you should be able to see banner ads on yo...

CreativeIceDesigns teaches you how to create an animated banner for MySpace using Adobe Photoshop. After you've finished your static banner in Photoshop, go to Animation. You must be using Frames for this. You can make a new empty frame after the original one and it will make the banner flash. You can also make a new frame and starting from the old one create a movement. You set the speed and the delay. Select both frames and select Tween. In the end you need to go to File - Save for web and ...

A banner alert for notifications is like the Robin to our iPhone's Batman—they're taken for granted and don't really get the recognition they deserve. Yes, they can be disruptive at times, but just like Robin, they can be necessary for getting things done.

Welcome back, my greenhorn hackers! Earlier in this series, I showed a you a couple of different ways of fingerprinting webservers. Probably the easiest way, is to use netcat and connect to port 80 and pull the webserver banner.

You're working on your iPhone or playing an awesome game when you receive a notification. You take too long to look up from your activity, so before you get a chance to see what's up, the notification is gone. Persistent notifications won't disappear on you like the default disappearing ones in iOS 11 and iOS 12, giving you as long as you need to check them. Here's how to set them up.

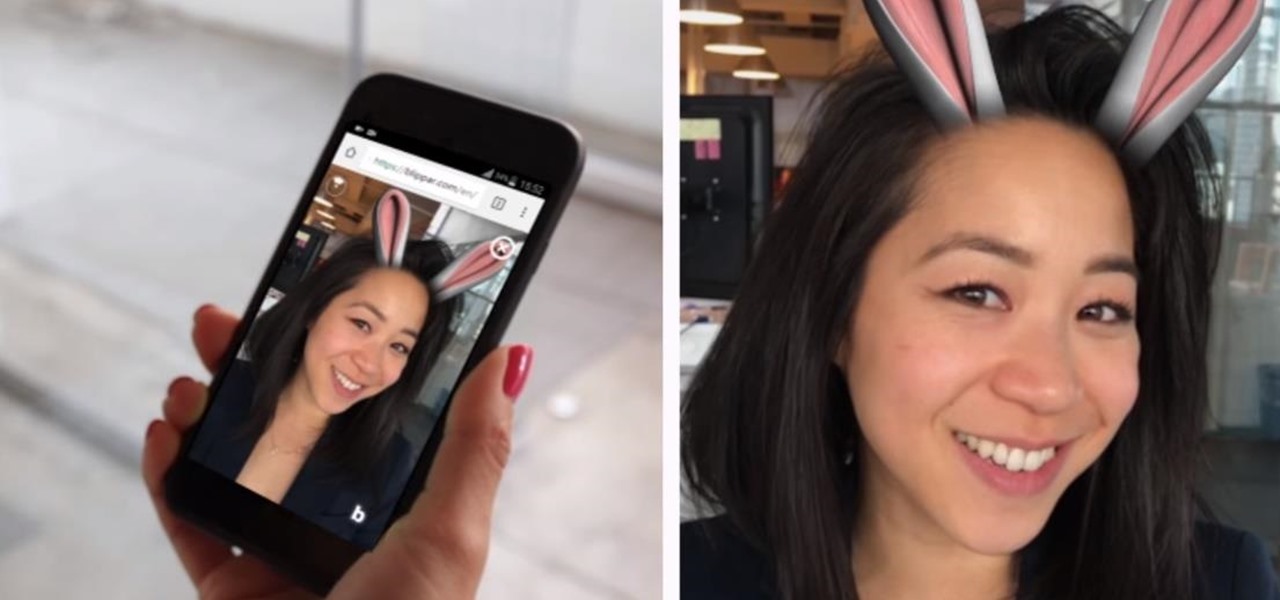
Mobile augmented reality developer Blippar has escalated the augmented reality advertising arms race, introducing a new rich media ad format that enables augmented reality experiences without a dedicated app.

Looking for a primer on how to create custom banners for your YouTube videos with Photoshop CS4, CS5 or GNU GIMP? This guide will teach you everything you'll need to know. It's easy! So easy, in fact, that this guide can present a thorough overview of the process in just over eight minutes. For more information, including detailed, step-by-step instructions, and to get started making your own custom banners, watch this clip.

