If you have an Apple Watch, you might know that the activity awards you earn can be shared with your friends as iMessage stickers on your iPhone. However, you first have to earn achievements in order to use them as stickers. That changes somewhat with iOS 12, as Apple added animated activity stickers for all Apple Watch users, whether they've earned award badges or not.

Selfies are on there way out. Not because I said so, but just because I want them to. They're both aberrant and curious. They carefully hobble between the lines of self-exploration and crippling insecurities terribly masked as blatant narcissism.

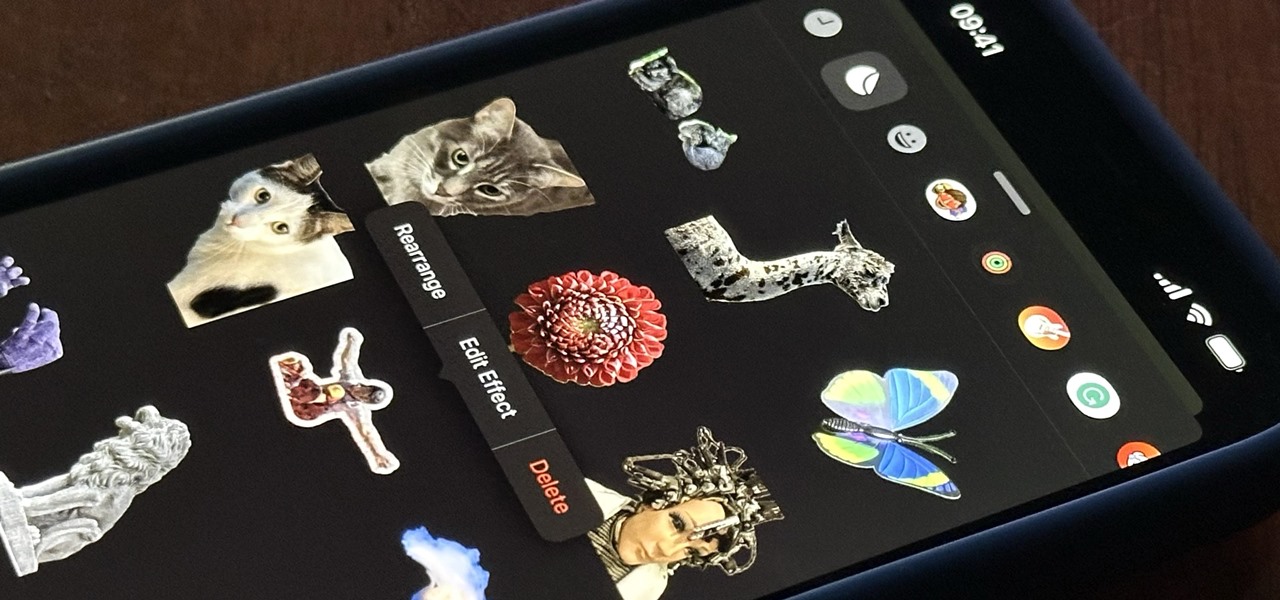
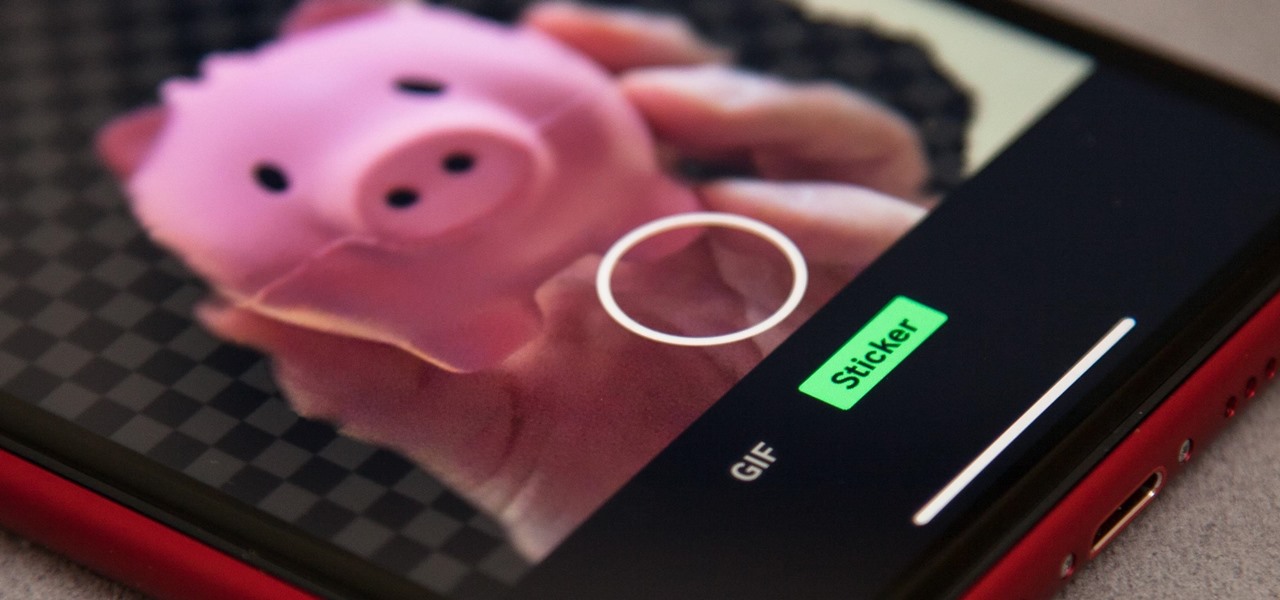
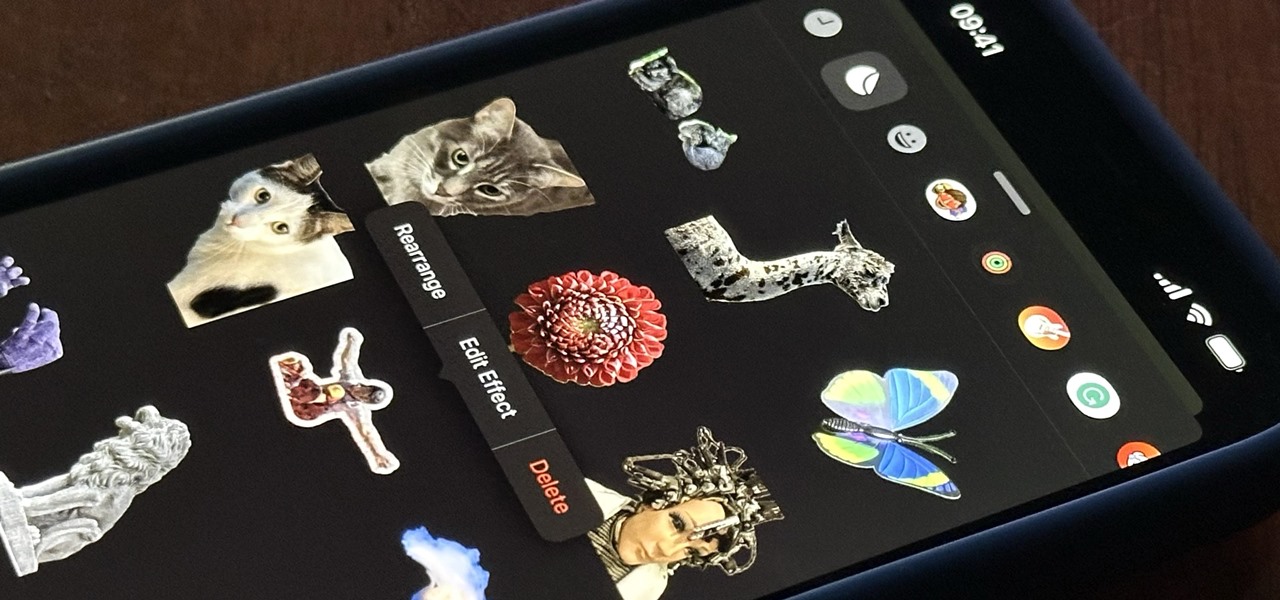
Apple just upped its sticker game on iPhone and iPad. We've already had stickers available for Memoji, Fitness activities, and third-party iMessage apps, but only some could be used outside the Messages app. Now we can use stickers practically anywhere from the new stickers drawer, with fun emoji stickers to boot. Even better, we can stickerize the subjects of our own photos and videos, including animations.

