
This video will show you how to translate webpages using Google Toolbar. To quickly translate a web page using Google Toolbar, simply do the following: Click on the 'Translate' button in the toolbar. Select the language into which you wish to translate the page, and it will be translated within seconds. If you want to go back to viewing the page in its original language, simply click on 'Show Original'.

In this episode of Web Design TV Paul Wyatt tackles page layout in Dreamweaver. In this web development software tutorial we cover basic CSS layout, working with Divs to create a simple site template. This episode follows on from last week’s Dreamweaver primer on formatting text with CSS.

In this three-part tutorial, learn how to create a web page layout in Dreamweaver CS4 with DIVs. In Dreamweaver CS4, this Dreamweaver expert uses DIV containers with margins and floats to create web page layouts. A demonstration of a basic CSS reset rule is also included.

If you visit the same pages over and over, you may want to consider setting multiple start pages. While you may not have even known such a thing was possible, the set-up procedure is simple in both Mozilla Firefox and Windows Internet Explorer 7. Learn how to use browser tabs to open up multiple websites when you launch your browser with this how-to.

In this tutorial, we learn how to find the hidden browser cache on Firefox. First, log onto a website that you use often and if you want to see how many times you have visited it, right click on an empty space on the page. Next, click on "view page info", then click on the "security" tab. When you click on this, you will be able to see how many times you have visited that website, and if they are storing cookies on your computer. You will also be able to see if you have stored passwords throu...

In this three-part video tutorial, a HTML/CSS expert shows how to build a web page from scratch with a case study example. He begins with a basic text web page and advances up through graphics, CSS, and more.

Want to visit a website only to find that it's been removed? With the Internet Archive's Wayback Machine, it's easy. So easy, in fact, that this home computing how-to from the folks at Easily can present a complete (and somewhat talky) overview of the process in just over two minutes' time. For the specifics, just watch this handy how-to.

Typos are a constant annoyance that we all deal with thanks to the cramped touchscreen keyboards on smartphones. For many, nothing beats the feel of a good old physical keyboard when it comes to typing fast with minimal errors. Fortunately, WhatsApp has an awesome feature which lets you use their messaging service right on your computer.

There's a million web games spread throughout the internet now, and if you like to play them, you probably want to play them all the time. And if you play one flash game, you probably play another, maybe 10 or 20. But what if you don't have an internet connection one day? What if you can't play those web games anymore? Well, you can, and all you have to do is download them to your computer. Watch to see how to download and play web-based flash games on your computer without web access.

In this ASP.Net video tutorial, Chris Pels will show how to use nested master pages to create individual master pages that represent different standard content layouts for a web site. First, see how several major commercial web sites use a standard set of content layouts. Next, see how to nest a master page within another master page, and use the design time support in Visual Studio 2008. Then, learn the considerations for establishing a “page architecture” which represents the major types of...

Every year, fans of Irish culture, as well as those looking to celebrate their own culture, come together on St. Patrick's Day, March 17.

In this free web developer's guide, you will learn the basic of creating a basic CSS layout. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Facebook, parent company of Instagram, has allowed you to download photos and other account data for some time now, but the data request feature is also now available on Instagram to meet the GDPR data portability requirement in the EU — and it's available worldwide, not just in Europe.

In this clip, learn all about the importance of a URL for your Facebook fan page and how to choose the best, most memorable one. Facebook has offered the option of a unique web address that you can create so it is easier for your fans and customers to find your site. Follow along for a detailed step by step.

In this video tutorial, Chris Pels will show how to create event handlers for ASP.NET web pages and web server controls. First, learn how to create page level events for the standard page events provided by the .NET Framework. See how to automatically bind the events to a page using the AutoEventWireup attribute as well as programmatically bind the events. Next, learn how to create and bind event handlers for the standard web server control events. Also learn how to connect multiple events fo...

If you ever wondered how you could make your internet web browsing faster, then this video will give you a crucial tip. The loading speed of web pages and web sites is greatly influenced by the type of web browser you are using. The narrator in this video suggests that you search for other types of web browsers besides Internet Explorer or AOL. The main web browser that is advocated by narrator in this video is Firefox. He explains how Firefox is able to load pages faster than Internet Explor...