Sure, you could hit up Target and purchase a large bag filled with cookie cutter ribbons and bows, but why not adorn your next special gift with something a bit more, well, special? In this beginner origami tutorial, you'll learn how to craft a green ribbon banner that can be used to top anything from gift boxes to gift bags.

Have a WordPress blog? Make some money by adding some advertisements. You can easily do this by using the AdRotate plugin for WordPress. It's super easy to install and even easier to use.

This is an easy tutorial as to how to make a Halloween banner using just a few cupcake papers, scrapbook paper, some knitting yarn and paper cutout letters. Then glue it all together and string it on a cord for your own Halloween decoration!

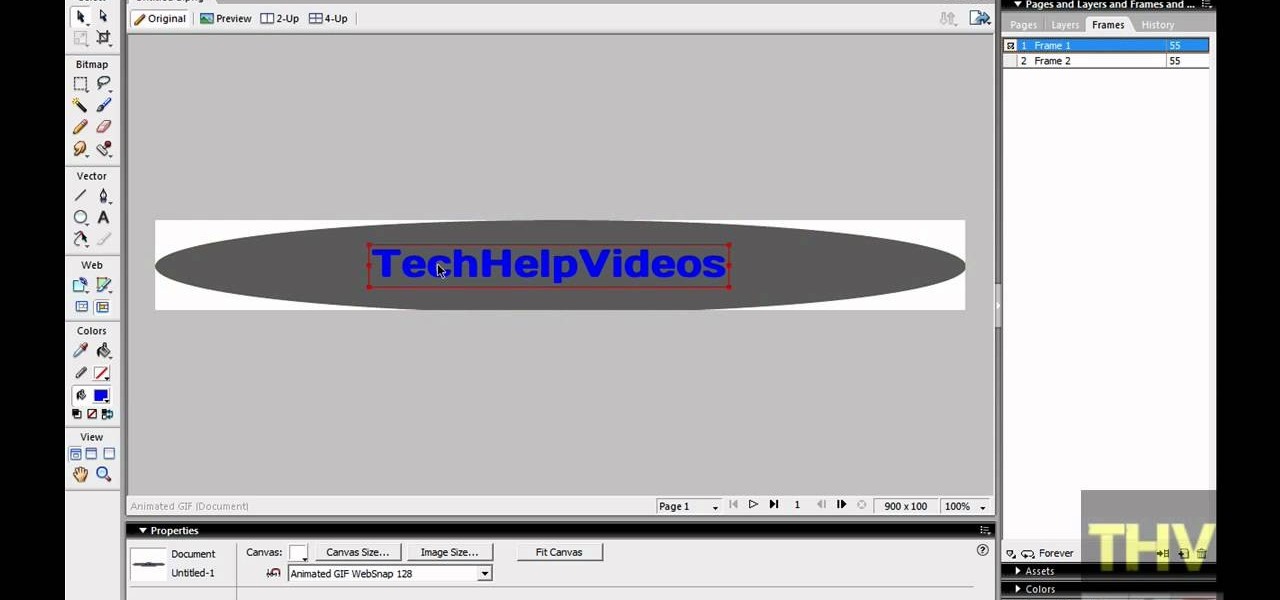
First of all open adobe Firework CS3/CS4. Open the 'file', then 'new' and set a banner with 'width' as 900, 'height' as 100 and ‘resolution’ set as 72. It shall open a banner for you on the screen. Now from the side bar underneath the vector, select the 'ellipse tool' and then drag the ellipse to fill in the whole banner as shown in the video. Now from the right side bar you have to expand the 'pages and layers'. Now select 'optimize and align' and select 'animated website 1. 2a’. Now minimiz...

In this video we are about to see how to play the "Star Spangled Banner" on electric guitar. This is a basic lesson to all the beginners in guitar. It starts with the E string. It travels from tabs 10-7-3 to start off with the anthem and returns back. Now to the next string below E. Go through 9-7-5 tabs and return back via 7-9-10 of the E string. Even though there are various ways of play the star spangled banner this method is easy to learn for the new users. Then play it once more with a 4...