Emoji are, without a doubt, an integral part of messaging on smartphones. Whether you're team iPhone or Android, chances are you send emoji daily. However, years after their introduction, emoji remain static in most cases, even with animated stickers and GIFs supported on almost every major chat app. That said, one of those chat apps, Telegram, makes things more lively.

Animated and easy to follow to show you how to make this eye catching pocket square. Add some splash to your suit with the Ice Cream mountain pockets square.

Easy to follow animated how to fold the cool looking 3 stairs pockets square for your suit.

Animated How to Tie a Bow Tie step by step instructions with no hands getting in the way

How to tie the intricate and multi-layered Fishbone knot for your necktie. Easy to follow animated video shows you how.

Are you tired of the old windsor knot and need something new? Well, try the Eldredge knot on for size. Easy to follow along animated video for you to easily accomplish this intricate necktie knot.

Here's and animated video showing you how to tie the amazing and stunning Trinity knot for your necktie.

The camera on the Amazon Fire Phone is simple and easy-to-use, with a 13-megapixel rear shooter with optical image stabilization, but there are a couple of features that makes this camera stand out from others.

How thinking like Batman can really change your life!

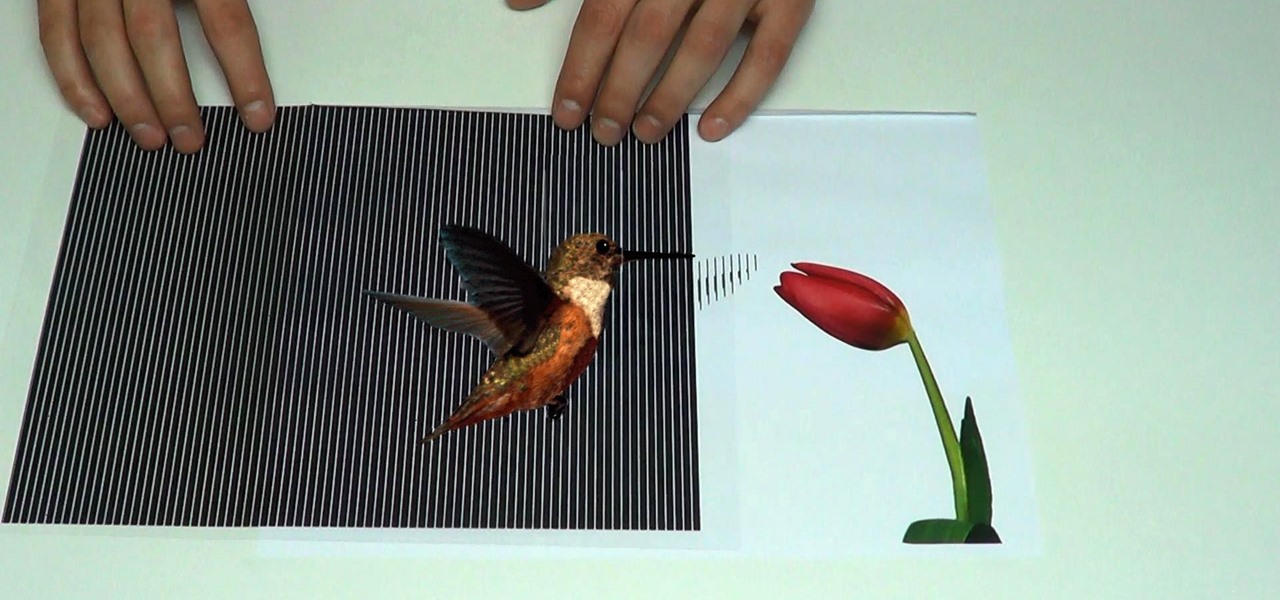
This is one more cool illusion by maricv84, one where you slide a transparent sheet with black bars overtop a cryptic image to create an animated effect.