This HTML Web Design tutorial will explain how to add a Heading tag for your website. The heading tag is very important because it helps search engines to determine what the main topic is on a particular web page within your website. The HTML codes for heading tags range from h1 to h6 with h1 being the most important or in other words the main heading HTML web design tag. Make sure to give the h1 tag the most importance in terms of titles on your web page for headings. Another rule I recommen...

If you're writing a college essay or report, your bibliography is a painful, yet necessary part. And thanks to all of the information available on the World Wide Web, most colleges and universities accept websites as resources in your bibliography. But citing websites can be confusing when using the MLA citation format. This video will breakdown the process.

Plagiarism is a serious offense, even if you are copying from the web. With this tutorial, learn how to cite websites properly using MLA format and avoid any trouble.

In this video tutorial, Chris Pels will show how to determine what capabilities a user’s browser has when viewing pages in an ASP.NET web site. First, learn how to access an instance of the HttpBrowserCapabilities object from the ASP.NET Request object associated with the web page request. Next, see the different information available in the HttpBrowserCapabilities object such as the type of browser and whether the user’s browser supports JavaScript and Cookies. Then see an example of how to ...

In this video tutorial, Chris Pels will show several aspects of defining and using master pages in an ASP.NET web site. First, see how to create master pages declaratively using the ASP.NET master page model and learn what information is best suited to a master page compared to an individual content page. Next, see how to programmatically assign master pages on-the-fly in an individual content page. Also learn how to create a base page class which assigns a master page programmatically for al...

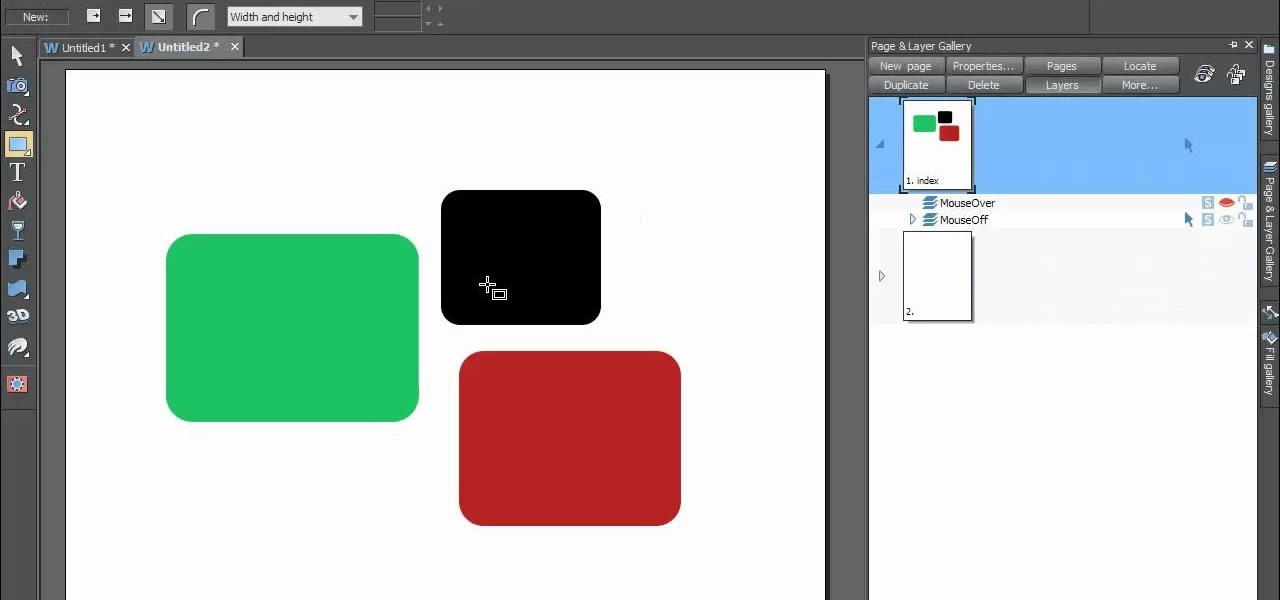
In this web design tutorial Learn how to create a multi-page document, duplicate and create new pages and edit page file names. This Web Design Tutorial for Xara Web Designer is really important because it also covers why you should never change the "index.htm" file name for your homepage.