In this video tutorial, viewers learn how to create a button or banner for a website in Adobe Illustrator. Adobe Illustrator is a vector graphics editor. These buttons or banners can be used on personal websites or website channels, such as YouTube. Users are able to customize their button or banner appearance. Basic knowledge on Illustrator is required, but it is straightforward. This video will benefit those viewers who design their own website and would like to enhance their the appearance...

Learn how to create banner ads for websites in Joomla using the Page Peel Module.

In this episode Paul Wyatt walks you through the process of animating, tweening, and optimising web banners in Photoshop CS2 and CS3.

Welcome back, my hacker noviates! In a recent post, I introduced you to Shodan, the world's most dangerous search engine. Shodan crawls the globe from IP to IP address, attempting to pull the banners of each web-enabled device and server it finds.

Earlier this month, John Oliver spent a segment on Last Week Tonight explaining native advertising, a practice followed by many online media outlets such as BuzzFeed, The New York Times, and VICE, which combines editorial content along with sponsored advertisements.

So, I'm playing Injustice: Gods Among Us and whooping some serious superhero ass when out of nowhere I receive a stupid notification that ruins my game and subsides my thunder!

Hello Everyone Today in this post I will teach you how to get a banner for your terminal.(Video Available at the End of the Post) To get a banner first we need "figlet" and then we have to configure it. Its Easy ..

Graeme Devine, Chief Creative Officer at Magic Leap, spoke at the Games for Change festival about how mixed reality will change the world for the better. While we might need to take our own magic leap to believe in his utopian future, he hinted at a solution to the impending problem most of us fear: a cluttered, endless nightmare of ads.

Notification banners and alerts aren't new to iOS, but the ability to expand and interact with them is. Apple's new iOS 8 has ushered in some small, yet convenient features to the banner and alert notifications that make them truly interactive. The new additions, as you will see, makes it easy to complete simple tasks without leaving the current screen you're in.

This tutorial demonstrates how to create animated banner ads using Xara Webstyle - no skill required!

The iPhone's notification system has drastically improved over the years, but it could still use some work. The notifications, while useful, are all monochrome, making it hard to distinguish which app posted each alert, and that's not even mentioning the drab overall look. This is where jailbreak tweaks can come in handy.

This video will show you how to add Social and Custom links in YouTube Channel Banner. You can employ it yourself. Watch the video and follow the steps carefully.

A very easy video showing you how to change your banner!

You can add banner ads in thesis header. To do this, first go to your word press admin and click on custom file editor in thesis option. Now select custom_function.php in edit selected file option and click edit selected file. You will get a warning so to do this you need to use FTP. Go to the path in FTP which is showing in the video and then click on Launch.php and now copy the code which is showing in the video and paste it in the launch.php. But you have to change your header image path i...

In this video tutorial, viewers learn how to make a colorful paper banner. This task is very easy, fast and simple to do. The materials required for this project are: construction paper, yarn, scissors and a hole puncher. Begin by folding the construction in half. Then fold it in half on again. Now cut pattern on the side edge of the paper and repeat this process for additional paper. Open the paper to reveal the symmetrical cut out pattern. This video will benefit those viewers who are inter...

Windows 8's interface was met with criticism when it was released, mainly directed at the tiled Start screen, a departure from Windows versions of old. Many felt that this new home screen style was better suited for mobile devices like Microsoft's Surface tablets and Windows Phones.

If the name Leroy Jenkins elicits a reaction from you, then you are old enough to remember the iconic title World of Warcraft from its heydey (whether or not you actually played the massively multiplayer online role-playing game).

The Epson Stylus Photo R1900 printer can not only print on paper, but it can print from roll paper, too! No more single sheets of paper are needed, which is especially nice when printing banners or larger documents. Epson shows you how to load roll papers such as Premium Canvas Matte and Satin into the Epson Stylus Photo R1900 using the roll paper holders that are mounted on the back of the printer.

If you're the publicity/graphic design person for a fraternity then trust us, you'll be using this Photoshop design A LOT. Wheter you need this realistic looking beer bottle for a banner, invitations, or for decor at a party, it looks very professional.

This animation can be very useful to create banners, and shows you how to use ActionScript 3 and the timeline function of Adobe Flash CS3 to set the background of mountains and a moon. Then create a few flying bats and animate them to fly across the screen in a loop!