Yes, emojis are the [insert poop emoji here]. They can help improve your love life and even let you portray emotions in a more diverse and well-rounded way now. But combining emojis with GIFs? Well, that's some next-level [insert poop emoji here] right there, and with a new iOS keyboard from Puppy Ventures, that next level is finally here.

Cable TV network Nickelodeon is looking to break new ground with a new series that will be experienced in virtual and augmented reality.

If you've ever made an Instagram story, you probably know you can add stickers to your stories. These stickers are interactive but, like real stickers, they don't move ... until now. In a Jan. 23 update to the app, more action can be added to your stories with animated GIF stickers.

TikTok is great for creating short videos of people lip-syncing to songs or comedy sketches, but it's also very entertaining to just browse and share cool videos with friends. When you stumble across a video you like, you can download it onto your phone to watch over and over again. Even better, you can turn the video in a live wallpaper if you just can't get enough of it.

Now that Hangouts is Android's default messaging app, it's given us a lot of cool new features. A bouncing ellipsis lets you see when the other party is typing, and an indicator shows you whether they've read your message or not. You can even answer the age-old question of "Where you at?" with a tap of a button, sending a map of your location.

Easy follow along animation of how to tie a classic windsor knot for your necktie.

A sophisticated knot invented by the one and only Elliot Truelove. Difficulty level 5/5. This knot isn't for little boys, it's for lady killers.

Want to try something new for your necktie? The cape knot is similar to the Atlantic knot, but tied better and has a fuller look. Go ahead and add some wabam to your necktie today.

As worn by "The Merovingian", the villain in the Matrix Reloaded & Matrix Revolutions Hollywood movie.

I recently wrote about Twitter's super now app called Vine, which lets people create 6 second video clips that can be embedded in a tweet. Those videos have their own proprietary extension, but if you want to turn those 6 second videos into an animated GIF, you can now do so thanks to developer Esten Hurtle, who created VineGifR, a seamless way to transform your (or someone else's) Vine movies into GIFs.

Late last year, Snapchat introduced Cameos, deep fake-ish stickers animated from your own selfies. Now, Cameos have evolved as a sticker option to use in photos and videos captured with the app's camera.

Giphy has had a few apps for iOS over the years. Giphy Keys was a keyboard built specifically for GIFs. Giphy Cam lets you create your GIFs complete with stickers. Giphy World is for adding augmented reality stickers to the real world. But now, Giphy has combined elements of all of these into its main app, so you can create, find, and share GIFs and stickers right from your keyboard.

We usually focus on augmented reality here, but when something important in VR happens, we highlight it as part of the overall immersive computing story.

It's certain that the release of Apple's ARKit is going to be game changing for businesses. This demo video was created by YouTube user hdsenevi who used the ARKit to create a simple bar chart. The chart has adjustable settings, allowing the user to make each bar larger or smaller and change their colors. Not only that, but there is an "animate" option.

Christmas sweaters are one of those anomalies that everyone complains about, yet so many are sold every year that someone has to like them (kind of like fruitcake). Whether you're keeping tradition for tradition's sake, or secretly you actually enjoy ugly sweaters (we won't tell anyone), why not at least make this year one to remember?

You can set a GIF as the wallpaper for your iPhone's lock screen, but it won't animate like it does when looking at the image in the Photos app. It's an annoying limitation on iOS, but one that's easily bypassed with a tiny bit of work.

Apple's Messages app has long had visual effects you could apply manually after long-pressing the send button, and there are even hidden keywords you could use to trigger full-screen effects automatically. FaceTime's latest update also gives you some full-screen effects to play around with during video calls, but the triggers are an entirely different concept — hand gestures.