To do this, you must be using Safari; make sure you are not using Firefox or another program. This can be very useful for quickly finding information on web pages. Press Command F. This will open up a toolbar on the top of the page which will ask you what you are searching for. Type the word you are searching for into the toolbar. The word will be highlighted on the web page; you can then click the next arrows to find the section of the page you are looking for. This can be used to find speci...

In this video tutorial, viewers learn how to browse web pages without a mouse. Users will need to use the Mozilla Firefox browser. When you're in the Firefox browser, press F7 or click on Firefox, click on Preferences and select the Advanced tab (Mac OS X). Now check "Always use the cursor key to navigate within pages". This will activate character browsing, allowing the user to use the arrow keys to move up and down the page. Holding Shift will allow users to select a text. This video will b...

Google just pushed out an update to Chrome for iOS, with the main change being a new feature called "Read Later". Read Later is a nifty little feature that allows you to download and save web pages that you can read even if you're offline. Being a subway rider in NYC, I know very well how annoying the lack of an internet connection can be when traveling, which makes this feature all the more handy.

To create custom HTML elements to your facebook fan page or business page, first create a new fan page, and then click on the "boxes" tab. Now, right on the top of the page there's a grey bar, click on the button that says "fbml". Search for the application called "static fbml" and add it to your page. Go back to the homepage of your fan page, and click on "edit page" Find the fbml application and click edit. You'll now have a section where you can put html codes in to create custom web pages...

In this video about choosing a web hosting company. The narrator begins by saying that web pages are hosted on servers; the files that make up a web site are hosted or stored on a server. The narrator recommends a service called Host Gator. He indicated they are reliable and provide reasonably priced web hosting services. He briefly discusses the process they charge for their different levels of hosting services. Next he shows the steps to hook your domain name to the host account. He demonst...

Big business is on the web these days and you don't have to build a shopping website or blog to get involved.

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. In this video, you will learn how to create a simple Master Page using .NET 3.5 in Visual Studio 2008.

In this video tutorial, Chris Pels will show how to create a web service in ASP.NET and then call the service from another ASP.NET web site. First, learn how to create an .asmx component which represents a web service in an ASP.NET web site. When creating the web service learn how to control several aspects of the web service functionality with web service attributes. Next, see how to test the web service in the Visual Studio web service test page. Then learn how ASP.NET allows many .NET data...

No website will be inaccessible and no web filter will deny you content once you learn the skills presented in this internet hacking video.

Website Design Tutorial for Xara Web Designer learning how to switch between single page view vs. multi-page view. When working with your web design it is important to understand, which website design view is best for completing your project. This web design tutorial covers two of in my opinion the most important views for your web design work environment.

In this video we learn how to increase & decrease the size of web page content. First, click and hold down the control key and move the mouse wheel up and down. After you do this, you will start to see your web page content get larger and smaller right before your eyes. You can also use the plus and minus keys on the keyboard to get the same effect. Keep in mind you will need to do this for each of the different pages as you access them. For a more permanent fix, you will need to go to the to...

In this video the instructor shows how to make Google say your name. To do this, first, open up your favorite web browser and go to the website GoogleMyWay. This opens a page where it says that you can design your own Google web page. Now type your name into the first box and click to make it. This generates a URL for you. Copy the URL into the address bar of the browser and open the page. This opens a Google-like website with your name on it. Now, if you like to make this your home page, the...

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. Using AJAX in ASP.NET pages can increase performance and improve the overall user experience of an application. It is not necessary to rewrite existing pages to add AJAX fea...

You can use Aperture's web pages feature to create websites using images from any project, album, or folder.

Check out this informative video tutorial from Apple on how to use iWork.com to share documents and spreadsheets.

Augmented and mixed reality experiences attempt to break us out of windowed computing experiences and allow us to place software anywhere in the room. But that software doesn't have to take a rectangular form—theoretically, the web doesn't have to restrict itself to a page in a browser any longer. Does this mark the end of the web browser entirely? Probably not. A lot of information works well on the page, and the Microsoft HoloLens still uses a pretty standard version of their own Edge brows...

Get past your school's web filter without having to use a proxy server. Through the Start Menu, run the 'cmd' program. Then type in 'ping' plus the name of the site you want to visit. This will give you the IP address, which you can then use to get directly to the site you want to visit.