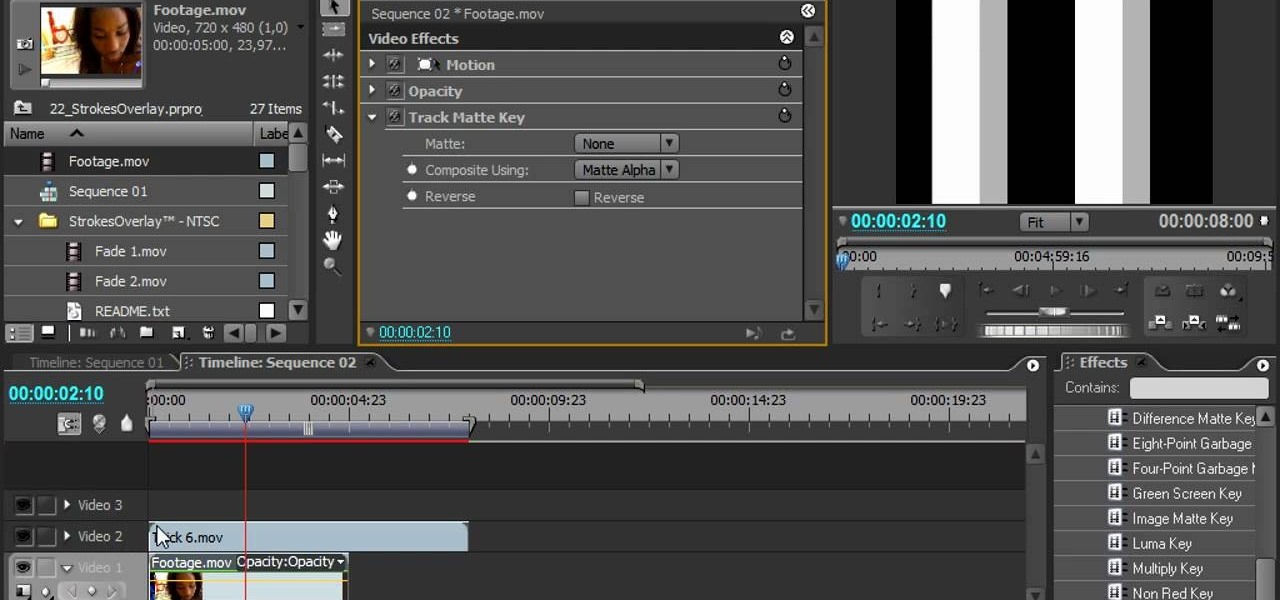
Stroke overlays allow you to put semi-transparent lines over you video while it is playing, creating a cool artistic look. This two-part video tutorial will teach you how to use apply stroke overlays to an image using the Adobe Premiere Pro video editing software. This is a very popular technique for fashion videos, so if you are involved in making those then this video should be very useful to you.

This After Effects tutorial will show how to create a nice, smooth animated text effect, which turns your icy font into a frozen font. This is a great animation that can be easily learned, whether you're an AE pro or novice. Laurence Grayson chills out as he shows you how to create this ice texture effect, glassy text and a frozen text animation - all using just the standard effects that come in CS3, CS4 or CS5.

New to Ubuntu Linux? This computer operating system could be a bit tricky for beginners, but fret not, help is here. Check out this video tutorial on how to create an animated desktop (GUI) on Ubuntu Linux.

Check out this informative video tutorial from Apple on how to add animated travel maps in iMovie '09.

See how to build and animate a business card in Flash. The idea is that, when the user clicks the business card, it flips over and diplays information on the back and, when it is clicked again, it flips back over and displays the front again. This clip covers how to use the Motion Editor to tween using the 3D rotation tools in Flash CS4 as well as scripting the button to react to a click only when in a certain position. See how to create a simple nav bar when working in Adobe Flash CS4. Wheth...

Want to make animated logo that will pop for your business website or ad? Look no further. In this video, learn how to take a logo and go through some different stages of animation using masks and both shape and motion tweens, as well as a neat trick for creating animated sparkles with relative ease. Get your flash animated logo up and running with help from this free tutorial!

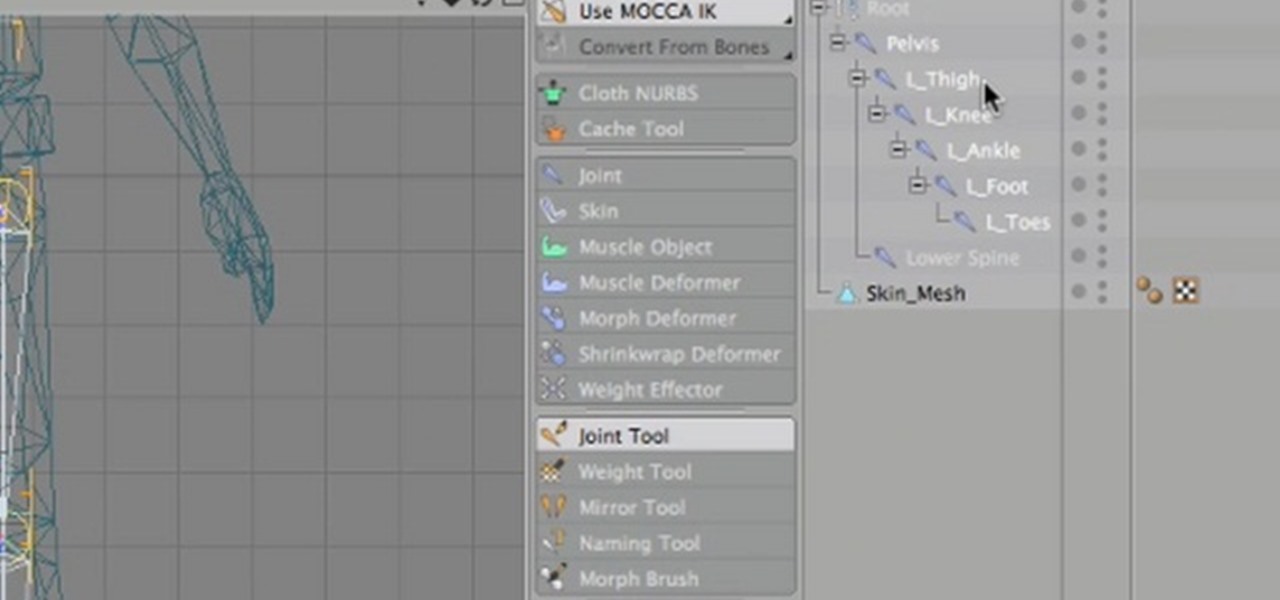
Cinema 4D is an amazing program, but not a one-stop source for animation needs, especially if you're planning on making a 3D video game, for which you'll need Unity 3D. This three-part video covers the process of rigging a character in Cinema 4D and transferring to Unity 3D.

Need a little help with your new Adobe Photoshop graphics editing program? Working with Photoshop can be a bit tough if you don't know what you're doing, so instead of getting out the books, check out this 'no nonsense' video tutorial to learn how to create an animated text banner in Adobe Photoshop. Photo manipulating and editing is always tricky, so just watch to see how to create an animated text banner, for beginners.

In this how-to video, photoshop wizard, Brandon Jackson, explains how to create an animated gif from your images and from video. More specifically, he explains how to limit the number of times/cycles your gif animates, how to specify the duration of each specific frame in your animation, and how to automatically add in between images - tweening. Animated gifs are a great way to express information in place of just a single image and even works on older computers and web browsers (unlike Flash...

Why make a flip book? Because all animation – even stick-figure Flash animation and multilayered, highly technical 3-D effects – is built on, and can benefit from, the basics of the craft first developed by artists working at the beginning of the last century. And while fancy computer programs are nice, you can teach yourself these basics using nothing more than a pad of paper and a pen, and replay them over and over without any extra technology needed.